本文主要是介绍鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之ImageAnimator组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之ImageAnimator组件
一、操作环境
操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1+

二、ImageAnimator组件
提供分隔器组件,分隔不同内容块/内容元素。
子组件
无
接口
ImageAnimator()
属性
除支持通用属性外,还支持以下属性:
| 参数名称 | 参数类型 | 参数描述 |
|---|---|---|
| images | Array<ImageFrameInfo> | 设置图片帧信息集合。每一帧的帧信息(ImageFrameInfo)包含图片路径、图片大小、图片位置和图片播放时长信息,详见ImageFrameInfo属性说明。 默认值:[] 说明: 不支持动态更新。 |
| state | AnimationStatus | 默认为初始状态,用于控制播放状态。 默认值:AnimationStatus.Initial |
| duration | number | 单位为毫秒,默认时长为1000ms;duration为0时,不播放图片;值的改变只会在下一次循环开始时生效;当images中任意一帧图片设置了单独的duration后,该属性设置无效。 默认值:1000 |
| reverse | boolean | 设置播放顺序。false表示从第1张图片播放到最后1张图片; true表示从最后1张图片播放到第1张图片。 默认值:false |
| fixedSize | boolean | 设置图片大小是否固定为组件大小。 true表示图片大小与组件大小一致,此时设置图片的width 、height 、top 和left属性是无效的。false表示每一张图片的width 、height 、top和left属性都要单独设置。 默认值:true |
| preDecode(deprecated) | number | 预解码的图片数量。例如该值设为2,则播放当前页时会提前加载后面两张图片至缓存以提升性能。 从API version9开始废弃。 默认值:0 |
| fillMode | FillMode | 设置动画开始前和结束后的状态,可选值参见FillMode说明。 默认值:FillMode.Forwards |
| iterations | number | 默认播放一次,设置为-1时表示无限次播放。 默认值:1 |
ImageFrameInfo对象说明
| 参数名称 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| src | string | Resource9+ | 是 | 图片路径,图片格式为svg,png和jpg,从API Version9开始支持Resource类型的路径。 |
| width | number | string | 否 | 图片宽度。 默认值:0 |
| height | number | string | 否 | 图片高度。 默认值:0 |
| top | number | string | 否 | 图片相对于组件左上角的纵向坐标。 默认值:0 |
| left | number | string | 否 | 图片相对于组件左上角的横向坐标。 默认值:0 |
| duration | number | 否 | 每一帧图片的播放时长,单位毫秒。 默认值:0 |
事件
除支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onStart(event: () => void) | 状态回调,动画开始播放时触发。 |
| onPause(event: () => void) | 状态回调,动画暂停播放时触发。 |
| onRepeat(event: () => void) | 状态回调,动画重复播放时触发。 |
| onCancel(event: () => void) | 状态回调,动画取消播放时触发。 |
| onFinish(event: () => void) | 状态回调,动画播放完成时触发。 |
示例
代码
// xxx.ets
@Entry
@Component
struct ImageAnimatorExample {@State state: AnimationStatus = AnimationStatus.Initial@State reverse: boolean = false@State iterations: number = 1build() {Column({ space: 10 }) {ImageAnimator().images([{src: $r('app.media.img1')},{src: $r('app.media.img2')},{src: $r('app.media.img3')},{src: $r('app.media.img4')}]).duration(2000).state(this.state).reverse(this.reverse).fillMode(FillMode.None).iterations(this.iterations).width(340).height(240).margin({ top: 100 }).onStart(() => {console.info('Start')}).onPause(() => {console.info('Pause')}).onRepeat(() => {console.info('Repeat')}).onCancel(() => {console.info('Cancel')}).onFinish(() => {console.info('Finish')this.state = AnimationStatus.Stopped})Row() {Button('start').width(100).padding(5).onClick(() => {this.state = AnimationStatus.Running}).margin(5)Button('pause').width(100).padding(5).onClick(() => {this.state = AnimationStatus.Paused // 显示当前帧图片}).margin(5)Button('stop').width(100).padding(5).onClick(() => {this.state = AnimationStatus.Stopped // 显示动画的起始帧图片}).margin(5)}Row() {Button('reverse').width(100).padding(5).onClick(() => {this.reverse = !this.reverse}).margin(5)Button('once').width(100).padding(5).onClick(() => {this.iterations = 1}).margin(5)Button('infinite').width(100).padding(5).onClick(() => {this.iterations = -1 // 无限循环播放}).margin(5)}}.width('100%').height('100%')}
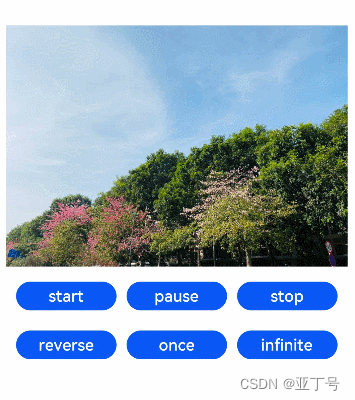
}图例

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。
这篇关于鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之ImageAnimator组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






