本文主要是介绍.ICO后缀的图标你遇到过吗?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
已剪辑自: https://zhuanlan.zhihu.com/p/181586990
一.ICO是什么?
.ico是一种图标格式,这种图标扩展名为.icon、.ico,常见于windows的桌面图标和网址导航栏的小图标。主要特点是一个ICO文件可以包含多种尺寸的图片。
二.常见的大小有哪些?
最小的图标尺寸是16*16px
常见的尺寸有16px、24px、32px、48px、64px、96px、128px、192px、256px
win10新增支持更大尺寸 512px、768px
三.一般按照什么尺寸进行图标设计?
需要做全尺寸的,按照最大尺寸设计,推荐256*256px
不需要做全尺寸,推荐按照使用场景进行设计,比如右下状态栏的图标大小是1616px,任务栏的图标大小是2424px,系统桌面的图标是3232px或者4848px
四.怎样生成ICO图标文件?
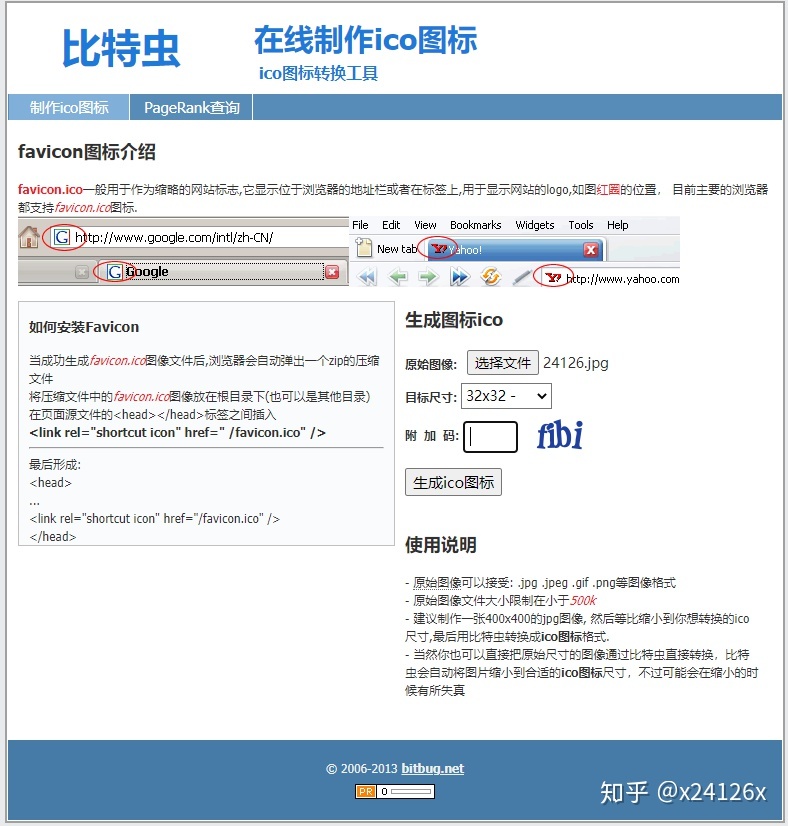
1.在线网站生成网站:https://www.bitbug.net/

