本文主要是介绍VueCLI核心知识2:插件、自定义事件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1 插件
功能:增强Vue
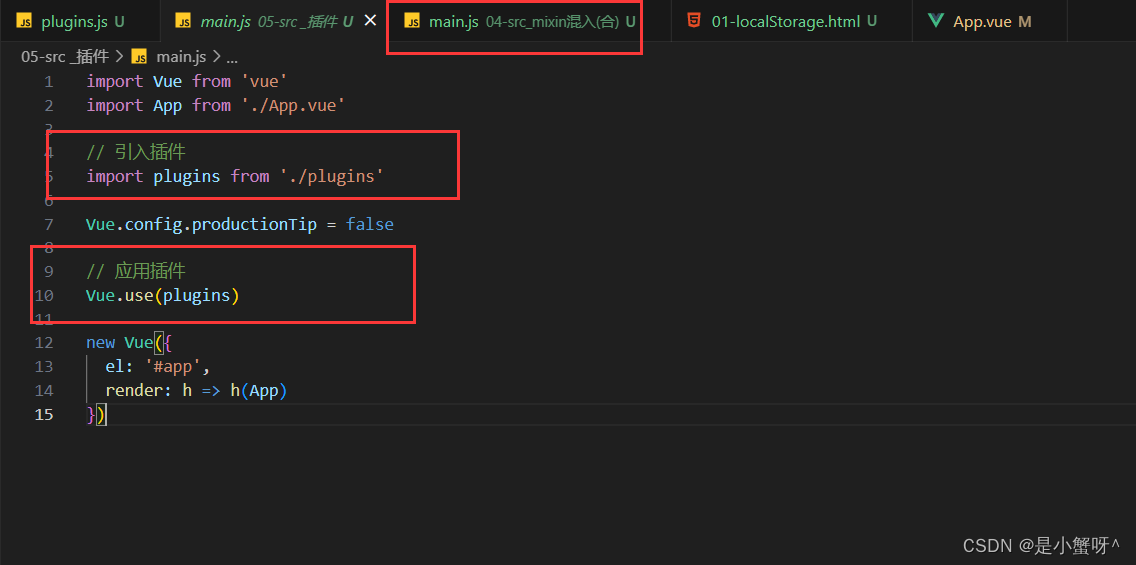
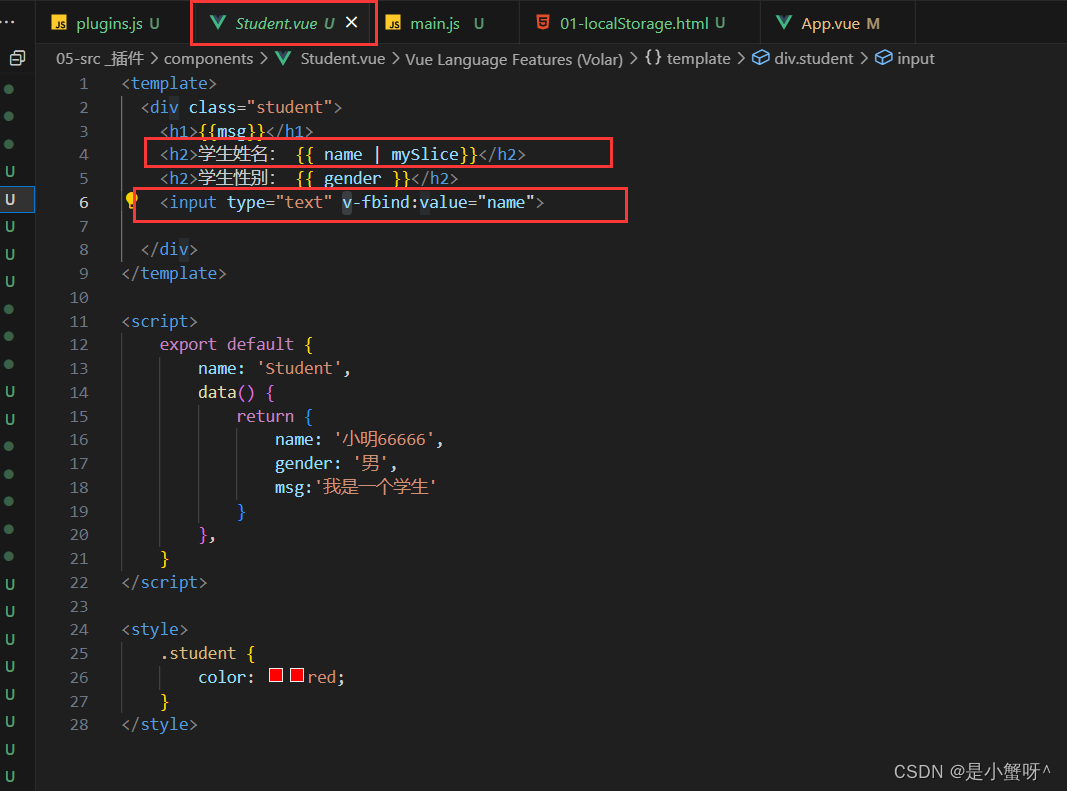
1. 定义插件

2. 使用插件


2 自定义事件
一种组件间的通信方式:适用于 子组件 ===> 父组件
方式1:使用 @或者v-on:
<template><div id="app"><!-- 1.通过父组件给子组件绑定一个自定义事件实现:子给父传递数据 (第一种写法使用 @或者v-on:)--><Student v-on:getStudentName="getStudentName"></Student> <!-- <Student @getStudentName="getStudentName"></Student> --> </div>
</template><script>import Student from './components/Student.vue'import School from './components/School.vue'export default {name:'App',components:{Student, School},methods:{// 通过多加个参数,可以传递多个参数// ...params 代表可以传递多个参数getStudentName(name, ...params) {console.log('app收到了学生名', name, params)this.studentName = name},}}
</script><style> #app {background-color: pink;}
</style>子组件执行绑定的事件 ($emit)
<template><div class="student"><button @click="sendStudentName">点我传递学生姓名</button><button @click="loop">解绑自定义事件</button><button @click="death">销毁组件</button></div>
</template><script>export default {name: 'Student',methods: {sendStudentName() {this.$emit('getStudentName', this.name, 666, 888, 999)},loop() {this.$off('getStudentName') // 只适用于解绑一个自定义事件// this.$off(['getStudentName', 'a', 'b', 'c']) // 只适用于解绑多个自定义事件, 写成数组的形式// this.$off() // 解绑所有的自定义事件},death() {this.$destroy() // 销毁了当前Student组件, 销毁后所有Student实例的自定义事件全都不奏效},}}
</script><style scoped>.student {background-color: yellow;}
</style>
方式2:ref属性
<template><div id="app"><!-- 通过父组件给子组件绑定一个自定义事件实现:子给父传递数据 (第二种写法使用 ref 属性)--><Student ref="student"></Student>
</template><script>import Student from './components/Student.vue'import School from './components/School.vue'export default {name:'App',components:{Student, School},methods:{// 通过多加个参数,可以传递多个参数// ...params 代表可以传递多个参数getStudentName(name, ...params) {console.log('app收到了学生名', name, params)this.studentName = name}},mounted() {setTimeout(() => {this.$refs.student.$on('getStudentName', this.getStudentName) // 绑定自定义事件// 指向触发一次// this.$refs.student.$once('getStudentName', this.getStudentName) // 绑定自定义事件(一次性)}, 2000)}}
</script><style> #app {background-color: pink;}
</style>子组件写法不变,也是执行 getStudentName
总结:

这篇关于VueCLI核心知识2:插件、自定义事件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






