本文主要是介绍ArcgisForJS基础,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 0.引言
- 1.第一个ArcgisForJS应用程序
- 1.1.安装部署ArcgisForJS
- 1.2.实现ArcgisForJS应用程序
- 2.开发与调试工具
- 2.1.集成开发环境
- 2.2.调试工具
- 2.3.Firebug
0.引言
ArcGIS API for JavaScript是一款由Esri公司开发的用于创建WebGIS应用的JavaScript库。它允许开发者通过调用ArcGIS Server的REST API,将地图资源和其它资源(如ArcGIS Online)嵌入到Web应用中。ArcGIS API for JavaScript提供了丰富的功能,包括页面布局、地图图层、空间坐标转换、要素符号、专题图、属性查询、空间分析、三维场景、小部件、渲染器等。本文介绍ArcgisForJS基础,编写第一个应用程序,并介绍开发调试工具。
1.第一个ArcgisForJS应用程序
1.1.安装部署ArcgisForJS
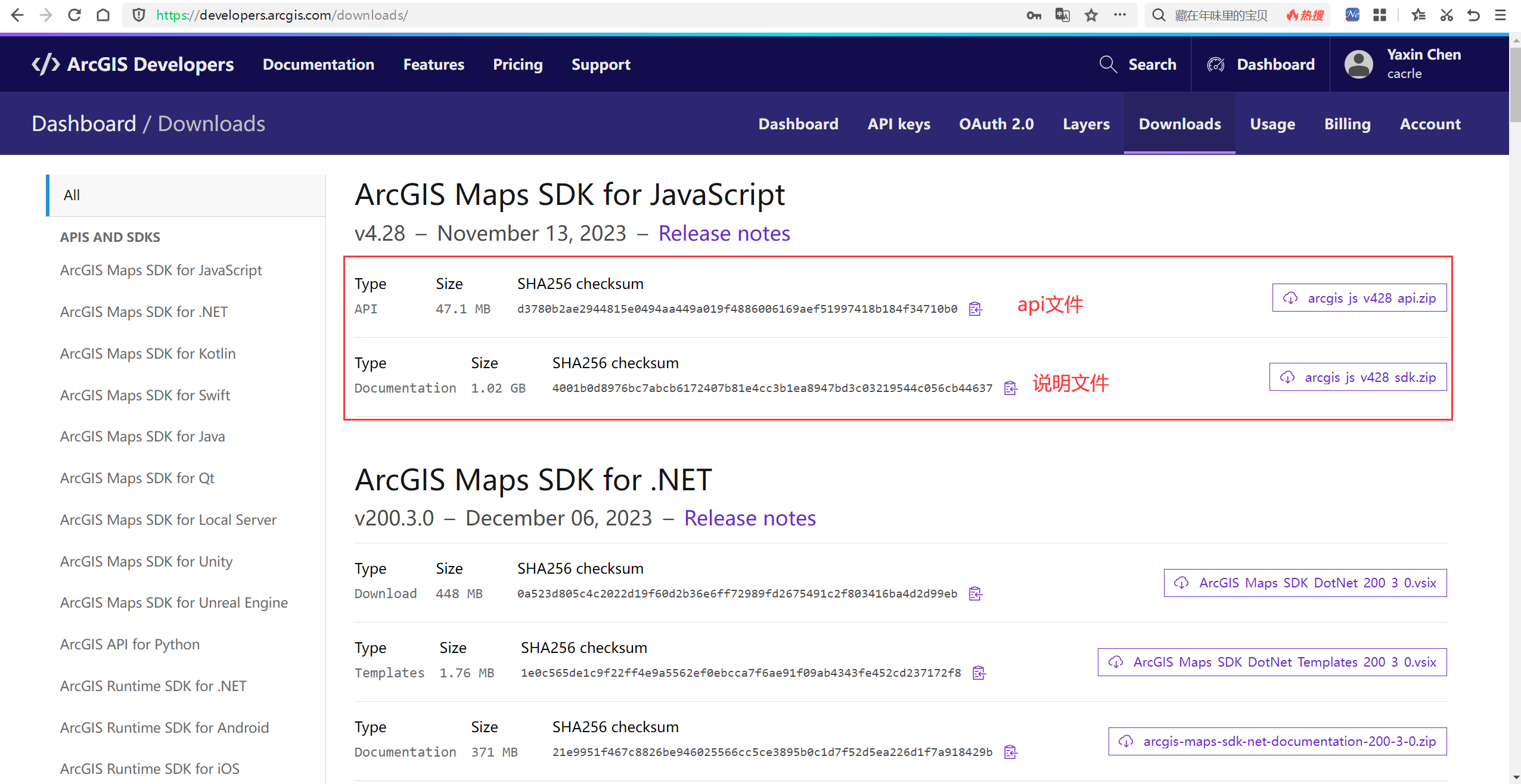
官网下载: https://developers.arcgis.com/downloads/
官网需注册登录ArcGIS Online账户。

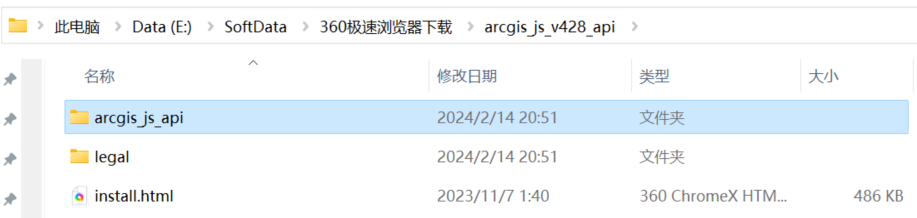
下载api文件,并解压,解压目录如下:

