本文主要是介绍两步创建3D数据中心,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
TWaver 3D发布也有很长一段时间了,相关的应用和项目也做了不少,特别是3D机房,可是有些用户反馈说3D机房开发起来有些费劲,耗时,3D并不像2D,虽然有时更加的直观,但是需要考虑的问题还挺多的,模型、材质、效率,交互,以及视角等等。
比如:一个机柜有可能有许许多多个3D对象组成,因此要对其进行操作,例如:打开机柜门,添加或删除设备,查看某个设备时让其他的设备都虚化掉等类似功能,对于很多人来说实现起来十分复杂。今天我们给大家介绍一些新的功能,我们对相关功能进行了进一步的封装,并且提供了一些内置模型,而这块的功能我们还在进一步的改进中,在这里先给大家展示展示,如果各位有什么好的想法和建议,欢迎提出来。
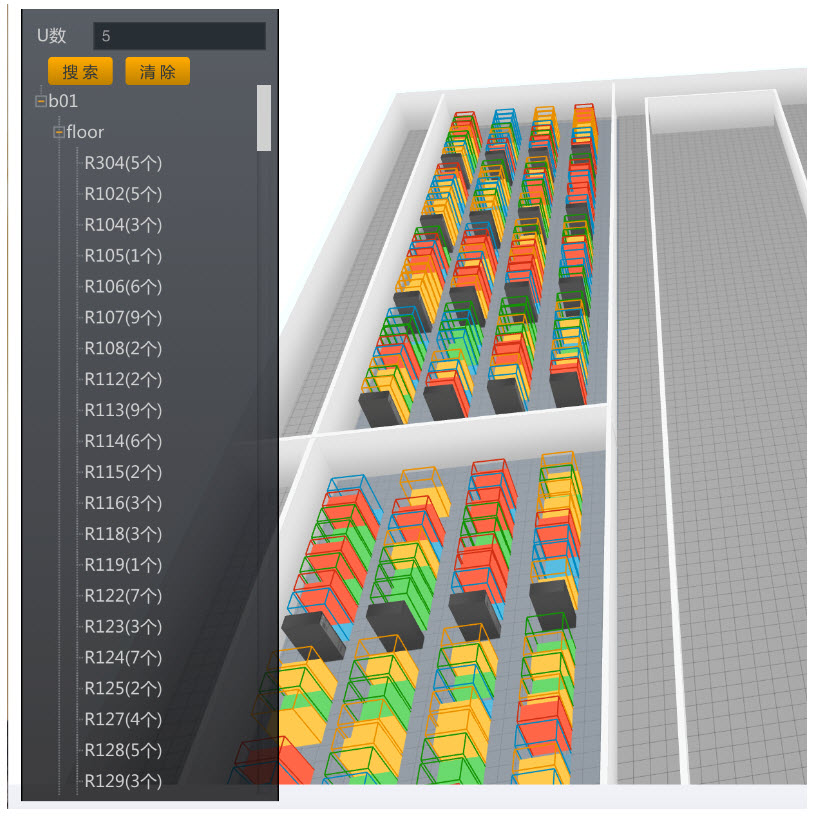
先来张整体的图,全部都是通过一个json导入的:
var json = {"categories" : [{"id" : "building",},{"id" : "room",},{"id" : "rack",}],"dataTypes":[{"id" : "floor_type_01","model":"area","modelParameters": {"height":5,"data":[-1559,-555,1559,-555,1559,555,-1559,555,-1559,-555],type:"area"},"childrenSize":{"x":42,"z" : 4,"xPadding":[100,0],"zPadding": [100,0]}},{"id" : "floor_type_02","model":"area","modelParameters": {"height":5,"data":[-1550,-555,1559,-555,1559,555,-1550,555,-1550,-555],type:"area"},"childrenSize":{"x":42,"z" : 4,"xPadding":[100,0],"zPadding": [100,0]}},"datas":[{"id" : "b01","dataTypeId" : "bt01","position" : [-3000,0,0],},{"id":"floor","parentId":"b01","dataTypeId" : "floor_type_01","position" : [1600,0,900],}]
}
数据
目前我们这里有3种数据类型,分别是it.Category(类别,如:机柜,机房,设备…)、it.DataType(类型,如:A型号机柜,B型号机柜、A设备…,其引用的Category)、以及it.Data(资产数据,如:机柜001,机柜002是DataType的实例):
var dataManager = new it.DataManager();
var category = new it.Category({id : "rack",description : "机柜类别"
});
dataManager.addCategory(category);var dataType = new it.DataType("rack_type_01");
dataType.setStopAlarmPropagationable(true);
dataType.setModel('rack');
dataType.setCategoryId(category.getId()); // 给该dataType设置类别
dataType.setModelParameters({"width":56,"height":47,"depth":110,type:"rack"});
dataType.setSize(new it.Size({x : 1,z : 1}));
dataType.setChildrenSize(new it.Size({y:47,yPadding : [5.545,5.545],zPadding:[0,-1.5],xPadding : [5,5]}));
dataManager.addDataType(dataType);var data = new it.Data(id);
data.setLocation({x : z,y:"neg_neg",z : x});
data.setParentId(null);
data.setDataTypeId(dataType.getId());
data.u({"userId": "用户ID","制造商":'A厂'});
dataManager.addData(data);
添加好后,DataManager会管理这些数据,还可以使用快速查询的功能进行搜索,更重要的是它可以帮助创建3D对象哦,不管你的机柜多么复杂,它都可以帮你搞定。想想自己来处理3D模型和业务数据的绑定时,如果3D模型比较复杂的话,那该怎么绑定,以及查找时该怎么处理等也要费些功夫。
显示
将添加的data显示出来,new一个it.SceneManager即可:
var sceneManager = new it.SceneManager(dataManager);
sceneManager.loadScene();
document.body.appendChild(sceneManager.getSceneView());
默认功能
其实通过这两步就可以搞定一个简单的3D机房了,并且默认实现很多功能(当然这些默认的功能你也可以完全去掉,“默认”可是60年代发明的最最重要的一项技术,应该拿大奖的,呵呵,不知到称作“技术”是不是合适,可是现在没有它很多东西都没法运行),如下是双击某个机柜和某个设备后虚化其他所有的3D对象。


扩展
还有一些扩展功能,以下简单的列出几个:
ToolTip:
添加几行代码,告诉程序你要让哪些data有tooltip,以及该显示出哪些信息,添加规则代码如下:
var tooltipRule = new it.TooltipRule({categoryId : "rack",propertiesDesc : "机柜编号:id@@机柜名称:description",extInfo : {"test" : "test"}
});
var tooltipRule2 = new it.TooltipRule({dataTypeId : "room_type_01",propertiesDesc : "楼层编号:id@@楼层名称:description",extInfo : {"test" : "test2"}});sceneManager.viewManager3d.tooltipManager.addTooltipRule(tooltipRule);sceneManager.viewManager3d.tooltipManager.addTooltipRule(tooltipRule2);

需要显示哪些内容也可以根据自己的需要来配置,代码和上面的思想差不多。


资产搜索和空间搜索都用到了上文提到的快速查询,图上的输入框什么的都可以自己去实现。




这篇关于两步创建3D数据中心的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



