本文主要是介绍electron 升级 v22 遇到问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Electron 漏洞
https://mp.weixin.qq.com/s/5LpSJb_5uV8EIDOl3fz9Tw

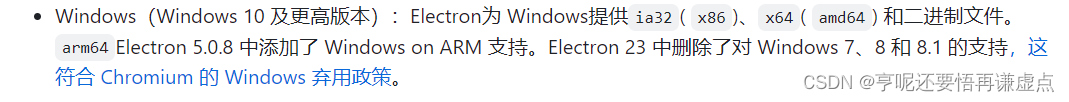
由于 23以上不在支持win 7 8 8.1

所以我选择安装 v22.3.24
electron 22.3.24
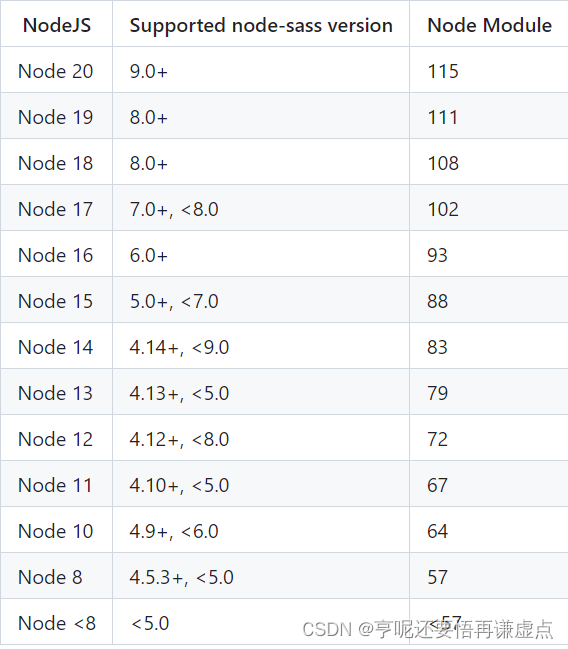
node-sass 6.0.1
sass-loader 10.4.1

对应的版本

npm i node-sass@6.0.1 --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
npm i -D sass-loader@10.x
以下是我开发中遇到的问题
- const fs = require(“fs”) 报错未定义requir ncaught ReferenceError: require is not defined
win = new BrowserWindow({webPreferences:{nodeIntegration:true, contextIsolation:false }
})
- Syntax Error: TypeError: this.getOptions is not a function
开始爬坑的时候 node node-sass sass-loader 三个的版本不匹配
最终选择我上面用的这三个版本号 就可以
3.Syntax Error: Error: Node Sass version 9.0.0 is incompatible with ^4.0.0.
node-sass 的版本太高需要降级
- Cannot read properties of undefined (reading ‘app’) at new ElectronStore
npm i electron-store@latest
import ElectronStore from "electron-store";
let electronStore;
app.on("ready", async () => {if (isDevelopment && !process.env.IS_TEST) {// Install Vue Devtoolstry {// await installVueDevtools()} catch (e) {console.error("Vue Devtools failed to install:", e.toString());}}// 初始化配置文件electronStore = new ElectronStore({defaults: electronDefaultData,cwd: app.getPath("userData"),});global.electronStore = electronStore;createWindow();
});
另外需要更改的代码
// 你的入口文件 main.js
protocol.registerSchemesAsPrivileged([{ scheme: "app", privileges: { standard: true, secure: true } },
]);function createWindow() {
win = new BrowserWindow({width: 650,height: 550,webPreferences: {contextIsolation: false,webSecurity: true,nodeIntegration: true,},});
}package.json // 不再支持 main 所以换成 exports"exports": {".": "./main.js"},
// 但是main 在build得时候 又必须有
5.Uncaught TypeError: Cannot read properties of undefined (reading ‘app’)
enableRemoteModule: true
6.exited with code ERR_ELECTRON_BUILDER_CANNOT_EXECUTE
任务管理器删掉electron进程 或者 电脑重启
7.Application entry file “index.js” in the “F:…resources\app.asar” does not exist. Seems like a wrong configuration.
“main”: “background.js” // 运行时提示你这个没用 打包时又必须有
8.Uncaught (in promise) undefined vue-router 版本过高 返回promise
npm i vue-router@3.0 -S // 降级试了不可以
this.$router.push(
{name: “update” },
(onComplete) => {},
(onAbort) => {}
);
加上这俩后 但是不跳转了
后面排查 发现打包后Cookies 不生效 换成 localStorage
9 .vue 启动项目报错Cannot read properties of undefined (reading ‘parseComponent‘)
npm upgrade –latest vue-template-compiler
这篇关于electron 升级 v22 遇到问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







