本文主要是介绍vue3、watch、ref对象、reactive对象、proxy、子组件监听、恩恩怨怨,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
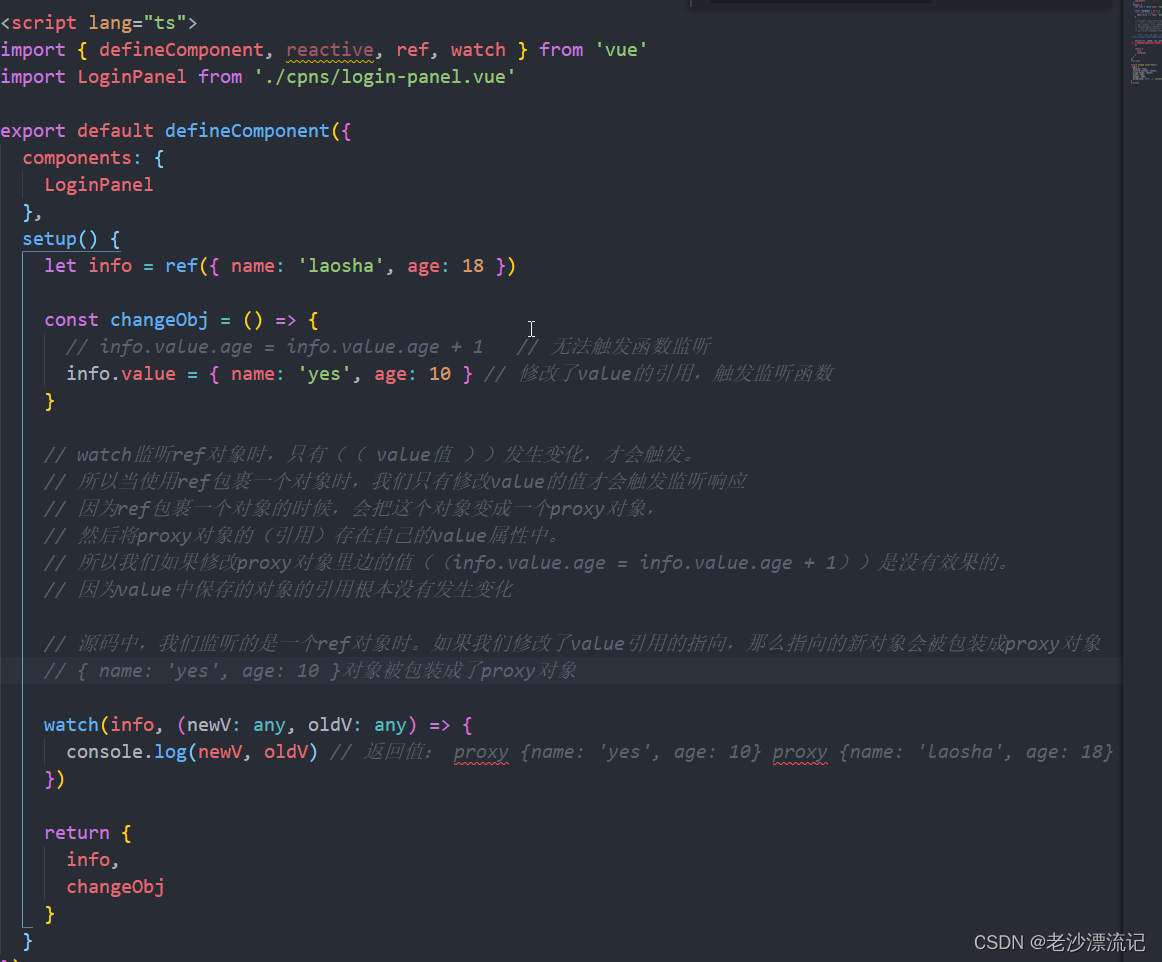
1、watch直接监听ref对象时的响应性问题

