本文主要是介绍Wed基础与HTTP协议,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
Wed基础:DNS和域名
DNS
网页(HTTP/HTTPS)
Web
Web概述
Web1.0 与 Web2.0
静态页面和动态页面
静态页面定义
动态页面:
动态页面特点:
HTTP协议概述
HTTP协议简介
HTTP状态码
一.Wed基础:DNS和域名
域名
1.域名定义:定义: 标识一组主机并提供它们的有关信息的树形结构(主要确定了根在哪,就可以 确定每个分支)
2.域名的概念:
-
网络是基于 TCP/IP 协议进行通信和连接的,每一台主机都有一个唯一的标识(固定的 IP 地址),用以区别在网络上成千上万个用户和计算机。网络在区分所有与之相 连的网络和主机时,均采用一种唯一、通用的地址格式,即每一个与网络相连接的计算机和服务器都被指派一个独一无二的地址
-
为了保证网络上每台计算机的 IP 地址的唯 一性,用户必须向特定机构申请注册,分配 IP 地址 网络中的地址方案分为两套:IP 地址系统和域名地址系统。这两套地址系统其实是一一对应的关系 由于 IP 地址是数字标识,使用时难以记忆和书写,因此在IP 地址的基础上又发展出一种符号化的地址方案,来代替数字型的 IP 地址
-
ip地址不太容易记忆
3.早期使用Hostst文件解析域名:主机名称重复(早期解析可能有重复);主机维护困难
4.域名空间结构:根域(位于域名空间最顶层,一般用一个 “.” 表示 );
顶级域(一般代表一种类型的组织机构或国家地区 ,主要有此两种类型构成 );
二级域名(用来标明顶级域内的一个特定的组织,国家顶级域下面的二级域名由 国家网络部门统一管理 );
FQDN=主机名.DNS后缀(位于域名空间最下层,就是一台具体的计算机 )
5.注册域名:准备申请资料————》寻找域名注册网站————》查询域名————》正式申请 ————》申请成功
二.DNS
1.分布式:将内容进行切分解析
2.层次性:按层分布以点为区分
三种使用DNS解析的方式:
1./etc/hosts linux系统中负责快速解析的文件,包含了ip与主机名的映射关系,在没有DNS服务器的情况下,使用本地/etc/hosts完成解析/映射,实现快速访问
2./etc/resolv.conf DNS客户端配置文件,主要用于设置DNS服务器的IP和域名,还包含了主机域名的搜索顺序等等,这个文件是由域名解析器(resolver,一个根据主机名解析IP地址的库)使用的配置文件。
3. /etc/sysconfig/network-scripts/ifcfg-ens33
我们也可以在网卡配置文件中定义DNS1= DNS2= ; 生效顺序 1 hosts文件 2 网卡配置文件 3 /etc/resolv.conf
三.网页(HTTP/HTTPS)
1.网页基本概念
2.网页: 纯文本格式文件 编写语言为HTML 在用户的浏览器中被“翻译”成网页形式显示出来
3.网站: 由一个一个页面构成的,是多个网页的结合体 主页 打开网站后出现的第一个网页称为网站主页(或首页)
4.域名: 浏览网页时输入的网址
5.HTTP/HTTPS: 用来传输网页的通信协议(是否加密),是一种通讯/交互的标准/规范
6.URL: 是一种万维网寻址系统
7.HTML: 用来编写网页的超文本标记语言;HTML网页( 头部部分 标题部分 主体部分 网页内容,包括文本、图像等)
8.链接:超链接是将网站中不同网页链接起来的功能
9.发布: 将制作好的网页上传到服务器供用户访问的过程
三.Web
Web概述
1.Web(World Wide Web)即全球广域网,也称为万维网 一种分布式图形信息系统 建立在Internet上的一种网络服务
万维网并非某种特殊的计算机网络,是一个大规模的、联机式的信息贮藏库,使用链接的方法能非常方便地从因特网上的一个站点访问另一个站点(超链技术),具有提 供分布式服务的特点。
一.Web1.0 与 Web2.0
1.Web1.0 以编辑为特征,网站提供给用户的内容是编辑处理后的,然后用户阅读网站提供的内容 这个过程是网站到用户的单向行为
2.Web2.0 更注重用户的交互作用,用户既是网站内容的消费者(浏览者),也是网站内容的制造者 加强了网站与用户之间的互动,网站内容基于用户提供,网站的诸多功能也由用户参与建设,实现了网站与用户双向的交流与参与
3.Wed1.0特征 静态 单向阅读为主
4.Web2.0特征 用户分享、以兴趣为聚合点的社群、开放的平台,活跃的用
四.静态页面和动态页面
静态页面定义
1. 静态网页是标准的HTML文件
2.扩展名是.htm、.html 例如文本、图像、声音、Flash动画、客户端脚本和ActiveX控件及Java小程序等
3.是网站建设的基础,早期网站一般都由静态网页制作
4. 没有后台数据库、不含程序和不可交互的网页
5. 相对更新起来比较麻烦,适用于一般更新较少的展示型网站
静态页面特点:
1.个静态网页都有一个固定的URL,且URL.htm、.html、.shtml等常见形式为后缀,而不含有“?”
