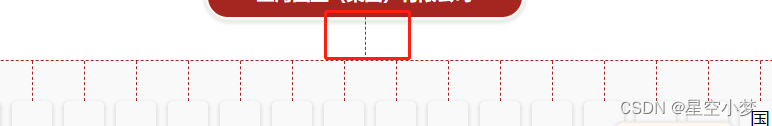
本文主要是介绍线 竖线 横线 系谱图 before 伪类,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!


ul.xipt.level-1 li:before {position: absolute;width: 1px;border-right: dashed 1px #a52520;left: 50%;bottom: -40px;content: "";height: 84px; }
这篇关于线 竖线 横线 系谱图 before 伪类的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!