本文主要是介绍Python进阶(五十三)Flask Web开发实现将表单渲染成HTML,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 一、前言
- 二、经验教训
- 三、拓展阅读
一、前言
在利用Flask进行Python Web开发时,页面中的wtf.quick_form(form)函数中的参数form是如何与视图函数中的form变量关联起来的?即Flask是如何将表单渲染成HTML的?下面以实例的形式进行问题求解。
在视图函数views.py中:

将相应的表单类实例作为参数传递给模版。
相应的LoginForm()定义在forms.py中,定义如下:
# -*- coding:utf-8 -*-from flask_wtf import Form
from wtforms import StringField, PasswordField, BooleanField, SubmitField
from wtforms.validators import Required, Length, Email, Regexp, EqualTo, DataRequired# 用户登录表单
class LoginForm(Form):uname = StringField(u'用户名:', validators=[DataRequired(), Length(1,64), '^[A-Za-z][A-Za-z0-9_.]*$', 0, u'用户名必须由字母、数字、下划线或 . 组成'])pwd = PasswordField(u'密码:', validators=[DataRequired()])remember_me = BooleanField(u'记住我?')submit = SubmitField(u'登录')
注意:在执行以上代码的过程中,会出现Wraning提示:‘FlaskWTFDeprecationWarning: "flask_wtf.Form" has been renamed to "FlaskForm" and will be removed in 1.0. ’
针对该问题,查看作者声明,将Form 类重命名为 FlaskForm,这样导入就没问题了。
from flask_wtf import FlaskForm
相应的类中的参数也需要改为FlaskForm。
html模版内容如下:
{% extends "base_login.html" %}
{% import "bootstrap/wtf.html" as wtf %}<!--具体内容-->
{% block content %}{{ super() }}{% for message in get_flashed_messages() %}<div class="alert alert-warning col-md-4 col-md-offset-4 col-sm-6 col-sm-offset-3"><button type="button" class="close" data-dismiss="alter">×</button><!--<div class="alert-info">{{message}}</div>-->{{message}}</div>{% endfor %}{{ wtf.quick_form(form) }}
{% endblock content %}
另外,在调试过程中,曾经出现过预料之外的模版渲染情况,即生成的Web表单并未在表单模版中渲染成功。经过代码检查校验,发现是由于基模版与继承模版出现标签不匹配和匹配错误所造成的。
二、经验教训
在定义基模版时应确保文档的结构完整,并予以继承模版适当的继承空间。
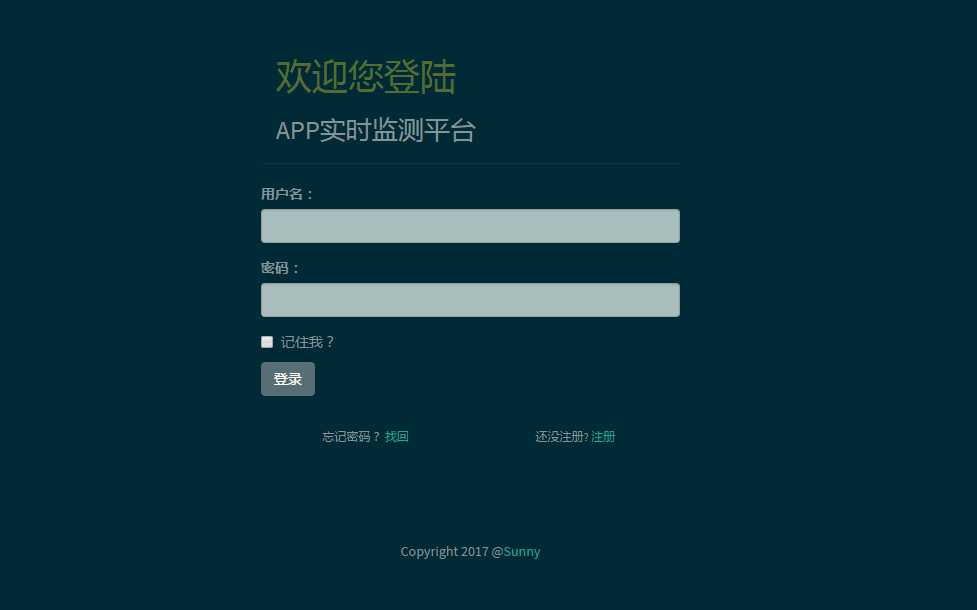
经过修改基模版与继承模版,模版可以正常渲染。页面如下图所示:

三、拓展阅读
《Flask Web开发:基于Python的Web应用开发实战》
《Learning Python, 5th Edition》
这篇关于Python进阶(五十三)Flask Web开发实现将表单渲染成HTML的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