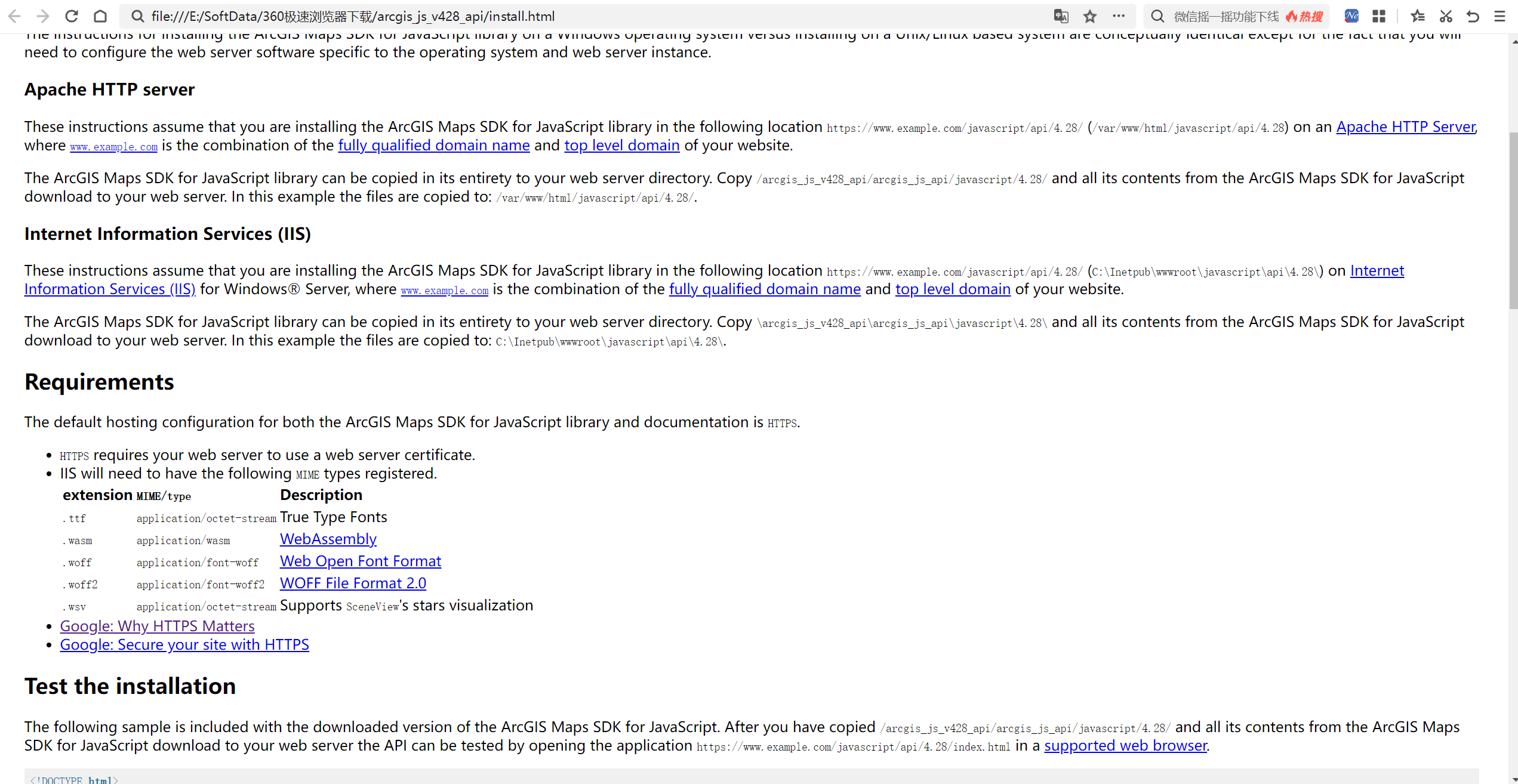
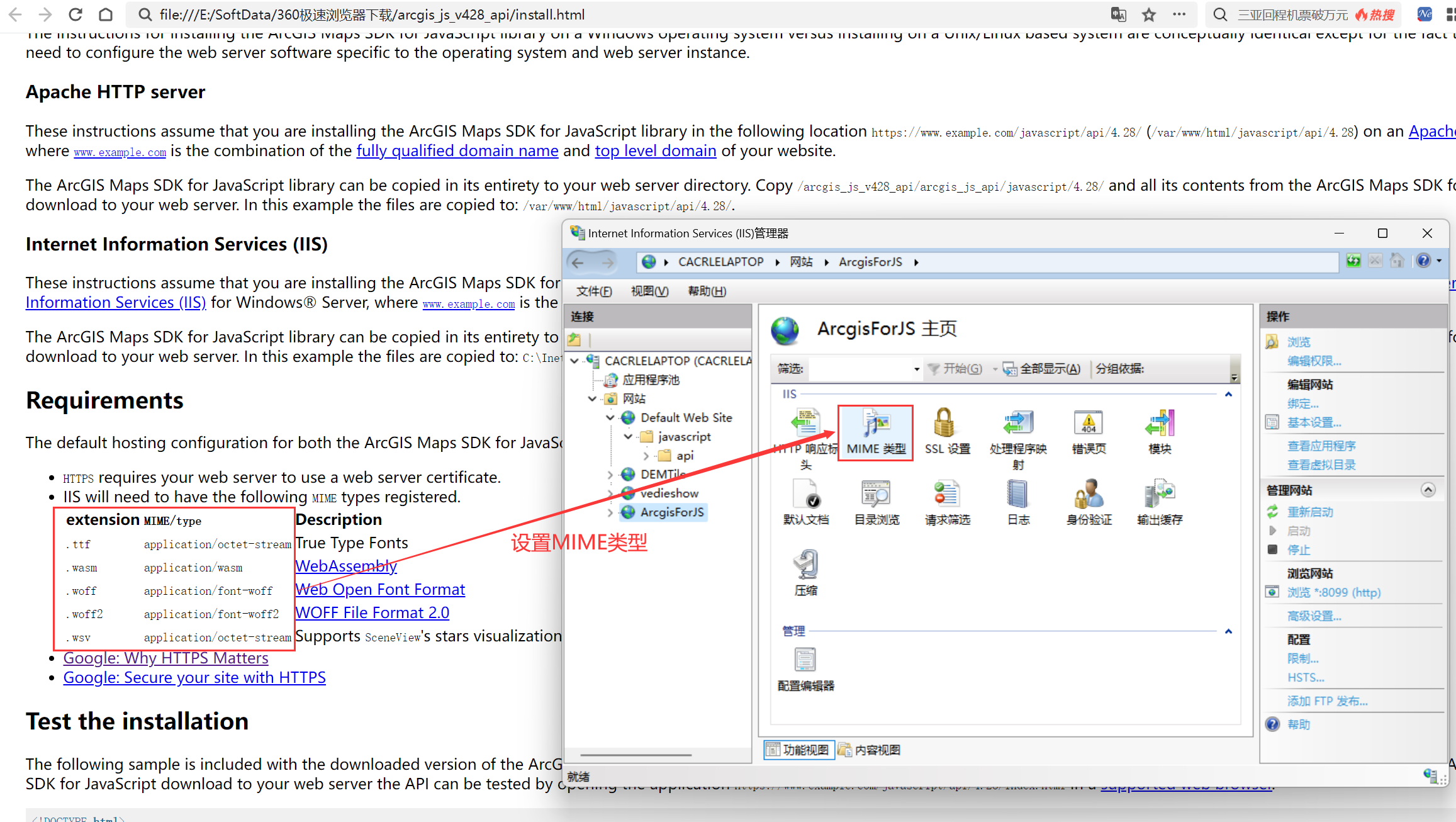
根据install.html文件进行安装配置。

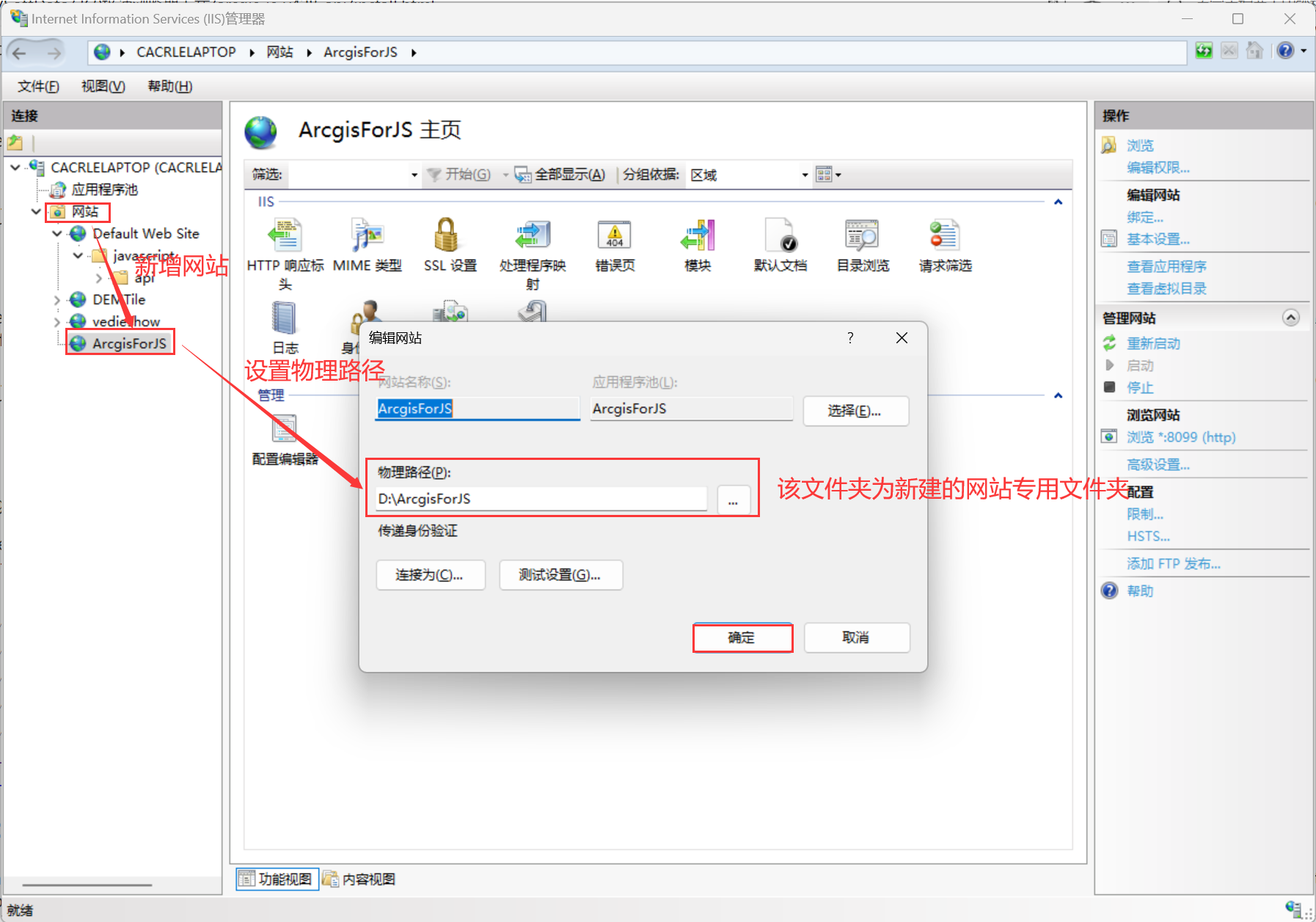
新建一个网站专用文件夹。

将以下arcgis_js_api复制到上面专用文件夹。

复制结果如下:

本文以本地IIS发布服务。
IIS设置参见:最详细的IIS发布站点步骤

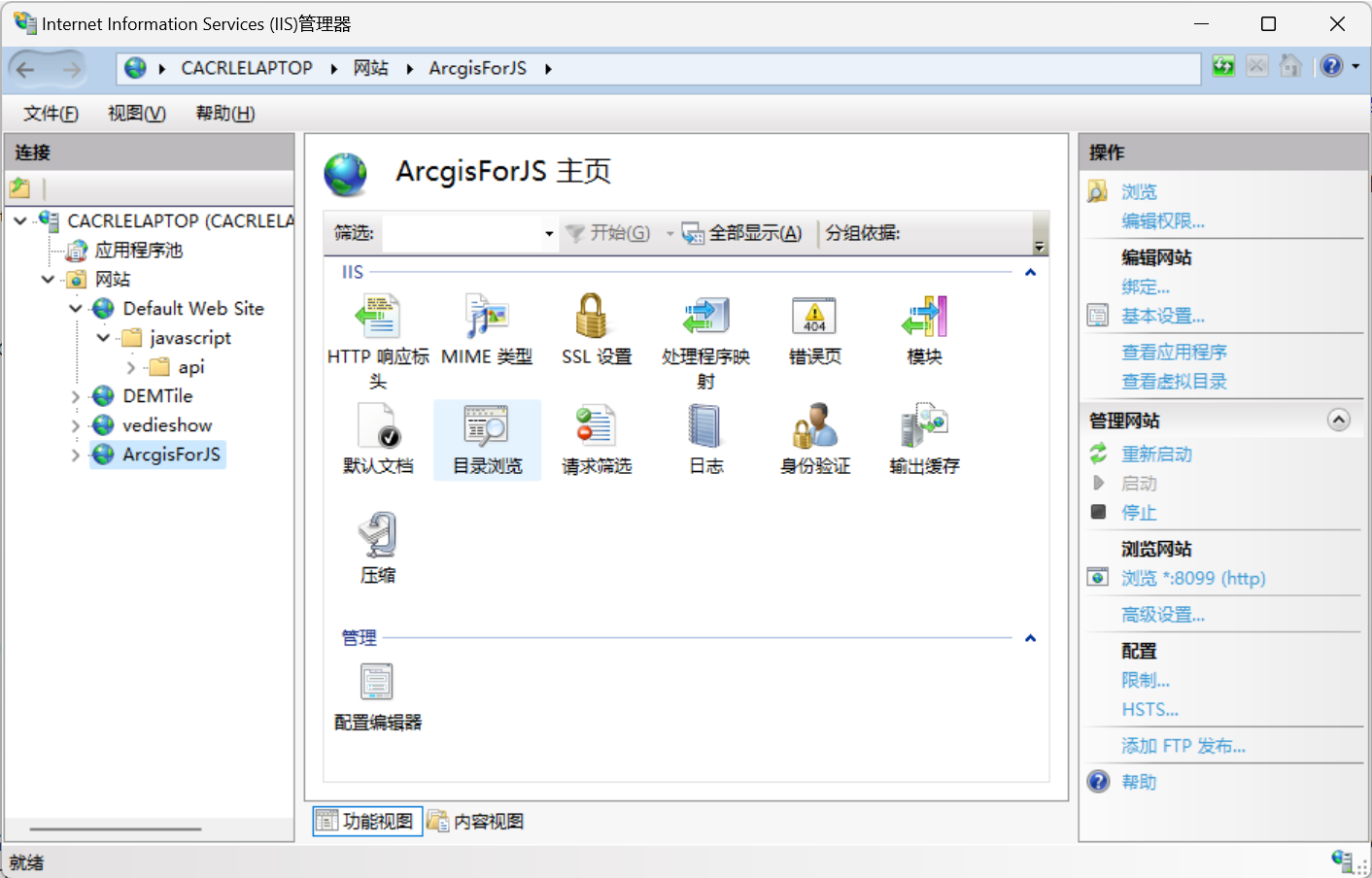
打开MIME类型页面,并按照需求设置扩展。

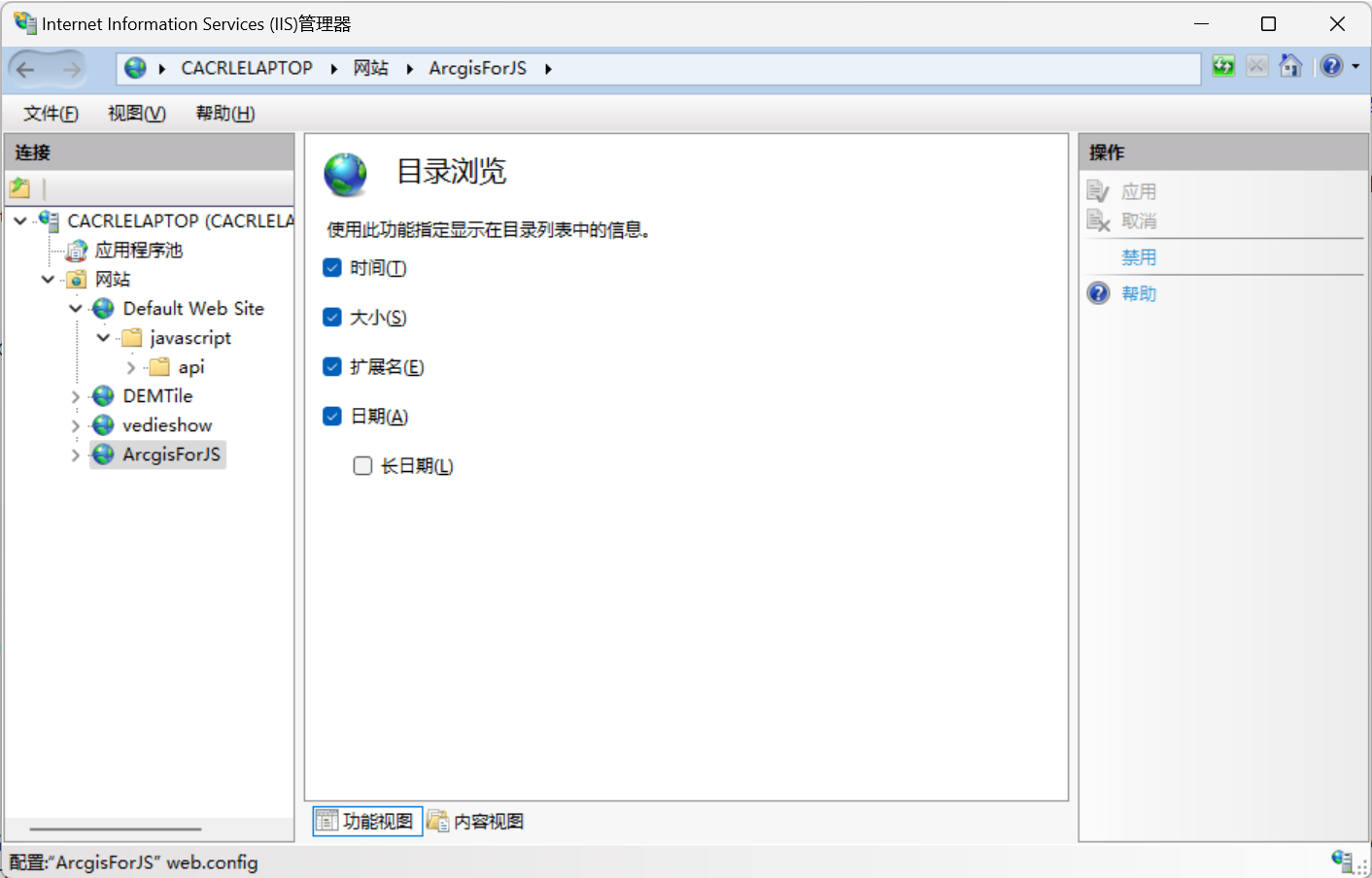
点击目录浏览,打开并应用。

应用结果如下:

