本文主要是介绍别再找啦!这里就有精致又好用的网页设计素材,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
网页设计师在工作中总是会遇到各种各样的设计需求。许多设计师感到头痛,因为他们找不到合适的网页设计素材。他们不知道在哪里可以找到合适的网页设计灵感。你也有这样的困惑吗?网页设计素材网站即时设计资源广场不仅包括网页设计素材,还包括图标和移动应用程序、插图、设计模板、组件库和其他设计素材并且都是免费的,这可以节省设计师大量的搜索时间,大大提高工作效率。建议收集超实用的网页设计素材网站!
 1.为什么设计师需要网页设计素材?
1.为什么设计师需要网页设计素材?
网页设计素材的作用就像设计师的灵感仓库。网页设计师在工作中总是需要各种各样的设计需求,工作时间往往是有限的。如果设计师在有限的时间内快速进行网页设计,以满足用户体验,他们不仅可以赢得更多用户的赞誉,还可以加快网页设计过程,提高工作效率。
通过积累大量的网页设计素材,并通过自己的正确管理和分类。当你需要灵感时,打开网页设计素材库,你可以快速实现网页设计。即时设计资源广场旨在为设计师提供合作、开放、共享和共同创造的设计平台,努力提高设计师群体的效率,减少设计师重复工作的时间,让网页设计师专注于设计。
2.哪里可以找到高质量的网页设计素材网站?
即时设计资源广场汇集了优秀的UI/UX设计作品,内置大量大厂的设计作品,还拥有丰富的UI组件库,每月更新高质量的模板,让您的设计效率更快。
即时设计资源广场帮助设计师对移动设计、网页设计、插图、线框图、矢量图标等丰富的设计资源进行分类和整理。同时,所有设计资源都可以直接重用,没有任何限制,个人可以免费使用!让每个设计师在第一时间享受他人的设计结果,并在短时间内向他人展示自己的设计结果。
 3.如何免费使用网页设计素材?
3.如何免费使用网页设计素材?
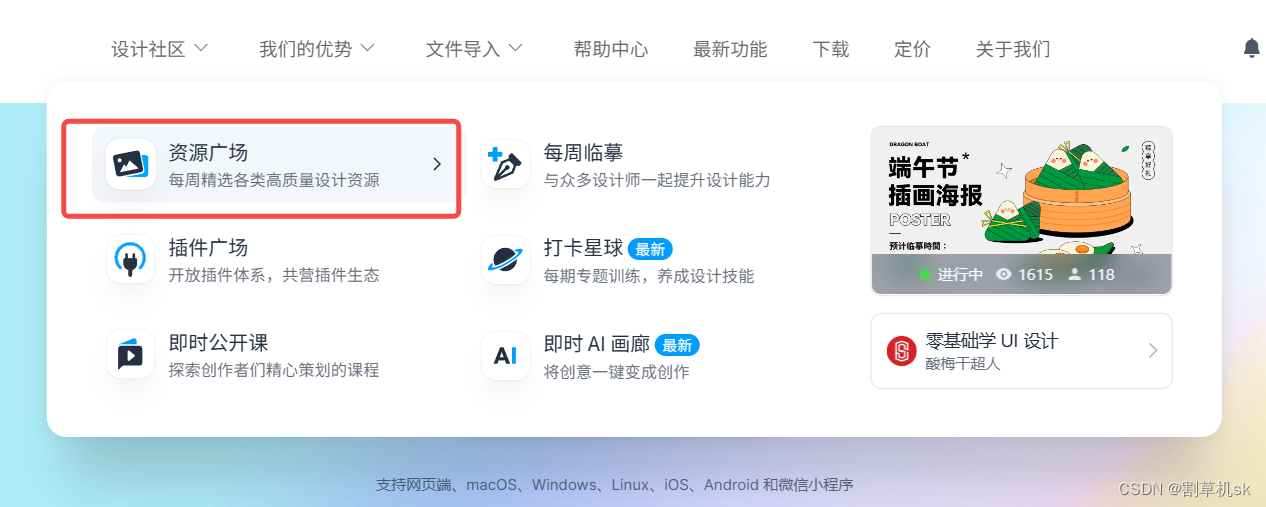
