本文主要是介绍帆软: js 控制隐藏空行详解(普通报表),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
帆软:js控制空行的隐藏的详细讲解
- 1.视频效果
- 2.非js隐藏空行的实现方法---自愿学习
- 3.实现思路
- 4.操作步骤
- 5.页面操作说明
- 6.截图效果
- 7.注意
- 8.附:代码展示
1.视频效果
帆软隐藏空行,显示空行--单个表格效果
2.非js隐藏空行的实现方法—自愿学习
- 帆软:隐藏空行(适用于N条数据).
- :帆软:隐藏空行(包括空字符串,null,数字0或0.000形式).
3.实现思路
- 循环表格的行,然后拼接每行里所有需要计算的td,判断拼接后的字符串是否为空或0即可,根据判断是否需要隐藏,从而实现隐藏空行
4.操作步骤
- 按钮控件–属性(注意控件名,js里用)–事件(点击事件)–js
- 如图:


5.页面操作说明
- 点击【显示空行】按钮,按钮切换为【隐藏空行】
- 再次点击【隐藏空行】,按钮又切换为【显示空行】
- 如果没有查询结果或者没有点击查询,点击按钮不含切换
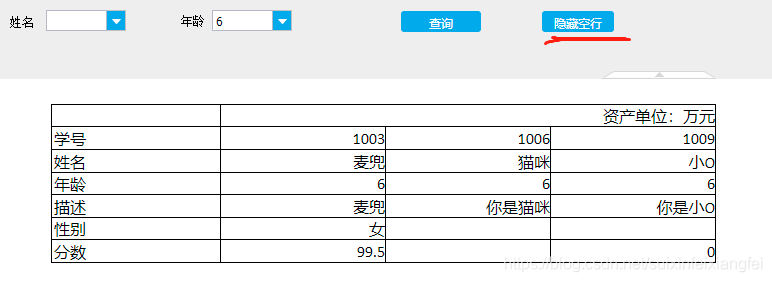
6.截图效果


7.注意
- 主要是语法需要注意
//获取表格tr对象 var trObj = $(".x-table tr");- 还有
var td = trObj.eq(i).find("td"); var button = this.options.form.getWidgetByName("button0");等,这个js里主要的也就这仨了,其他就是逻辑实现,想了解更多帆软js,自己去官网上多了解一下即可
8.附:代码展示
/** 通过遍历表格每行的单元格进行单元格的拼接,来控制表格空行的隐藏* 隐藏的条件:同行里所有的数据列都是 空值/空字符串/0/0.00形式 即隐藏*///获取表格tr对象
var trObj = $(".x-table tr");
//获取tr的行数
var rowsNum = trObj.length;
var hideFlag = false;//控制未查询时,按钮显示值不允许切换
//开始遍历单元格,从第二行开始(表头不遍历)--可根据需求自行修改
for(var i = 1; i < rowsNum; i++) {var td = trObj.eq(i).find("td");var trStrs = "";//用来拼接各行需要遍历的单元格//遍历tr中的对象td,从第二列开始----可根据需求自行修改for(var j = 1; j < td.length; j++) {//_val是每个单元格值var tdValue = td.eq(j).text();//去除空格tdValue = $.trim(tdValue);//判断是否是空,如果不为空弹出单元格值(可根据需要更改)if(tdValue!="" && tdValue!=0){//如果是td是0.0000格式,也可以用0来判断trStrs += tdValue;}}if(trStrs==null || trStrs=="" || trStrs==0){//隐藏空行或者0//alert("隐藏:::"+trStrs); $("#r-"+i+"-0").toggle();hideFlag = true;//是否需要隐藏标志设为true}else{//非0 非空的 不隐藏//alert("展示:::"+trStrs);}}
//点击按钮显示值切换(“隐藏空行”与“显示空行”切换)
var button = this.options.form.getWidgetByName("button0");
//alert(button.getValue());
if((button.getValue()=="隐藏空行") && hideFlag==true){button.setValue("显示空行");
}else{button.setValue("隐藏空行");
}
//buttonValue.setVisible(false);
//$("#fr-btn-BUTTON0").html("显示空行");//注意:控件名button0字母必须大写 这个也可以,但是value值不改变,只改变了页面显示的值,样式也改了这篇关于帆软: js 控制隐藏空行详解(普通报表)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