2.网页内容一经发布到网站服务器上,无论是否有用户访问,每个静态网页都是保存在网站服务器上的
3.静态网页的内容相对稳定,容易被搜索引擎检索
4.静态网页没有数据库的支持,在网站制作和维护方面工作量较大,因此当网站信息量很大时完全依靠静态网页制作方式比较困难
5.静态网页的交互性较差,在功能方面有较大的限制 ; 页面浏览速度迅速,过程无需连接数据库,开启页面速度快于动态页面
动态页面:
1.网页 URL不固定,能通过后台与用户交互
2.在动态网页网址中有一个标志性的符号——“?”
3.常用的语言有PHP、JSP、Python、Ruby等
动态页面特点:
1.交互性: 网页会根据用户的要求和选择而动态改变和响应,将浏览器作为客户端界面,这将是今后WEB发展的大势所趋
2.自动更新: 无须手动地更新HTML文档,便会自动生成新的页面,可以大大节省工作量
3.因时因人而变: 当不同的时间,不同的人访问同一网址时会产生不同的页面
4.两者区别 :静态页面由于内容都是固定的,在功能方面有很大限制,所以交互性交差
动态页面则可以实现更多的功能,如用户的登入丶注册丶查询等
五.HTTP协议概述
HTTP协议简介
1.HTTP(超文本传输协议HyperText Transfer Protocol)协议是互联网上应用最为广泛的一种网络协议,它是基于TCP协议的应用层传输协议,简单来说就是客户端和服务端进行数据传输的一种规则。
2.HTTP/HTTPS是应用层上的协议,建立在传输层TCP之上,客户端通过与服务端进行TCP连接(三次握手),之后发送HTTP请求与接收HTTP响应都是通过访问Socket接口来调用TCP协议实现。
3.HTTP 是一种无状态 (stateless) 协议, HTTP协议本身不会对发送过的请求和相应的通信状态进行持久化处理(存储,保存)。这样做的目的是为了保持HTTP协议的简单性,从而能够快速处理大量的事务, 提高效率。
六.cookie和session扩展
cookie和session都为了实现的是http的短期的持久化(内存/缓存方式,查询快、效率比较高)cookie 是缓存在用户端(client)浏览器中的(默认缓存一天),当下次客户端通过同一个浏览器访问客户端的时候,会优先读取cookie中的缓存信息,向服务端进行请求,同时服务端收到客户端请求的时候,读取到cookie文件,知道客户端之前找的是服务器A处理的任务,为了省事儿,省资源,干脆直接讲请求直接再交给服务器A处理 两者对比: cookie 省服务器性能 session 更安全
1.为后面服务、集群、功能优化做铺垫
2.具体解释了怎么解决HTTP无状态协议的持久化/存储。
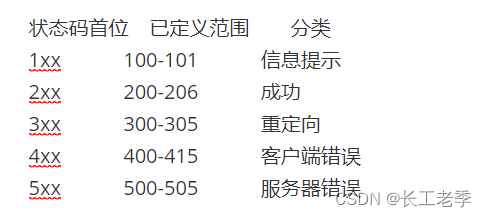
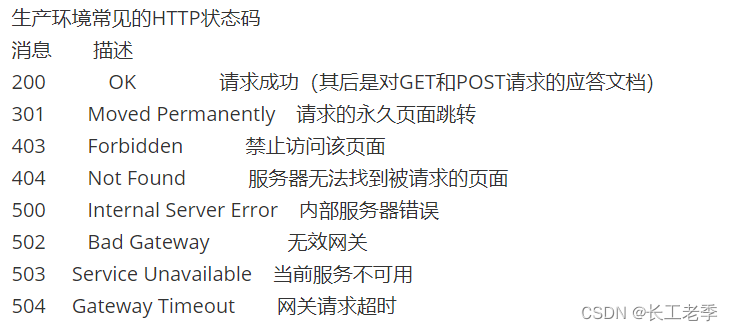
二.HTTP状态码
当使用浏览器访问某一个URL,会根据处理情况返回相应的处理状态 ,通常正常的状态码为2xx,3xx(如200) ,如果出现异常会返回4xx,5xx(如404)
如下


这篇关于Wed基础与HTTP协议的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