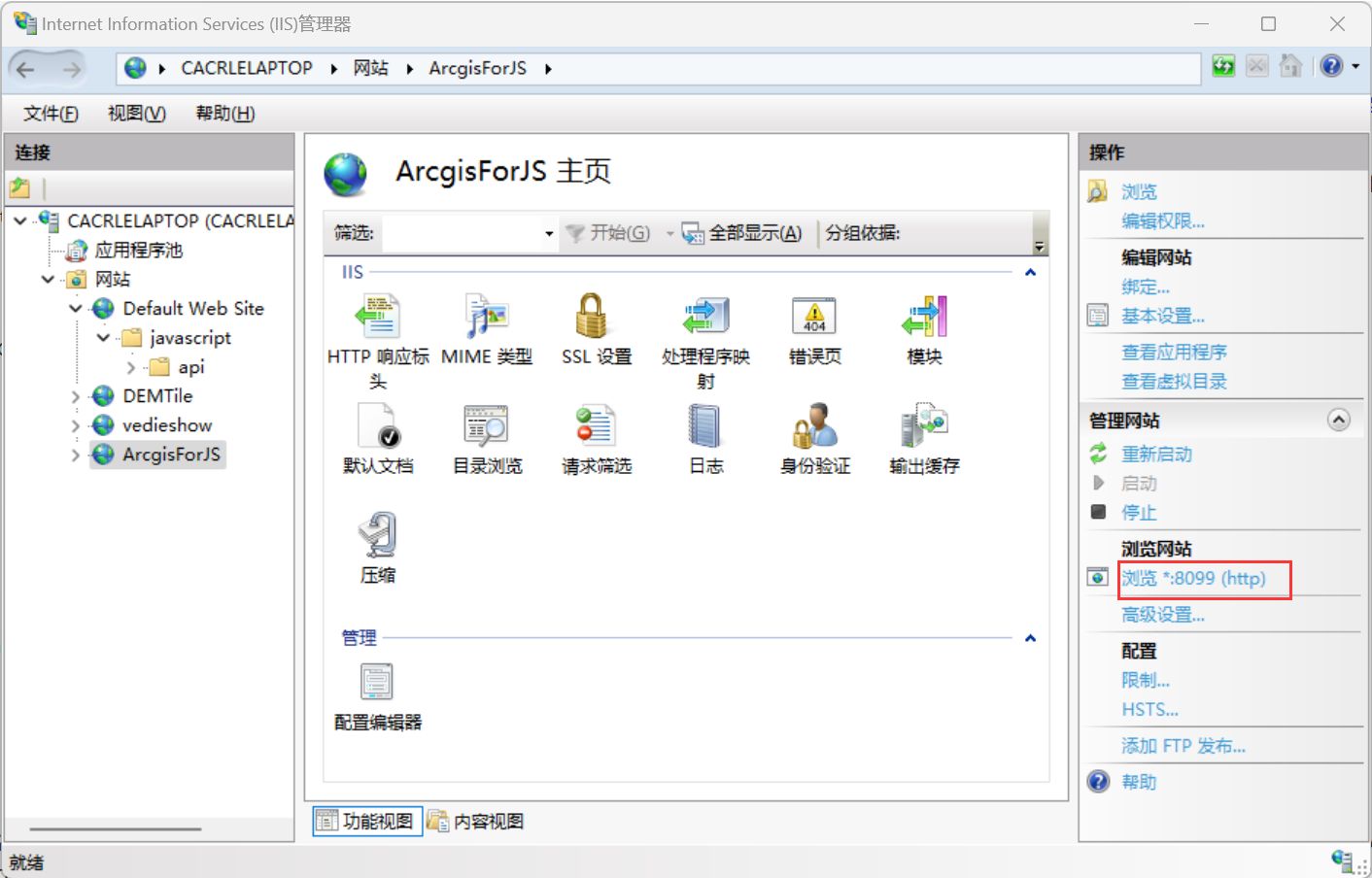
点击浏览,访问本地发布网站。

访问结果:

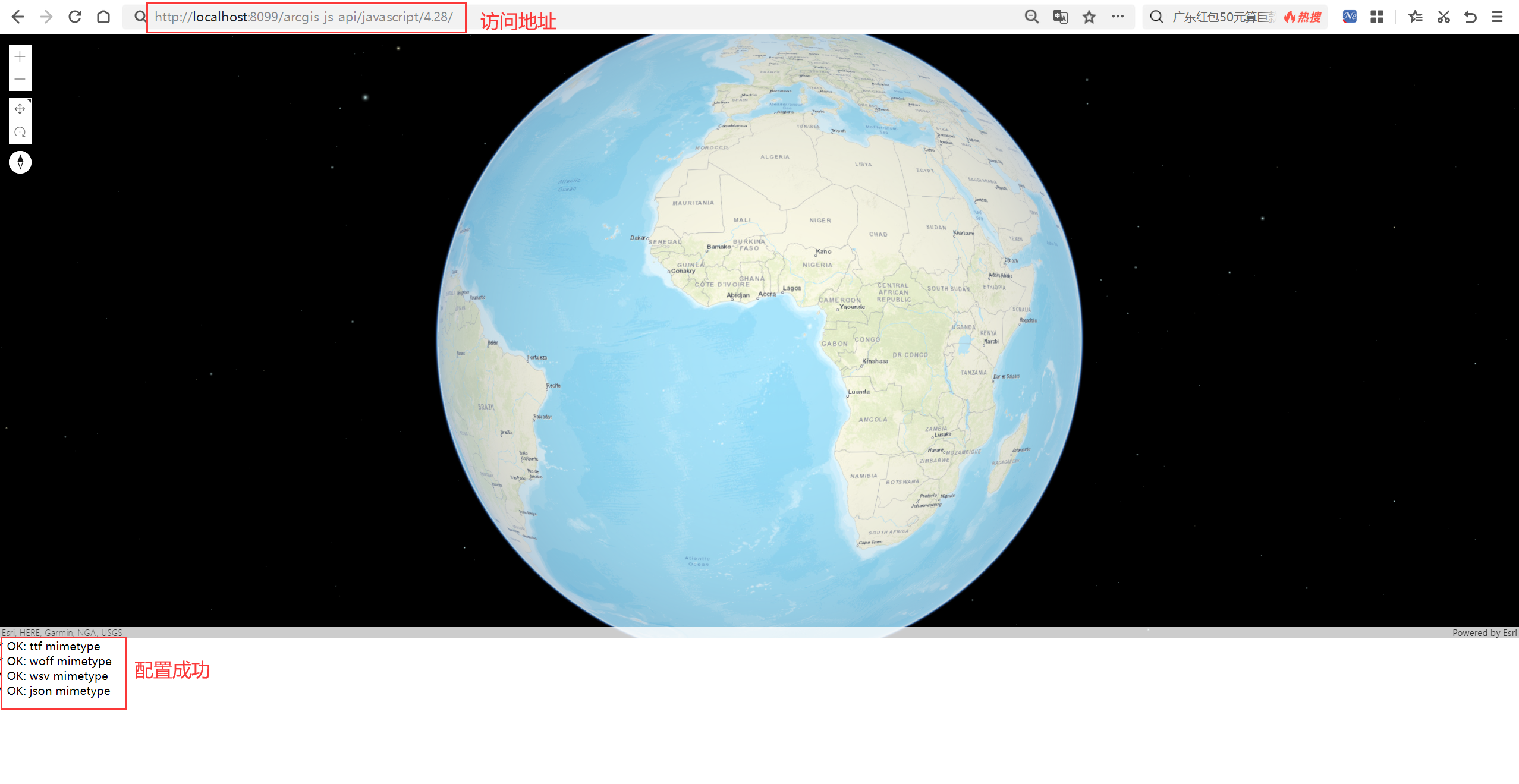
打开arcgis_js_api继续访问(默认访问index.html),可得到以下结果,mimetype显示OK则配置成功。

