本文主要是介绍CSS之margin塌陷,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
margin塌陷
CSS中的外边距塌陷(Margin Collapse)问题是指在垂直方向上,当两个或多个块级元素的边距相遇时,它们之间的距离不是它们各自边距的总和,而是其中的最大值。这种现象主要出现在块级元素的上下外边距之间。
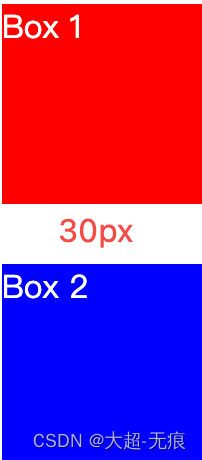
<div class="box ac">Box 1</div><div class="box bc">Box 2</div>
.box {width: 100px;height: 100px;color: white;}.ac {background: red;margin-bottom: 20px;}.bc {background: blue;margin-top: 30px;}

.ac和.bc有上下margin但是只生效了一个最大值。
产生原因
外边距塌陷只发生在垂直方向的块级元素上,原因如下:
- 相邻兄弟元素:垂直排列的两个兄弟元素之间的边距会发生塌陷。
- 父子元素边距:当一个块级元素为空(或高度为0),并且它的上(和/或)下边距有值时,如果它与子元素之间没有边框、内边距、内联内容、或创建了BFC(块格式化上下文)的元素分隔,那么它的边距会和子元素的边距发生塌陷。
- 空块级元素的边距:如果一个块级元素不包含任何内容,并且它的上下边距都有值,这两个边距可能会发生塌陷。
解决方案
- 使用边框(border)或内边距(padding):通过设置border或者padding来解决。
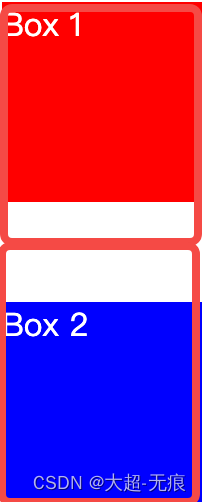
.ac {background: red;margin-bottom: 20px;border-bottom: 20px solid white;
}
- 创建块格式化上下文(BFC):在元素上创建一个新的BFC可以阻止它与外部元素的外边距塌陷,常见的创建BFC的方法包括设置元素的overflow属性为hidden、auto, 或者 scroll。
HTML:
<div class="container"><div class="box ac">Box 1</div></div><div class="box bc">Box 2</div>
CSS:
.box {width: 100px;height: 100px;color: white;}.ac {background: red;margin-bottom: 20px;}.bc {background: blue;margin-top: 30px;}.container {overflow: hidden;}

- 使用伪元素:在父元素中添加伪元素,并为伪元素设置display: table;,这样可以阻止与子元素之间的外边距塌陷。
.container {display: table;}
- 设置display: flex或display: grid:为父元素设置Flex或Grid布局会创建一个新的布局上下文,也可避免边距塌陷。
.container {display: flex;}
这篇关于CSS之margin塌陷的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





