本文主要是介绍青铜修炼手册:Axure图片轮播效果(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我想很多人在逛淘宝或者其他网站的时候经常都会看见在主页面会有一些图片隔段时间就会进行切换,其实这就是图片的轮播效果,今天想跟大家说一下这个轮播效果用Axure如何实现出来,废话不多说,让我们马上开始吧。
实现步骤:
1.把一个图片原件拖进画布里面并双击原件导入第一张图片
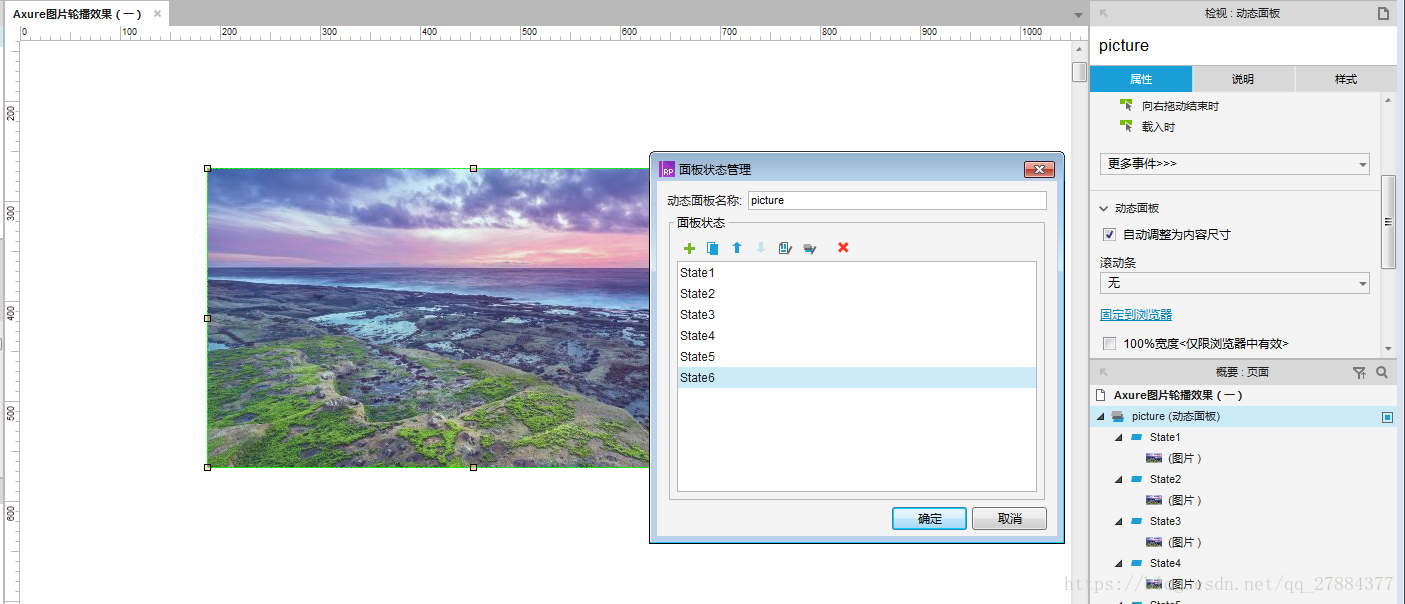
2.点击原件然后点击鼠标右键【快捷菜单】选择“转换为动态面板”,然后双击面板后,在弹窗上设置面板的名称为“picture”,再点击状态“State1”,将其状态复制5次,如图所示:
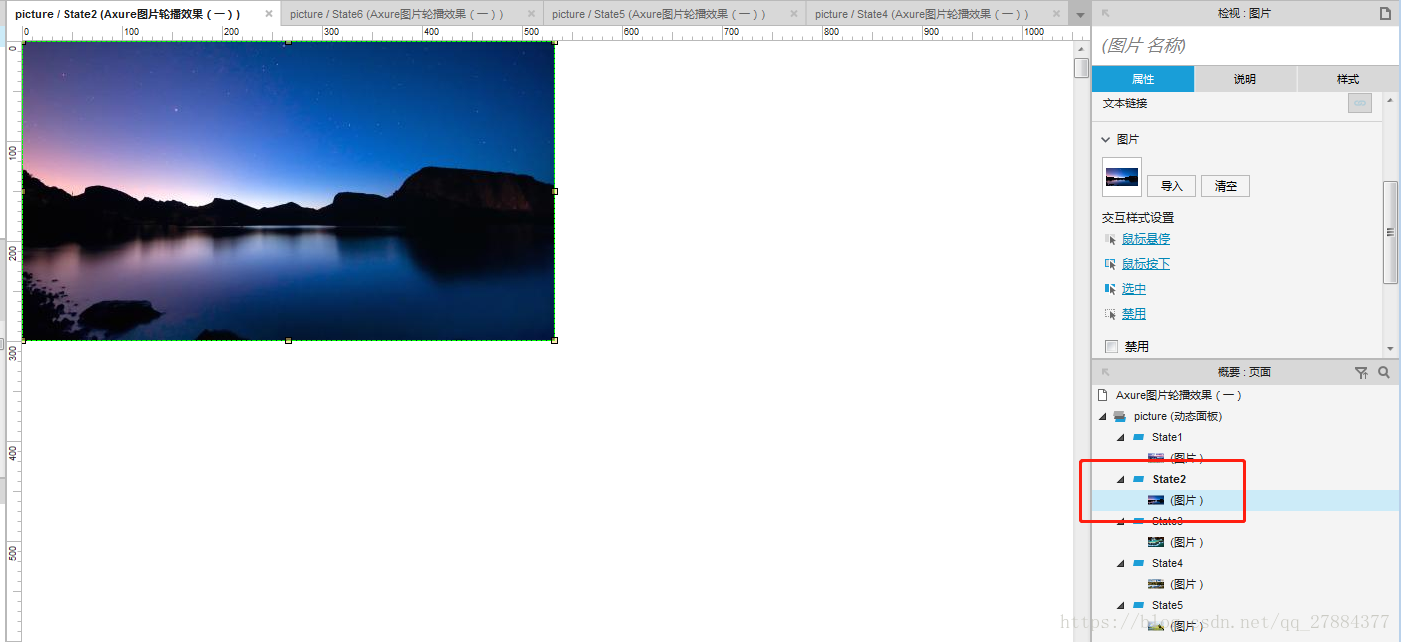
3.双击概要面板的状态“State2”,将里面的图片换成其他图片。其余状态“State3~State6”也要把图片换掉。
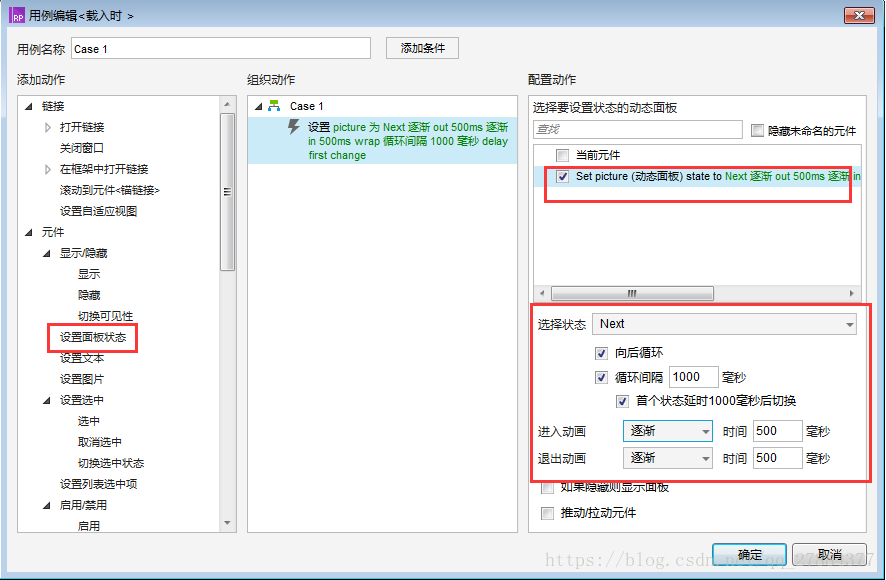
4.图片换好之后回到主页面,为面板添加交互:双击面板选择“载入时”交互方式,然后点击“设置面板状态”->选择“picture”原件,选择状态为“Next”,勾选“向后循环”和“循环间隔”,时间为1000毫秒,进入动画和退出动画都是“逐渐”,时间都是500毫秒,具体设置方式如下图所示:
5.设置好交互方式之后点击确认,然后浏览就可以了 .
效果查看地址:https://zw4bgq.axshare.com
原型RP文件下载地址:https://download.csdn.net/download/qq_27884377/10567845
Axure图片轮播效果(二):https://blog.csdn.net/qq_27884377/article/details/81346776
想了解更多Axure资讯,赶快下方扫码加入【Axure修炼手册】微信公众号吧!!!

这篇关于青铜修炼手册:Axure图片轮播效果(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!