1.2.实现ArcgisForJS应用程序
在http://localhost:8099/arcgis_js_api/javascript/4.28文件夹(位于本地网站专用文件夹D:\ArcgisForJS\arcgis_js_api\javascript\4.28)下新建一个HelloArcgisForJS.html,并编写代码。
(1)实现代码
<html lang="en"><head> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" /> <title>HelloArcgisForJS</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="./esri/themes/light/main.css" /> <script src="./init.js"></script> <script> require(["esri/Basemap", "esri/layers/TileLayer", "esri/Map", "esri/views/SceneView"], function ( Basemap, TileLayer, Map, SceneView ) { // -------------------------------------------------------------------- // If you do not have public internet access, change the layer URL to // point to your own locally accessible cached service. // -------------------------------------------------------------------- const layer = new TileLayer({ url:"https://services.arcgisonline.com/arcgis/rest/services/World_Street_Map/MapServer" }); const customBasemap = new Basemap({ baseLayers: [layer], title: "My Basemap" }); const myMap = new Map({ basemap: customBasemap }); const view = new SceneView({ container: "viewDiv", map: myMap }); }); </script>
</head> <body> <div id="viewDiv"></div>
</body> </html>
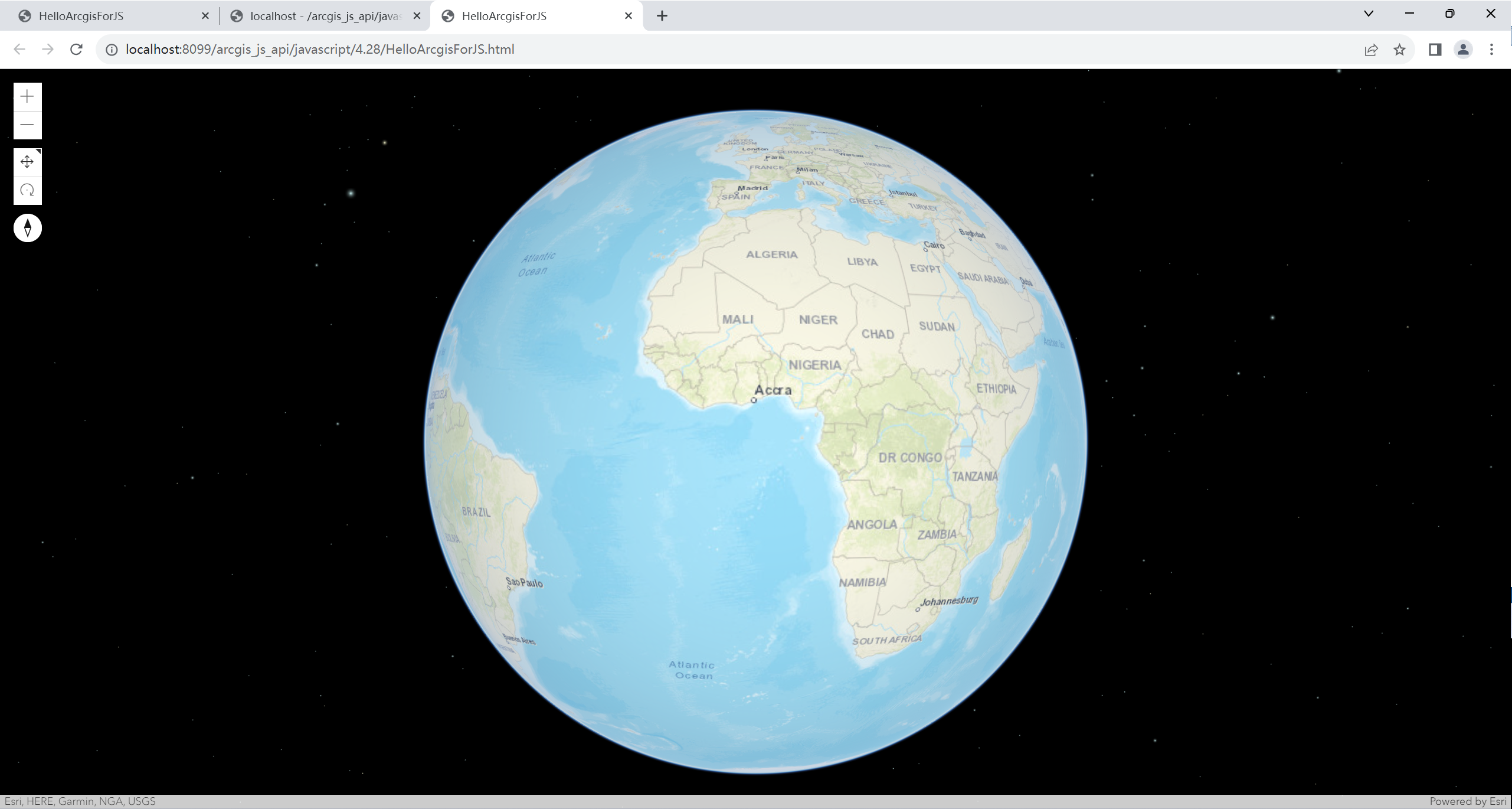
(2)实现结果

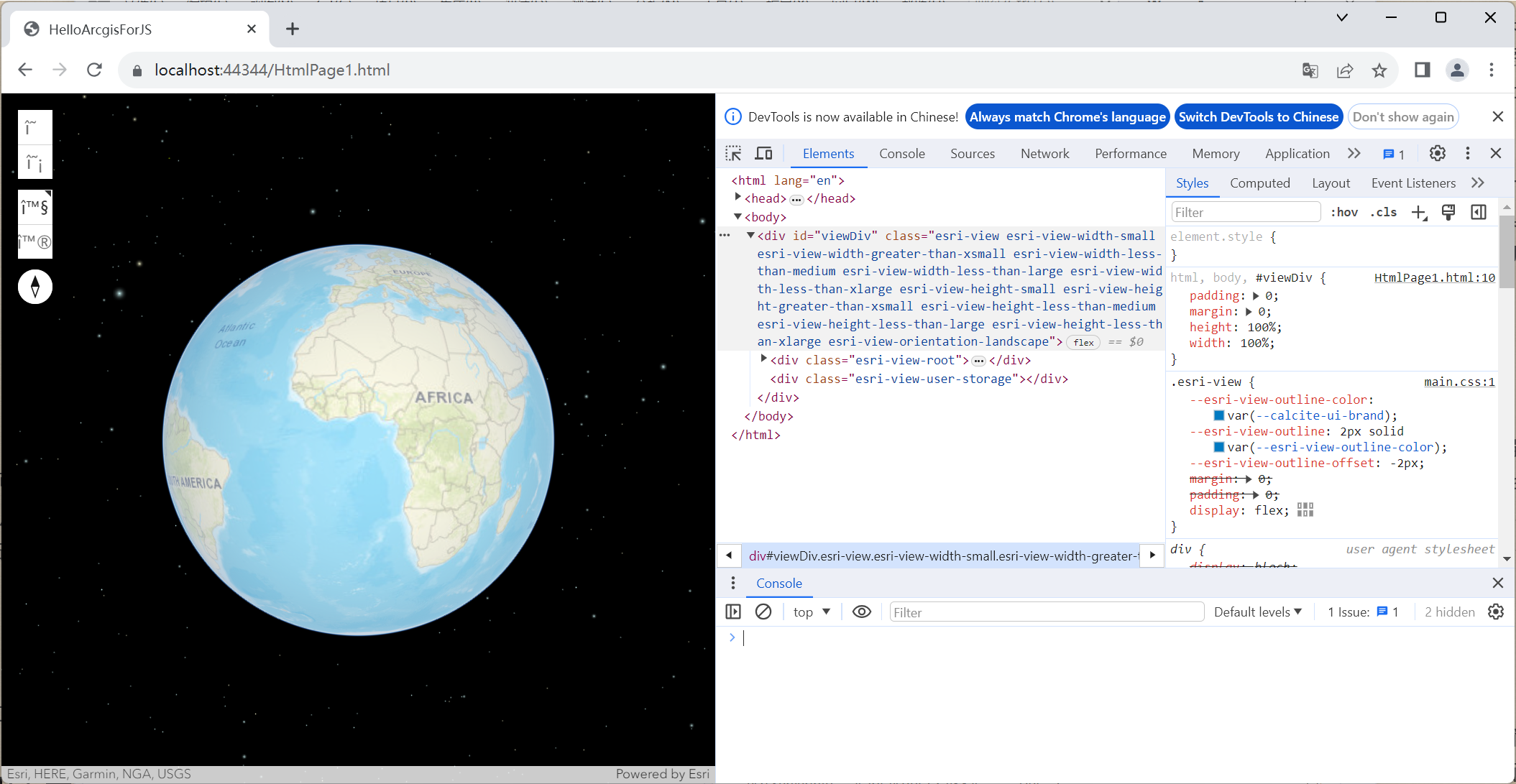
访问:

2.开发与调试工具
2.1.集成开发环境
使用Visual Studio,本文应用2022版本。
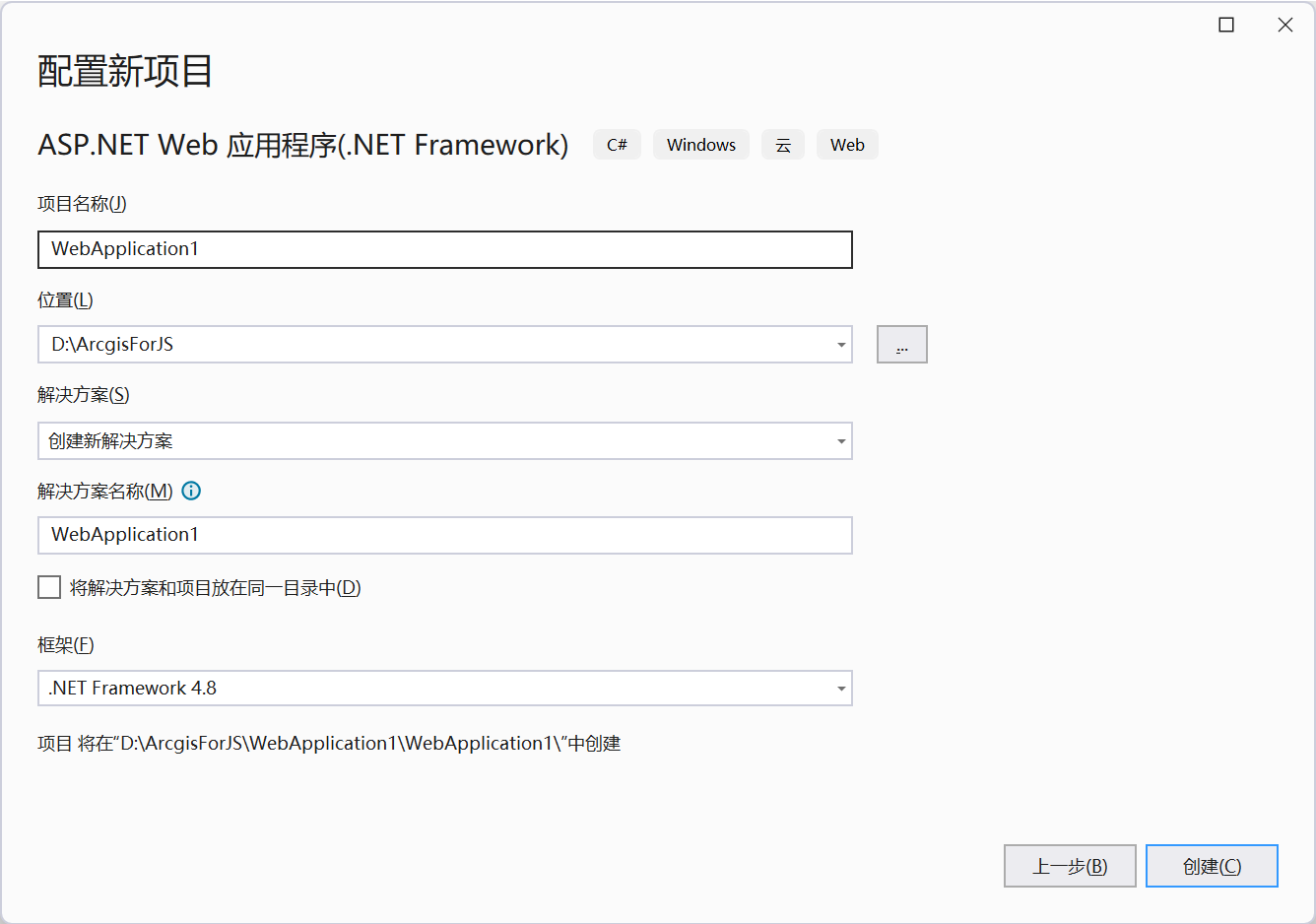
新建web项目。