点击‘选择文件’,选择设计好的图片文件,然后在‘目标尺寸’一栏选择好生成的图标尺寸,填写‘附加码’,然后点击‘生成ICO图标’,就得到了一个固定尺寸的ico文件
好处是方便快捷,缺点是无法一个ICO图标包含多个尺寸,在win上作为应用图标的时候会模糊,并且导出的图标没有平滑效果,后面会做对比。
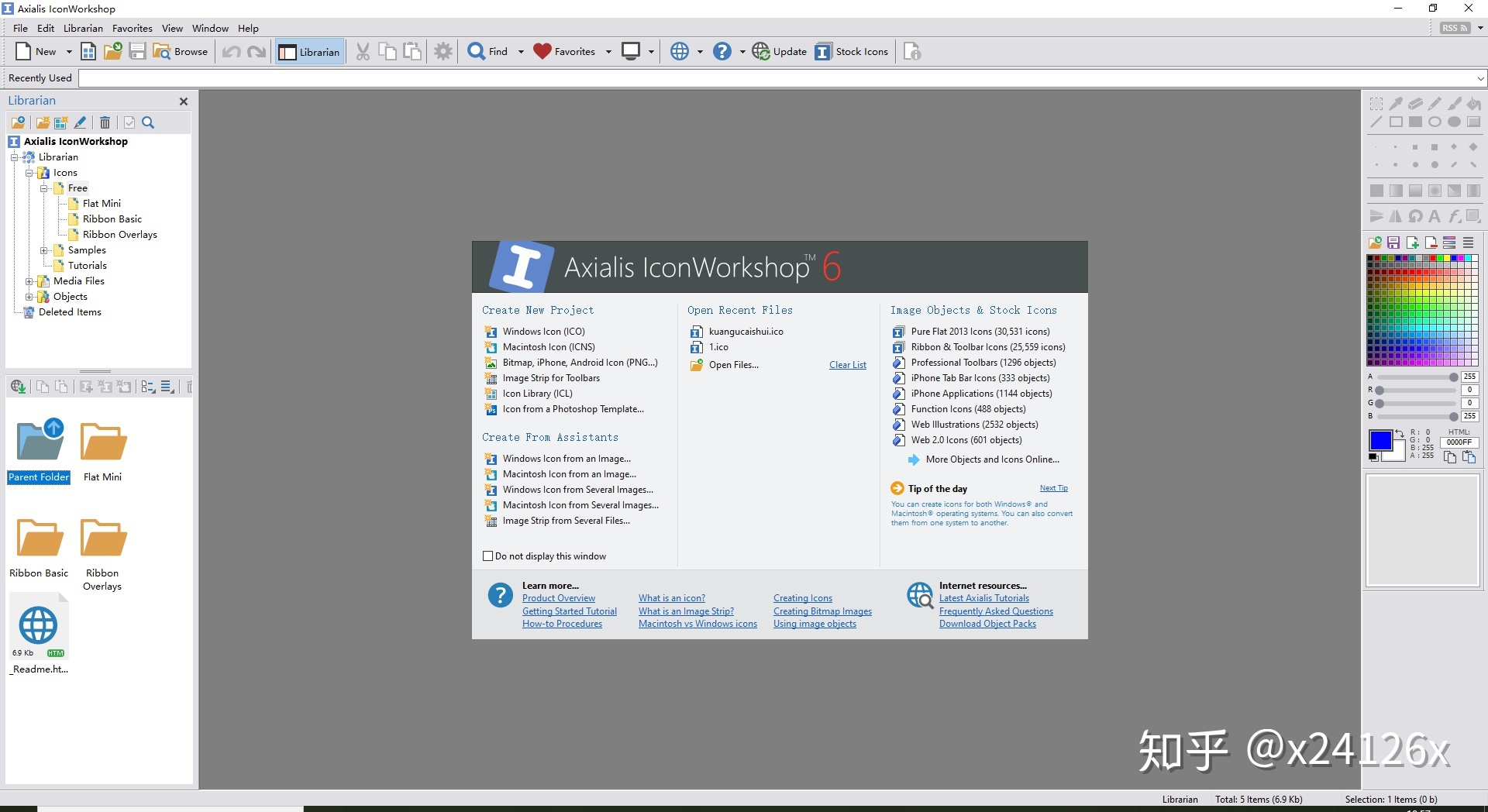
2.使用Iconworkshop应用生成

目前安装的版本是Iconworkshop 6.9.1.0
因为软件内部编辑能力较差(也有可能是我菜),所以当作了一个导出工具使用。具体使用方法如下:
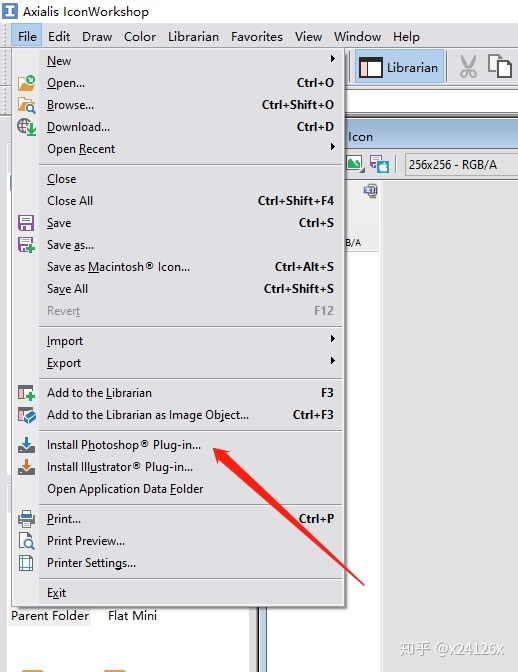
1.安装支持Photoshop导入的插件

