本文主要是介绍小程序云开发挑战赛-点餐小程序-folk,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、介绍模块:
**1. 应用场景:**疫情防控期间,针对各大高校开发一个可以手机微信端自助点餐的小程序,可最大化提高学生点餐的效率,不会造成排队过于拥挤的现象,同时保证无接触式就餐。
**2. 目标用户:**各大中小学,高等学校以及人群密集的教育机构。
3. 实现思路: javascript实现主界面点餐的食堂和菜品开发,数据库存储位置信息以及身份信息。
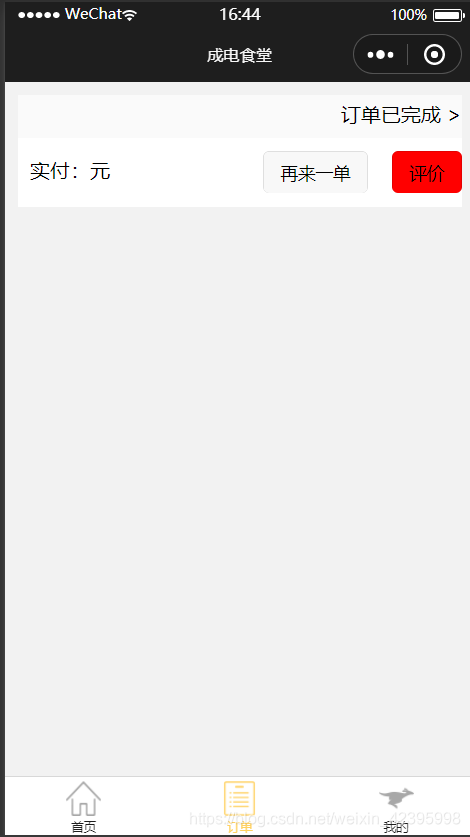
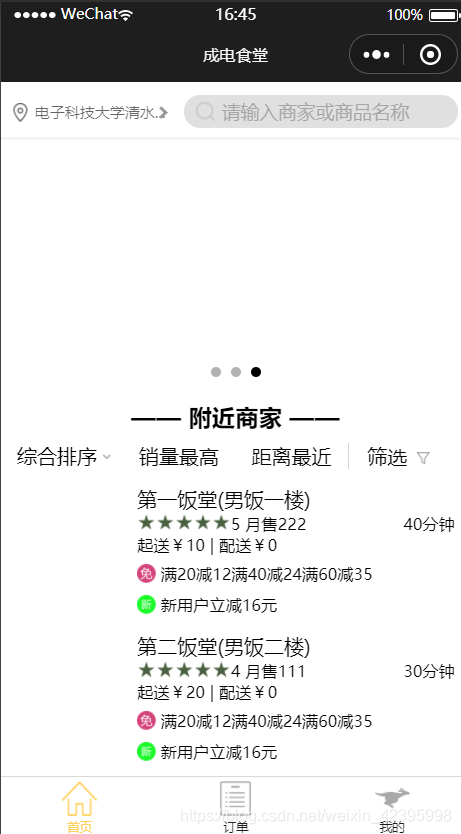
4. 效果截图:





5. 功能代码展示:部分代码如下
<!--index.wxml-->
<import src="/pages/index-item/index-item.wxml" /> <view class="header"><view class="header-left" catchtap='ontapjump'><view class="header-location"><image src="/images/locationblack.jpg" /></view><!-- <view class="header-text" wx:for="{{Detail}}" wx:for-index="idx" wx:key="idx">{{item.address}}1111</view> --><view class="header-text">电子科技大学清水...</view></view><view class='arrow' catchtap='ontapjump'></view><image src='/images/search.png' class='header-right-image'/><view class="search-input"><input placeholder="请输入商家或商品名称" bindinput="input"></input></view>
</view>
<view><swiper indicator-dots='true' autoplay='true' interval='2000' vertical='{{false}}' ><swiper-item><image src="/images/rice/maleonerice.jpg" data-post-id='1' /></swiper-item><swiper-item><image src="/images/rice/maleonerice.jpg" data-post-id='2' /></swiper-item><swiper-item><image src="/images/rice/riceone.jpg" data-post-id='3' /></swiper-item></swiper>
</view>
<view class='mid-center'>—— 附近商家 ——</view>
<view class='sort'><view>综合排序<image src='/images/down.png' class='sort-img'></image> </view><view>销量最高</view><view>距离最近</view><view class='sort-screen'><view class='sort-text'>筛选</view><image src='/images/screen.png' class='screen-img' /></view>
</view><block wx:for="{{ppostList}}" wx:for-item="item" wx:for-index="idx" wx:key="key" ><view catchtap="ontaptodetail" data-post-id='{{item.postId}}'><template is="postItemTpl" data="{{...item}}" /></view>
</block>
<!-- <view class="container"><view class="userinfo"><button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button><block wx:else><image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image><text class="userinfo-nickname">{{userInfo.nickName}}</text></block></view><view class="usermotto"><text class="user-motto">{{motto}}</text></view>
</view> -->`这篇关于小程序云开发挑战赛-点餐小程序-folk的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