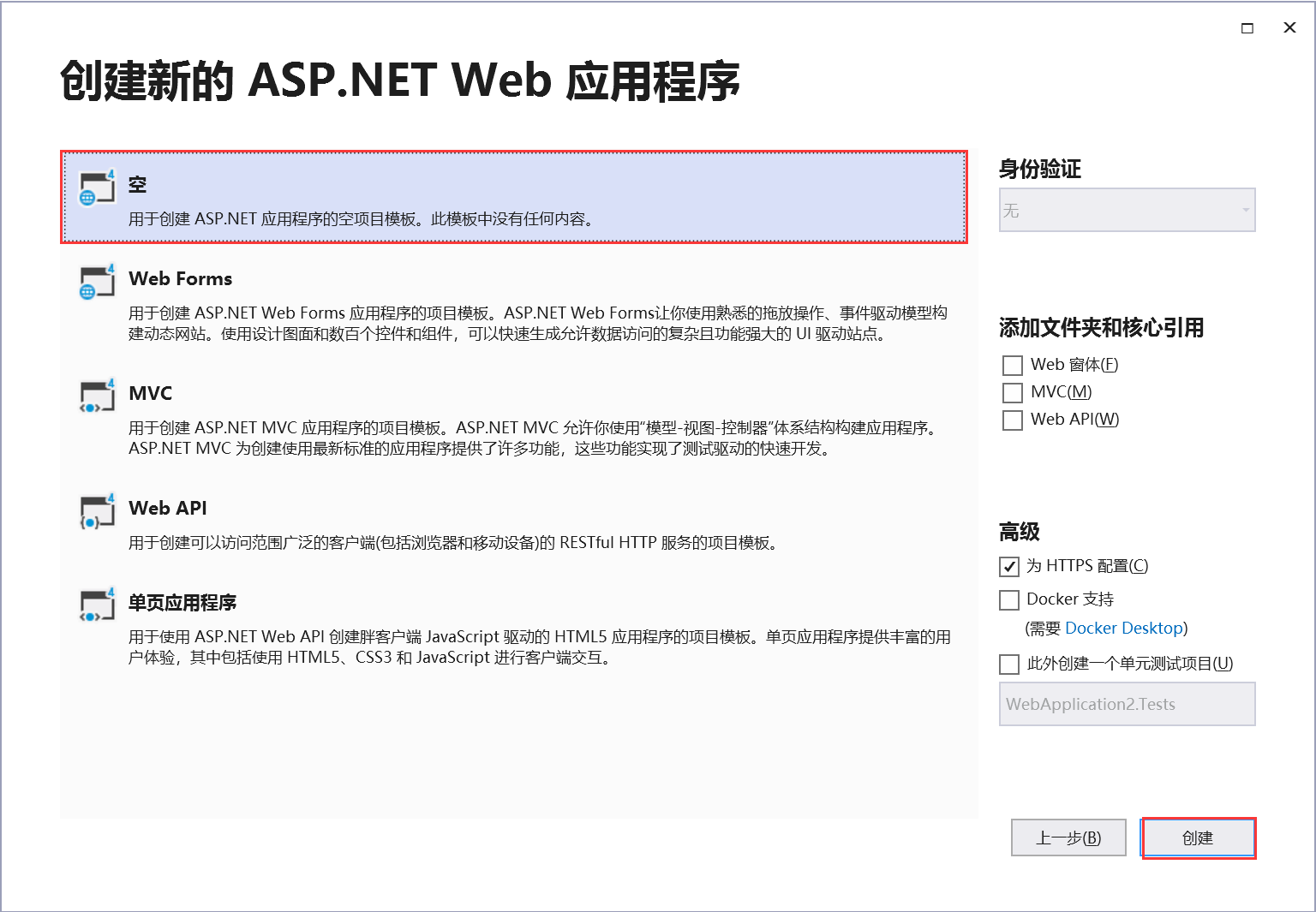
创建空模板。

添加一个html页。

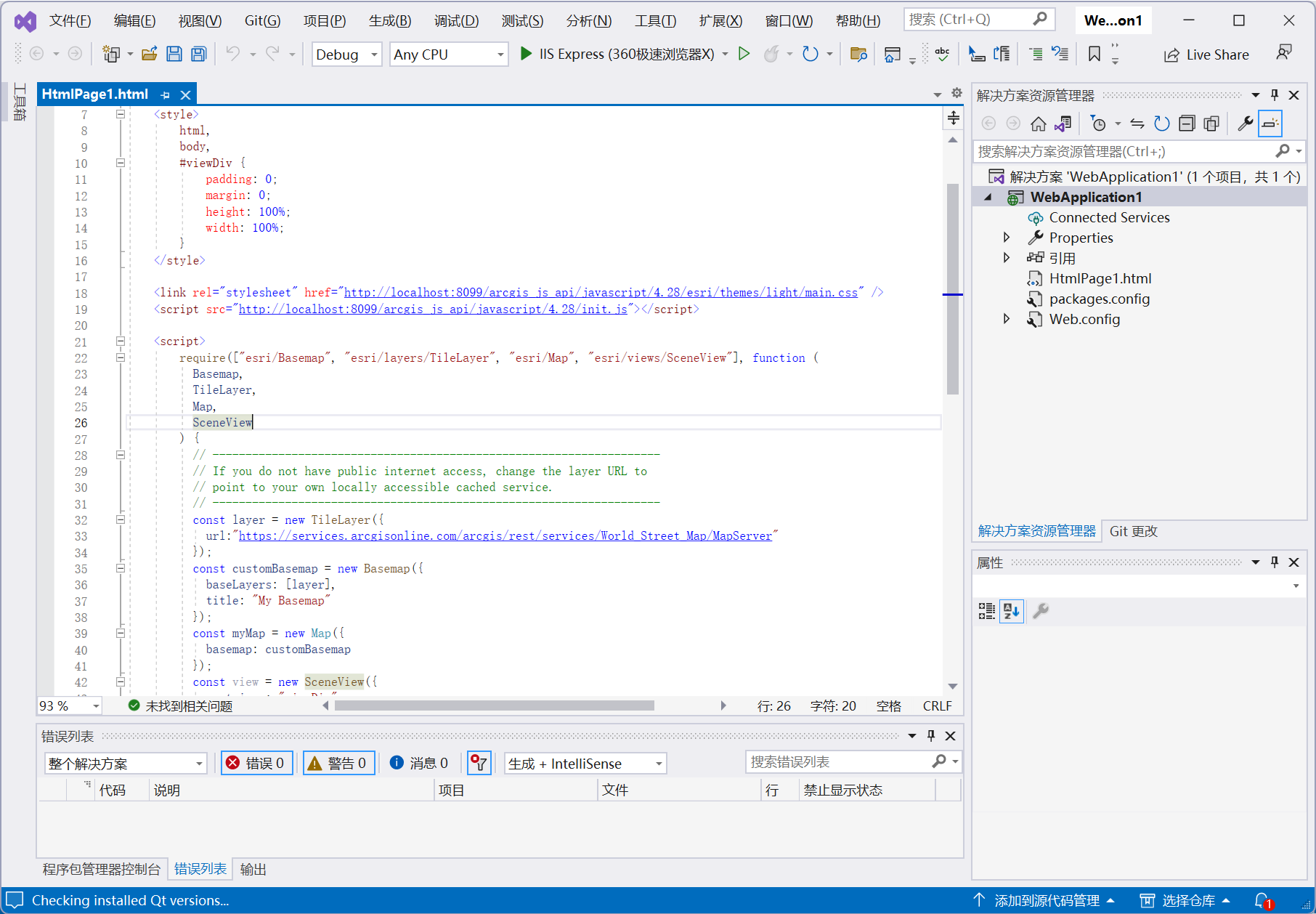
复制代码。
<html lang="en"><head> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" /> <title>HelloArcgisForJS</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="http://localhost:8099/arcgis_js_api/javascript/4.28/esri/themes/light/main.css" /> <script src="http://localhost:8099/arcgis_js_api/javascript/4.28/init.js"></script> <script> require(["esri/Basemap", "esri/layers/TileLayer", "esri/Map", "esri/views/SceneView"], function ( Basemap, TileLayer, Map, SceneView ) { // -------------------------------------------------------------------- // If you do not have public internet access, change the layer URL to // point to your own locally accessible cached service. // -------------------------------------------------------------------- const layer = new TileLayer({ url:"https://services.arcgisonline.com/arcgis/rest/services/World_Street_Map/MapServer" }); const customBasemap = new Basemap({ baseLayers: [layer], title: "My Basemap" }); const myMap = new Map({ basemap: customBasemap }); const view = new SceneView({ container: "viewDiv", map: myMap }); }); </script>
</head> <body> <div id="viewDiv"></div>
</body> </html>
代码结果。