2.选择对应的软件版本及Photoshop里Plug-Ins文件夹路径(因为软件在2016年就停止更新了,所以选择最下边那一个就行,亲测2018cc可用)点击‘ok,Install…’按钮安装

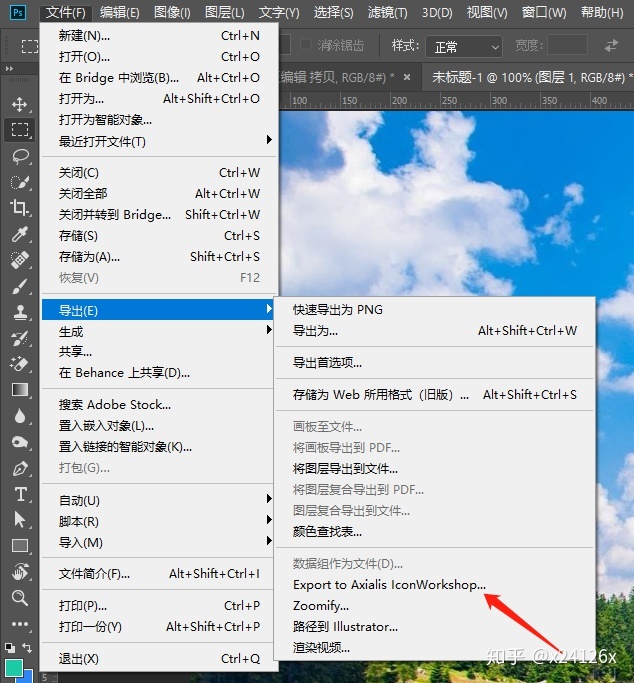
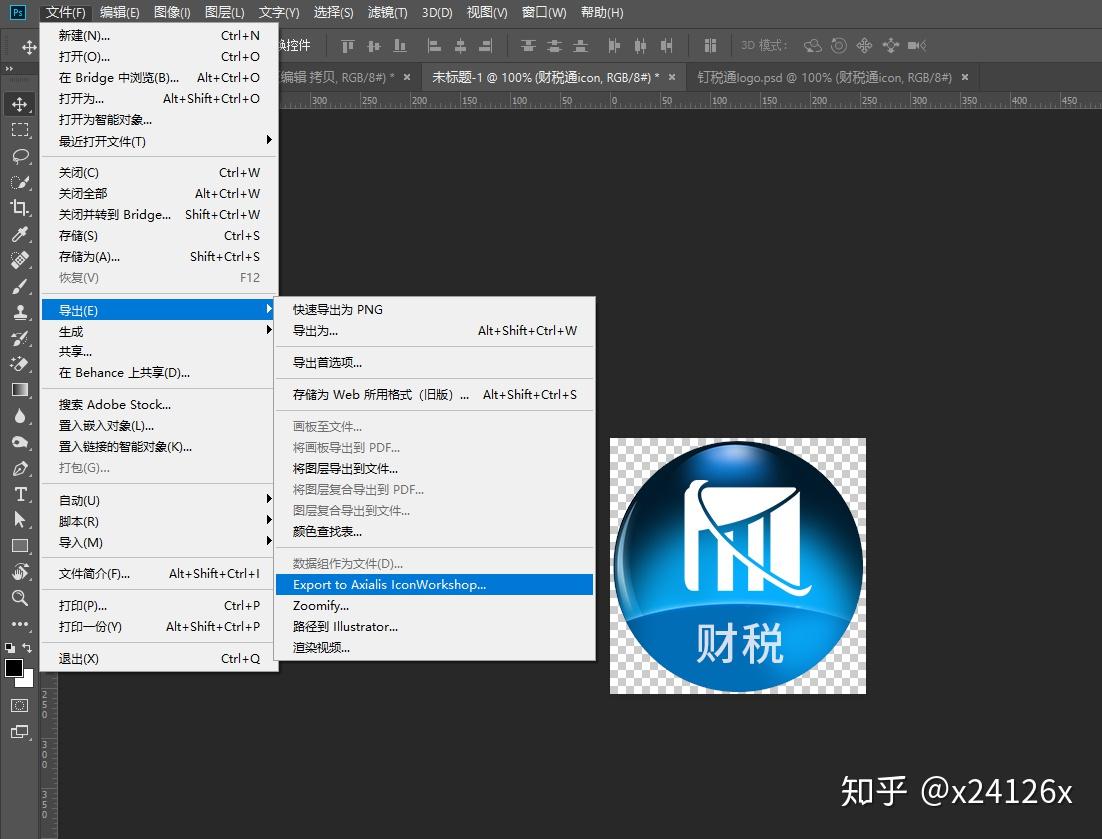
3.然后提示安装成功,打开Photoshop,点击文件——导出——Export to Axialis Iconworkshop…,如果有就插件安装成功!