2、watch监听ref对象的getter函数形式

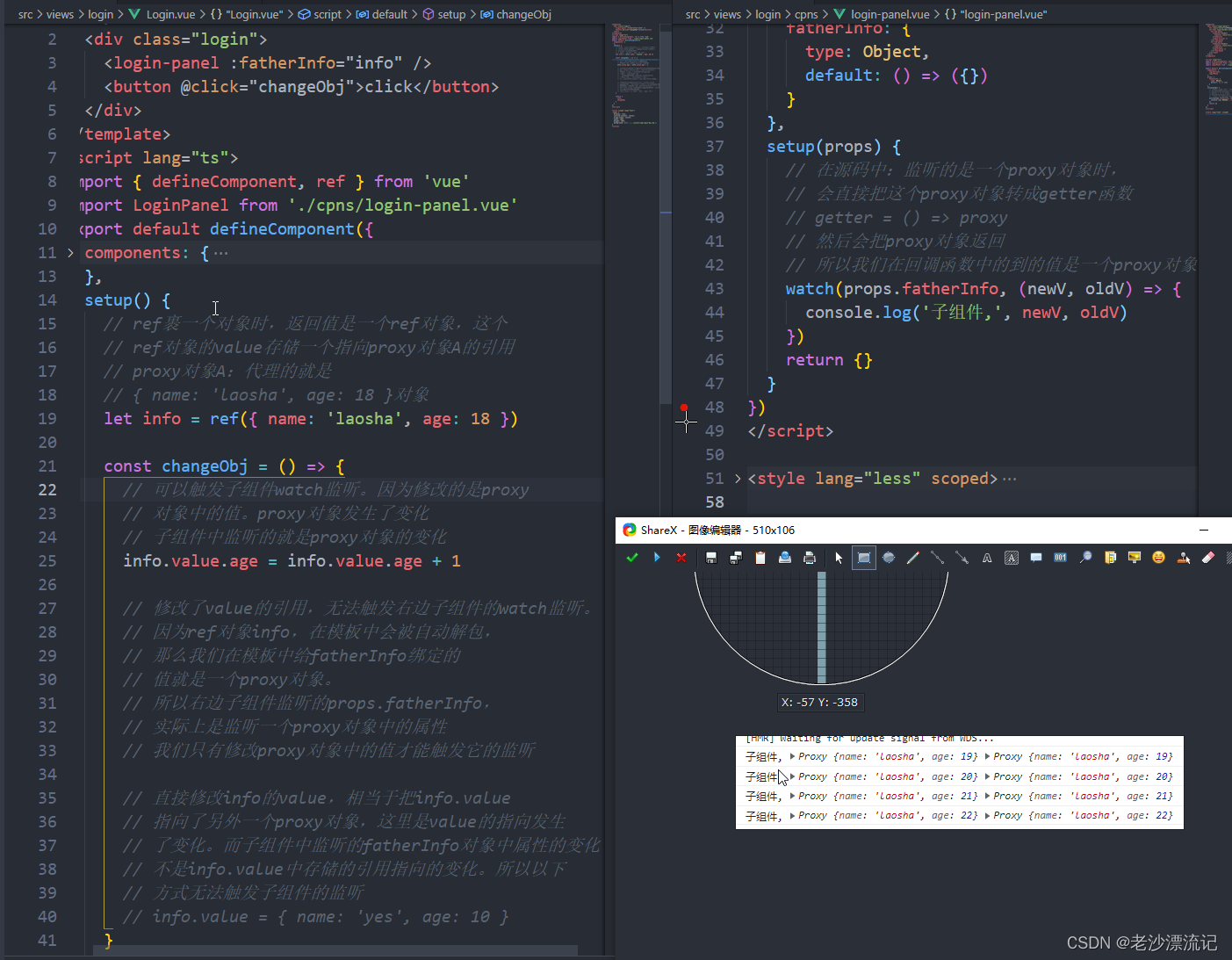
3、子组件中监听父组件传过去的ref对象的变化

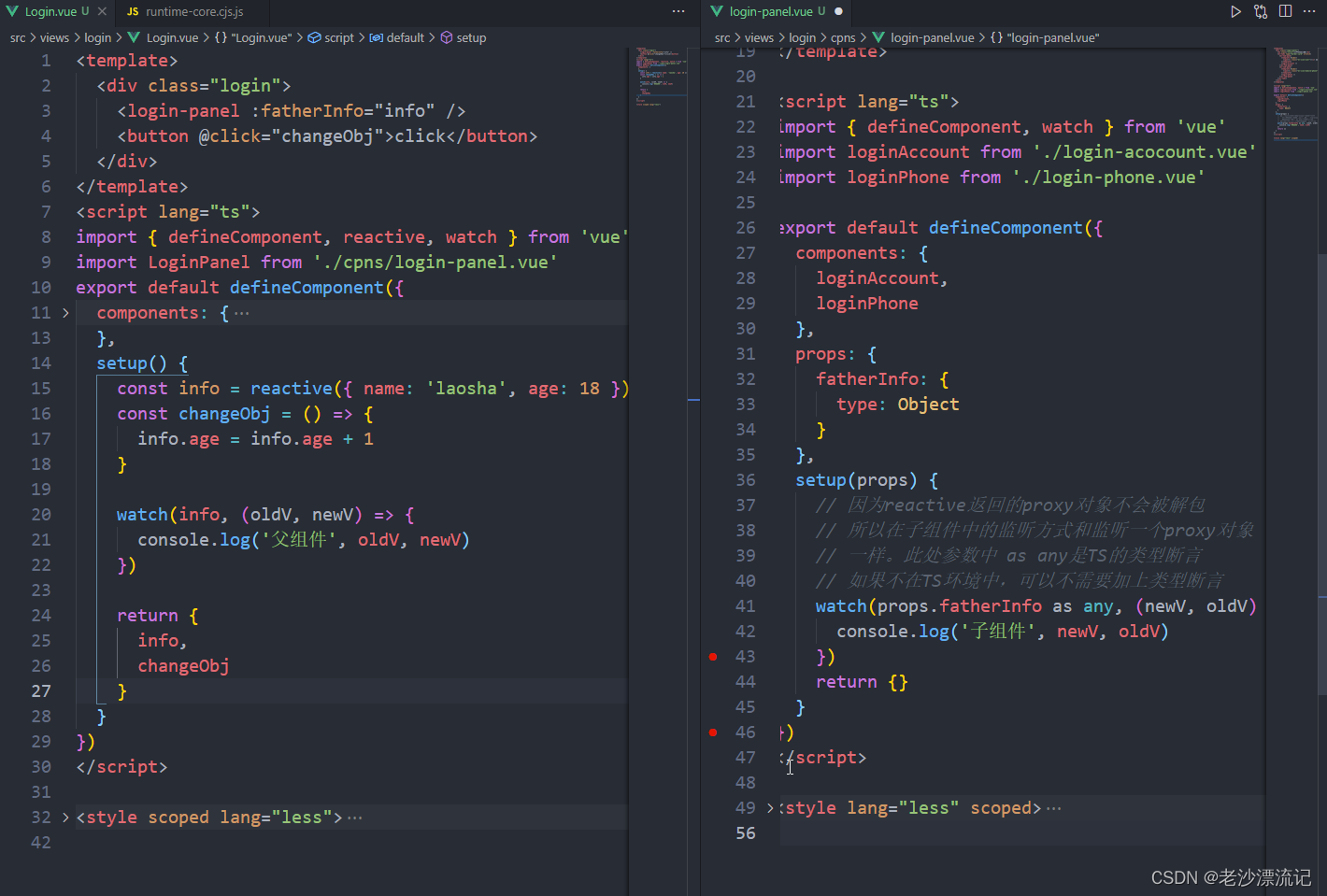
4、watch监听父组件传给子组件的基本ref对象

5、watch监听子组件中reactive(proxy对象)

总结:
一、watch的第一个参数只有四种形式:
- ref对象
- reactive对象。也就是proxy对象
- getter函数+响应式数据。
const testCount = ref(0)
// testCount在模板中被解包后的数据就是响应式数据。
// 例如:把它传到子组件中,那么我们在子组件中取到的对应得值就是响应式数据
- 接收一个数组
二、reactive(proxy)对象默认被深度监听。因为在源码中,会在watch监听reactive(proxy)对象时自动将deep设置为true
三、监听reactive(proxy)对象时,监听的时对象中属性值的变化。
四、当ref对象包裹的是对象A时。那么它的返回值B中的value存储的是一个指向proxy对象A的引用(指针)
const A = ({name:'laosha',age:18}
const B = ref(A)
// B.value中存储的就是newA,,, newA = new Proxy(A,handler)
// 在监听newA的变化时。改变B.value不会影响watch对newA的监听,watch中的回调函数不会做出响应
这篇关于vue3、watch、ref对象、reactive对象、proxy、子组件监听、恩恩怨怨的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