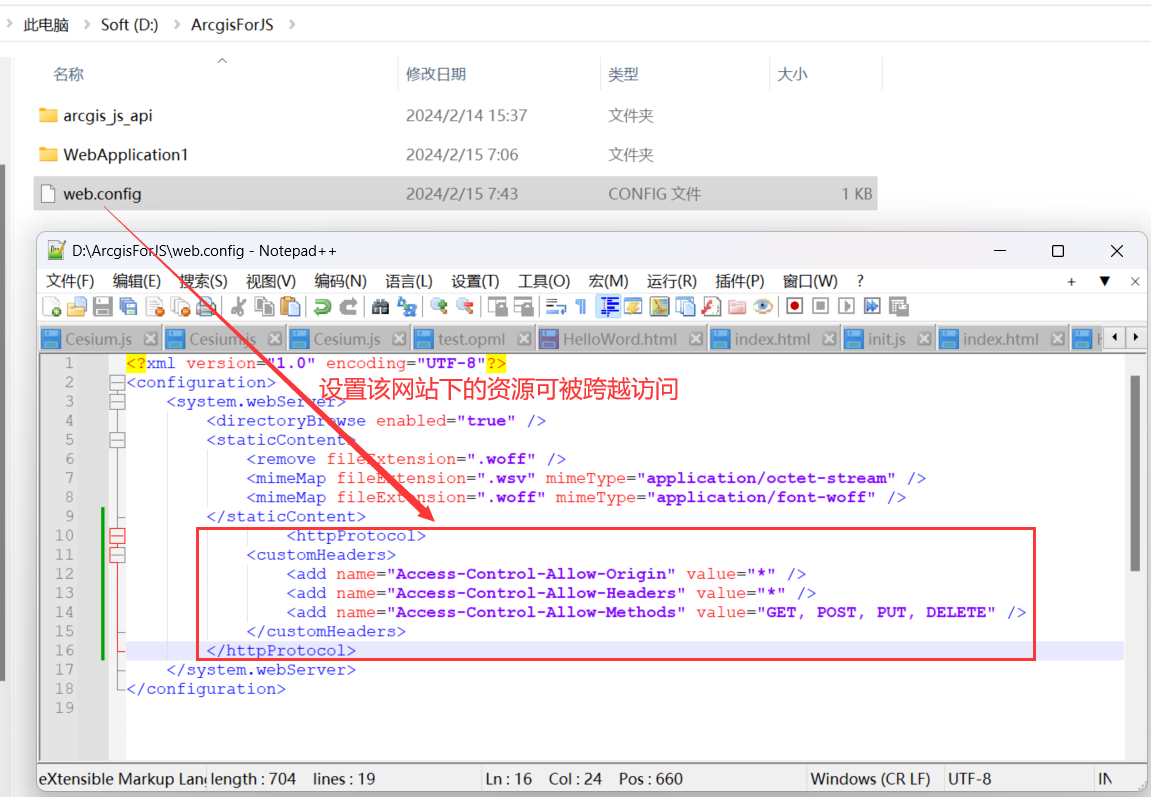
设置http://localhost:8099/(对应物理地址D:\ArcgisForJS)支持跨域访问,编辑web.config。

<httpProtocol><customHeaders> <add name="Access-Control-Allow-Origin" value="*" /> <add name="Access-Control-Allow-Headers" value="*" /> <add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE" /> </customHeaders> </httpProtocol>
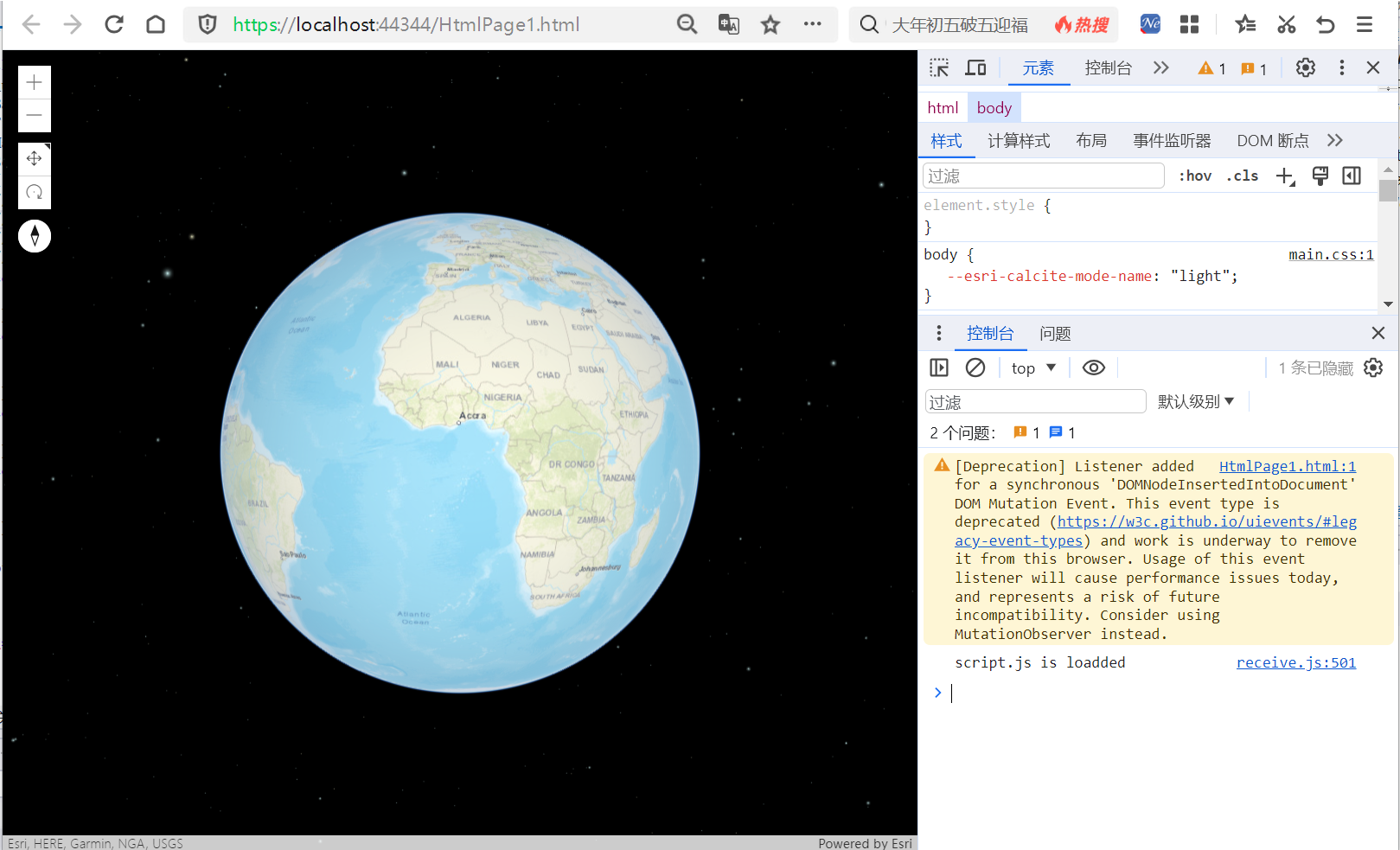
运行结果如下。