4.在Photoshop中绘制图标,然后将绘制完成的图标导出到Iconworkshop里面

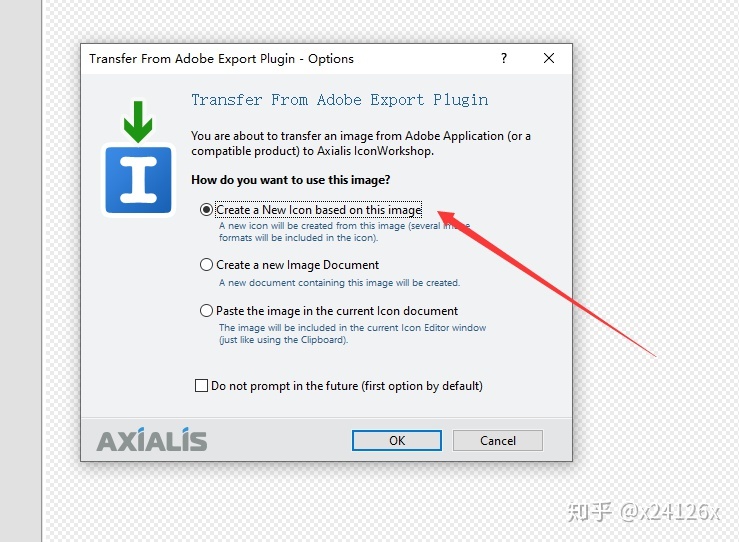
5.导入成功后,会自动切换到Iconworkshop软件,选择第一个选项‘Create a New Icon based on this image’

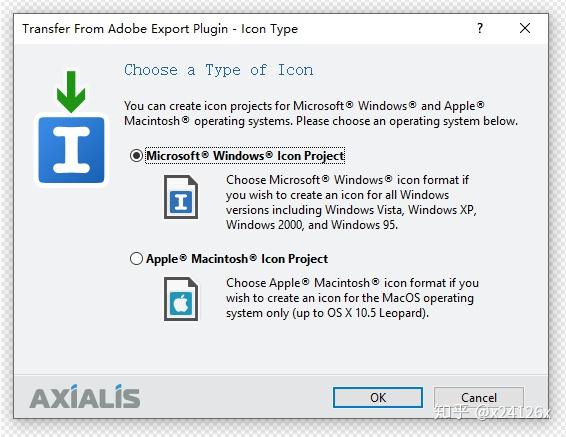
6.然后选择图标类型是‘ Microsoft Windows Icon Project’