步骤一:直接在线打开即时设计官网,点击【资源广场】
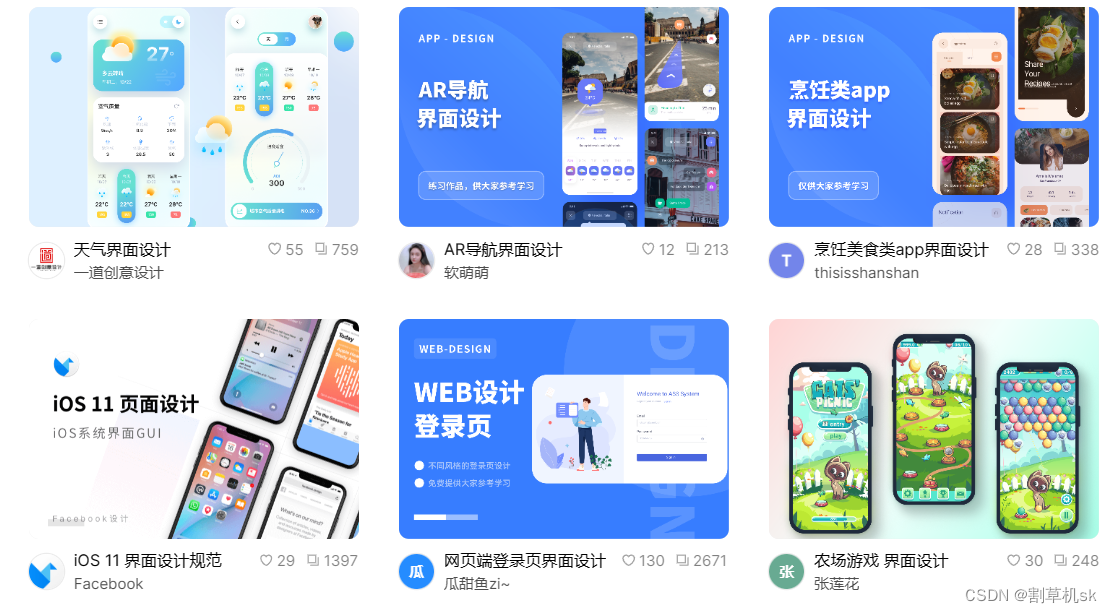
步骤二:然后,在社区资源页面上搜索[界面设计],选择合适的网页设计素材。
 步骤三:打开所选网页设计素材,点击右上角的[使用],就能进入画布在线编辑网页设计素材了,并设计您的网页设计作品。此外,即时设计资源广场的所有设计素材不仅可以免费查看源文件,还可以直接拖动和使用和一键保存!
步骤三:打开所选网页设计素材,点击右上角的[使用],就能进入画布在线编辑网页设计素材了,并设计您的网页设计作品。此外,即时设计资源广场的所有设计素材不仅可以免费查看源文件,还可以直接拖动和使用和一键保存!
 4.建议使用在线网页设计工具即时设计
4.建议使用在线网页设计工具即时设计
点击进入即时设计,实现网页设计高效创作![]() https://js.design/?source=csdn&plan=gcjcsdn609
https://js.design/?source=csdn&plan=gcjcsdn609
 即时设计资源广场不仅拥有网页设计素材,还拥有各种设计素材。设计类别也非常清晰,这大大提高了设计师在工作中搜索设计素材的效率。所有设计素材都支持在线编辑,操作简单,导出快,有效减轻了设计师的工作量,提高了工作效率。此外,即时设计还增加了插件广场功能。插件广场收集了各种高质量插件,从此让您的作品更加精致!
即时设计资源广场不仅拥有网页设计素材,还拥有各种设计素材。设计类别也非常清晰,这大大提高了设计师在工作中搜索设计素材的效率。所有设计素材都支持在线编辑,操作简单,导出快,有效减轻了设计师的工作量,提高了工作效率。此外,即时设计还增加了插件广场功能。插件广场收集了各种高质量插件,从此让您的作品更加精致!
这篇关于别再找啦!这里就有精致又好用的网页设计素材的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