2.2.调试工具
IE开发者工具或工具条。
网页F12可打开开发者工具。

2.3.Firebug
(1)安装Firebug
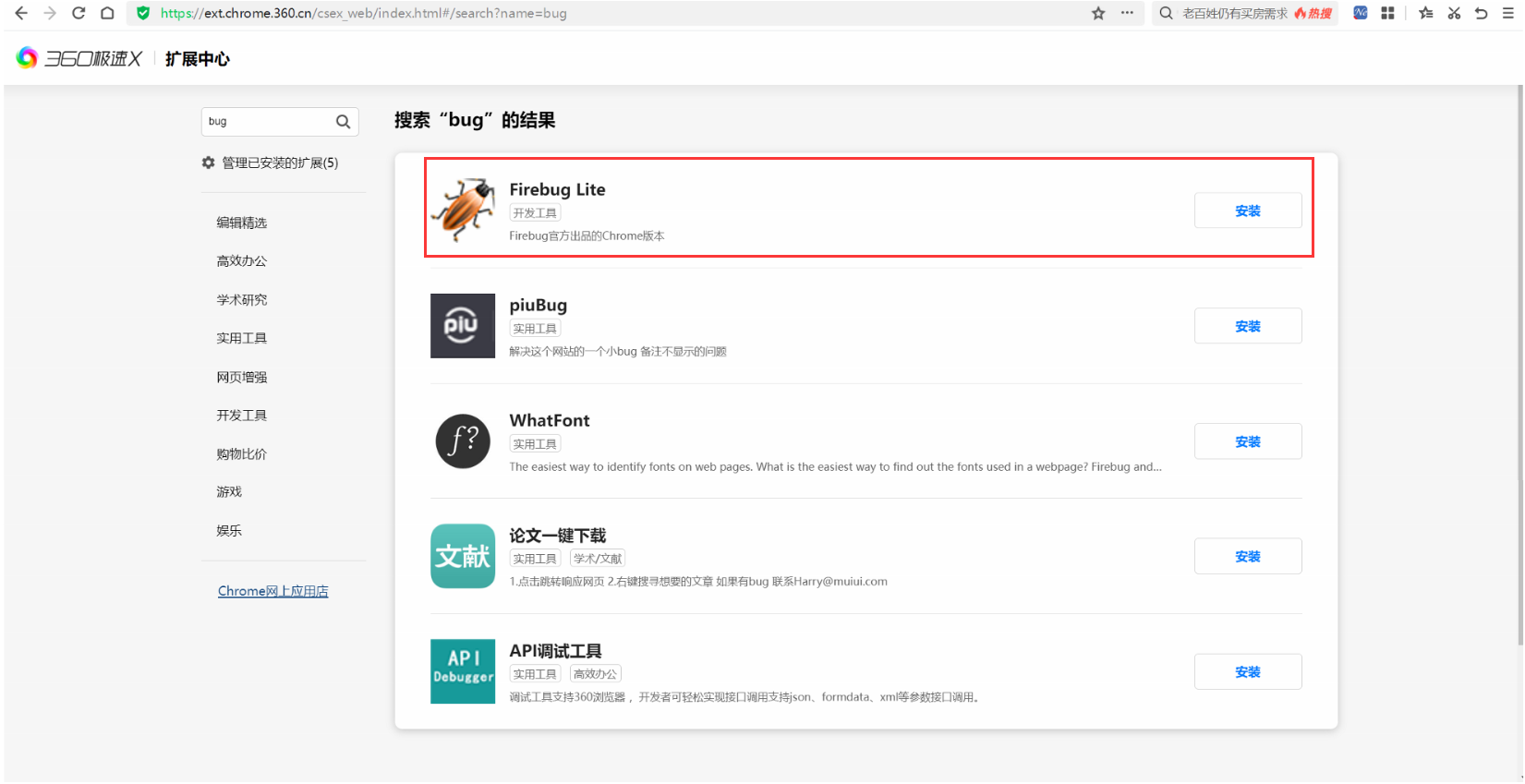
网页扩展中心搜索:Firebug,并进行安装。

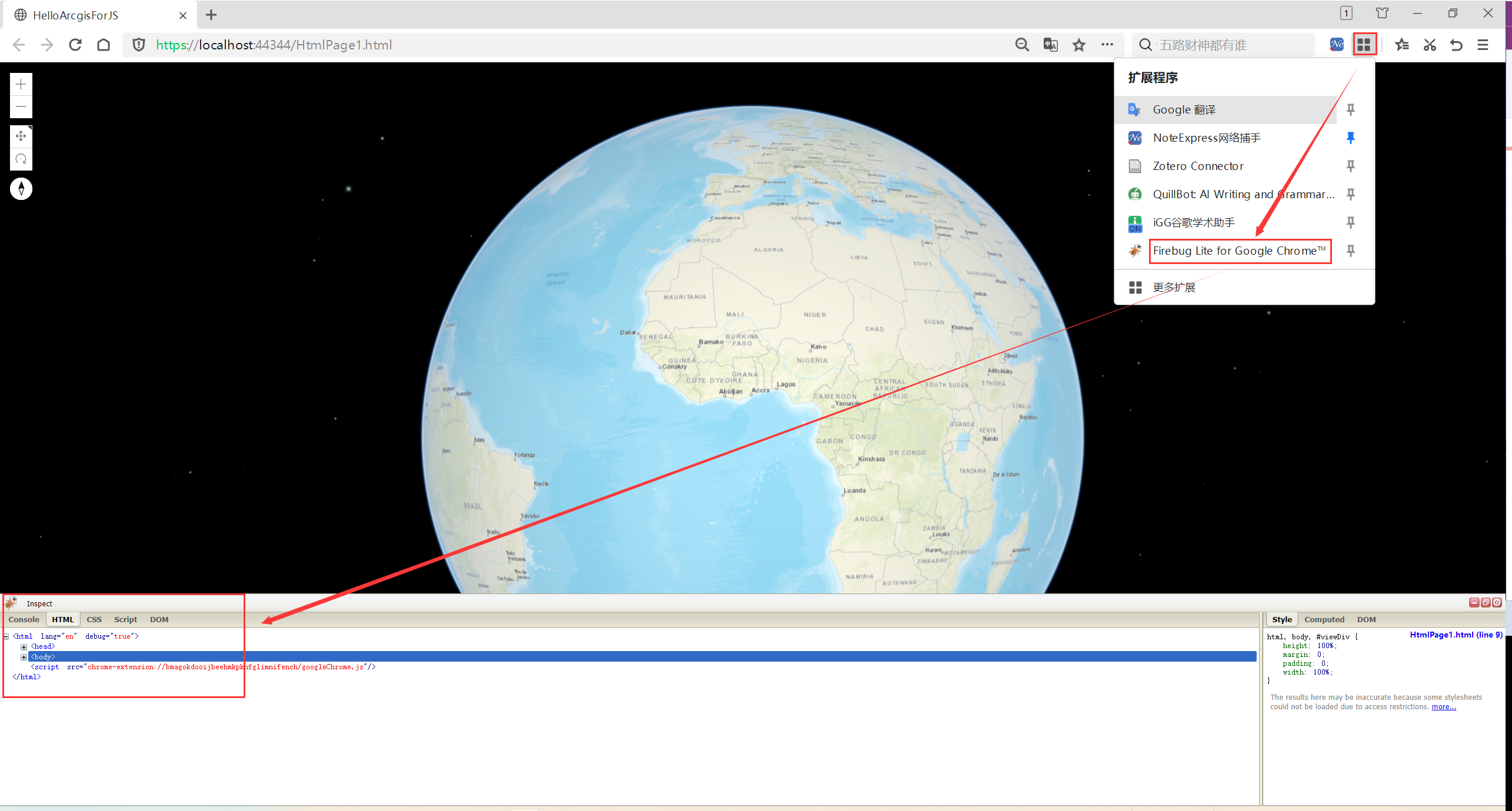
(2)启用Firebug

参考资料:
[1] 刘光. 《Web GIS从基础到开发实践:基于ArcGIS API for JavaScript》; 2015-03-01 [accessed 2024-02-15].
[1] 一入GIS深似海. 不一样的前端,JavaScript之arcgis api教程; 2020-11-02 [accessed 2024-02-15].
[2] . arcgis api for JS如何快速上手?; [accessed 2024-02-15].
[3] . ArcGIS API for JavaScript (legacy) 3.45; [accessed 2024-02-15].
[4] GISer.Wang. (一)ArcGIS API For Javascript开发利器; 2016-08-08 [accessed 2024-02-15].
[5] GIS之家. arcgis api for js入门开发系列一arcgis api离线部署; 2016-10-26 [accessed 2024-02-15].
[6] 佯佯Young. 【一】ArcGIS API for JavaScript之API的使用和部署; 2017-12-23 [accessed 2024-02-15].
[7] dxm809. WebForm-IIS Express 启用目录浏览; 2017-10-17 [accessed 2024-02-15].
[8] coder_路远. chrome谷歌浏览器和firefox火狐浏览器解决跨域问题; 2017-11-22 [accessed 2024-02-15].
这篇关于ArcgisForJS基础的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