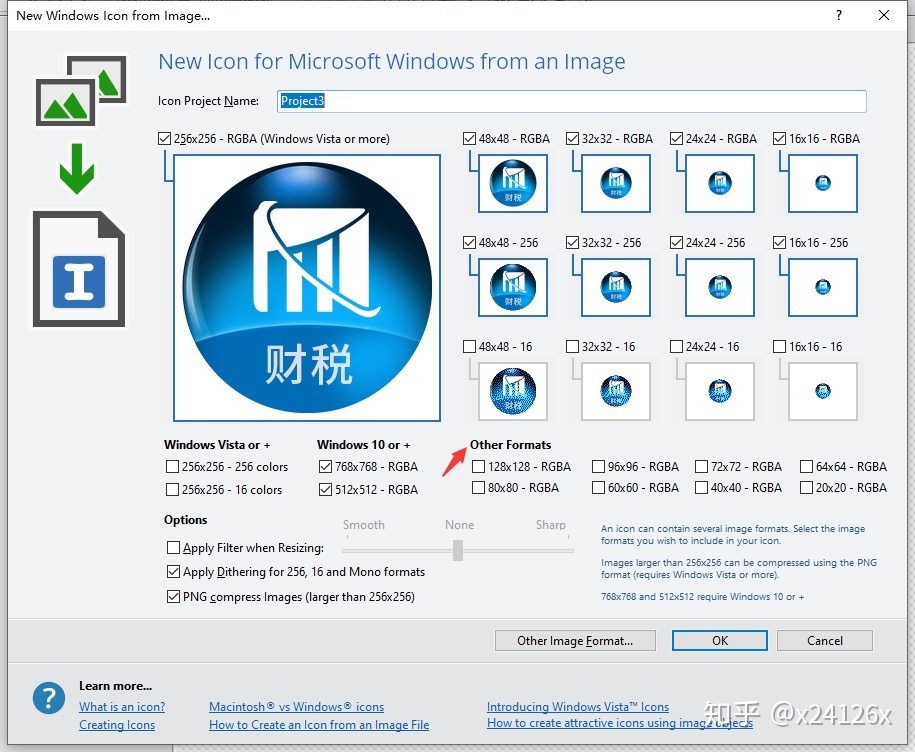
7.然后给图标起一个名字,默认选项就行,一般不需要更改,想要兼容更多的尺寸或者更好的表现效果,你可以在‘Other Formats’的选项中,把其他图标尺寸勾上

**
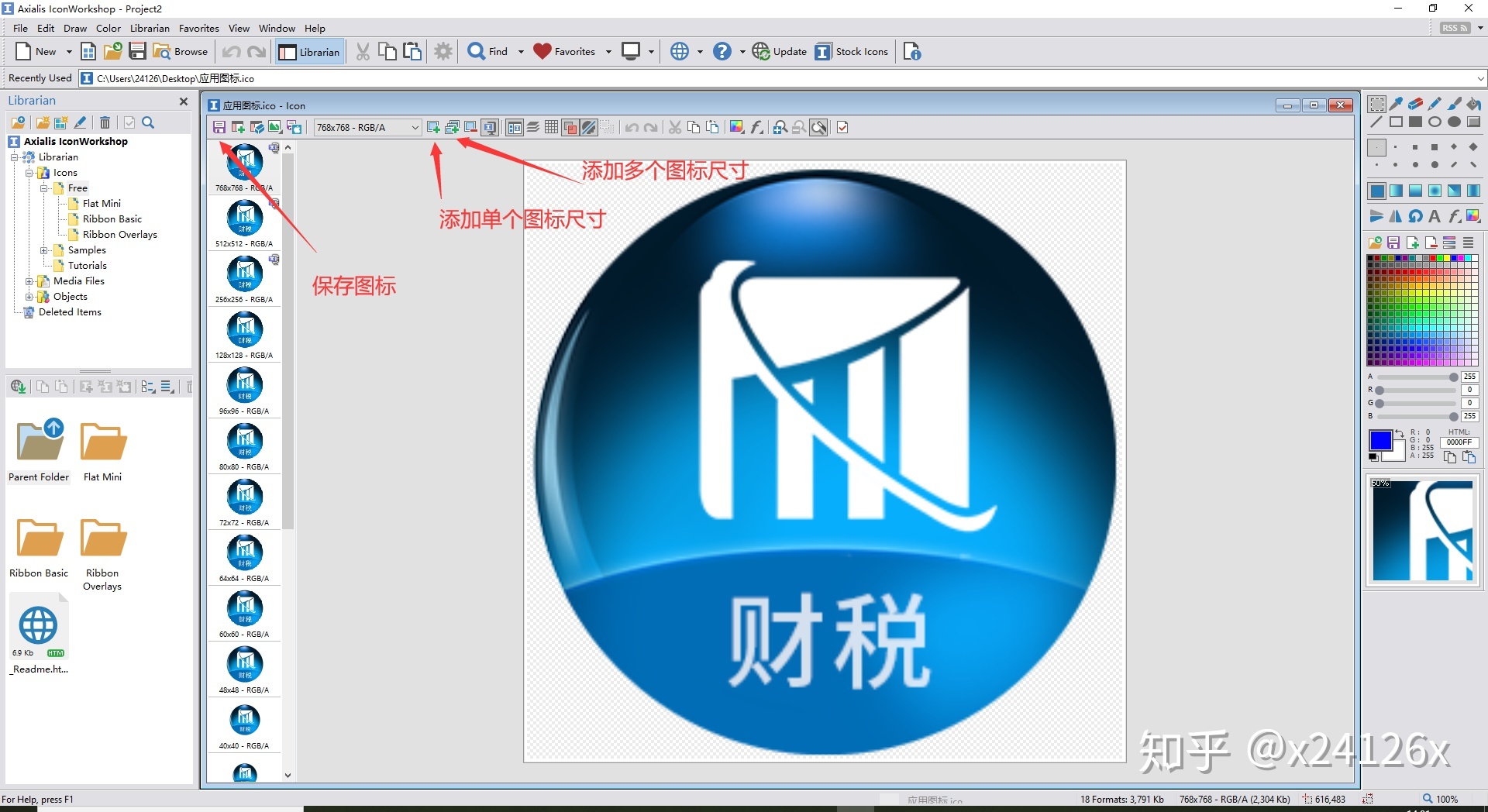
8.点击‘OK’按钮,然后得到下图,如果想要添加尺寸,可以点击下图的对应按钮,如果没有问题,点击保存按钮**

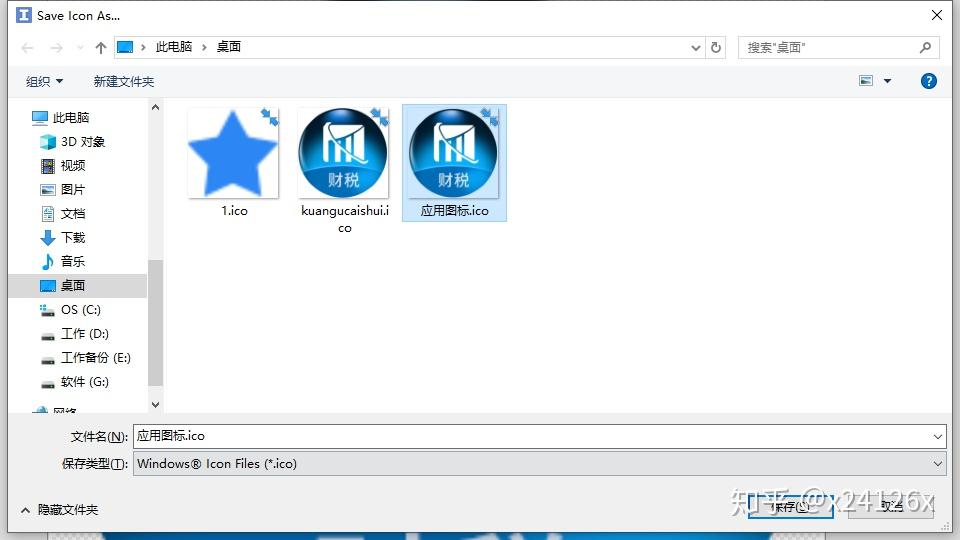
9.选择保存位置,一个ICO图标就完成了

3.两种方式的效果对比

在文件夹查看选项里更改文件的显示样式

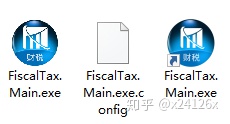
在’中图标’的显示模式下的对比
在线网站导出的锯齿感明显,Iconworkshop导出的清晰平滑

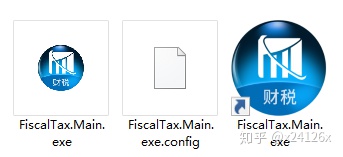
在’大图标’的查看模式下的对比
在线网站导出的尺寸固定不变,Iconworkshop导出的图标可以根据不同的显示模式,切换到对应的图标大小,始终保持良好的视觉效果。
五、资源扩展
在线生成iOS、Andriod所有尺寸应用图标的网站(后来发现也支持全尺寸启动页了)
这篇关于.ICO后缀的图标你遇到过吗?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






![[环境配置]ubuntu20.04安装后wifi有图标但是搜不到热点解决方法](https://i-blog.csdnimg.cn/blog_migrate/c40e82403b25f0299fe82b03f60cabcb.png)