本文主要是介绍TankWar 单机(JAVA版) 提前优化 图形化,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
有人给我说画的坦克太难看了 本来我是打算在最后在用图片的
既然这样 那么在后面我们就使用图片吧
所有图片都在源代码里面 请自己下载 在最下面
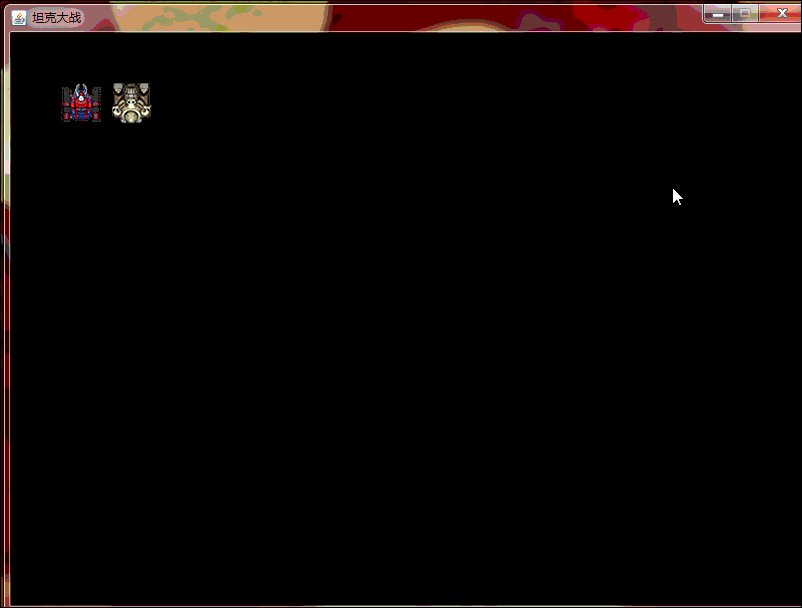
到目前我们用到图片的地方只有子弹,敌方坦克和我方坦克的八个方向
在这里我们使用ToolKit工具箱里面的getImage方法来读取本地图片 当然ImageIO也行 自己选择
首先tank类实例化一个ToolKit对象
//toolKit工具箱private Toolkit tk=Toolkit.getDefaultToolkit();我们要重新写Tank类的draw方法 以前的画图代码可以注释掉了
修改为如下图
public void draw(Graphics g) {String path="Image/tank_";if(!good)path="Image/tanks_";path+=ptDir.toString()+".png";Image img=tk.getImage(path);width=img.getWidth(TankClient.tc);height=img.getHeight(TankClient.tc);g.drawImage(img, x, y, width, height, TankClient.tc);}其中TankClient.tc为当转换了更多图像时要通知的对象 我的理解就是图片要显示的父容器。。。瞎理解的
tc就是我们程序启动时实例化的一个对象
public static void main(String[] args) {// 启动窗口tc=new TankClient();}
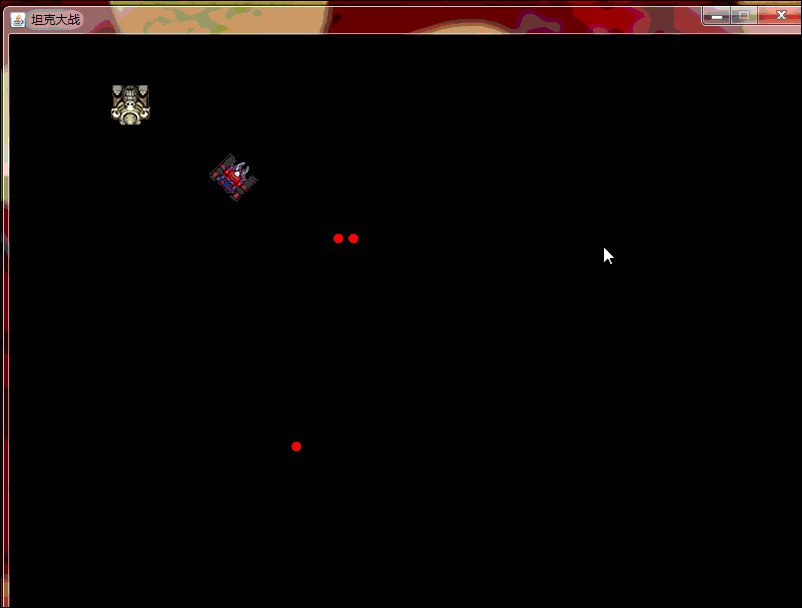
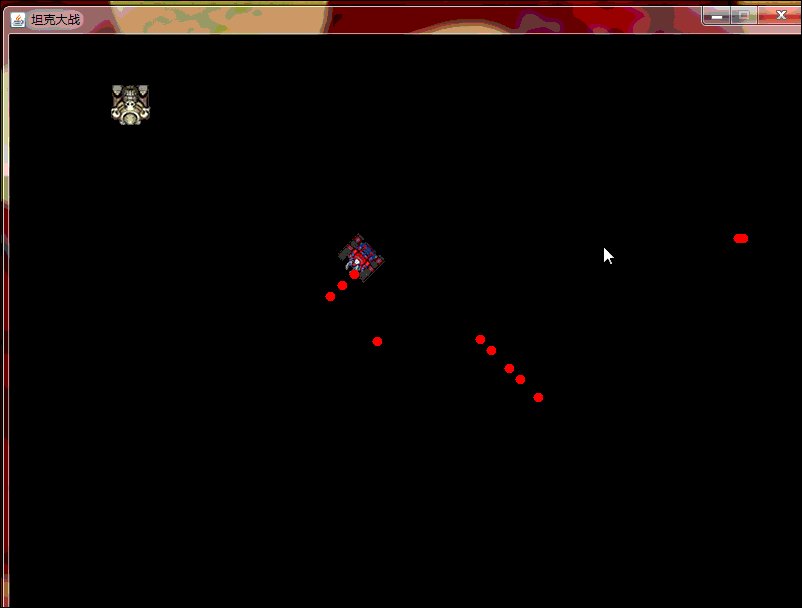
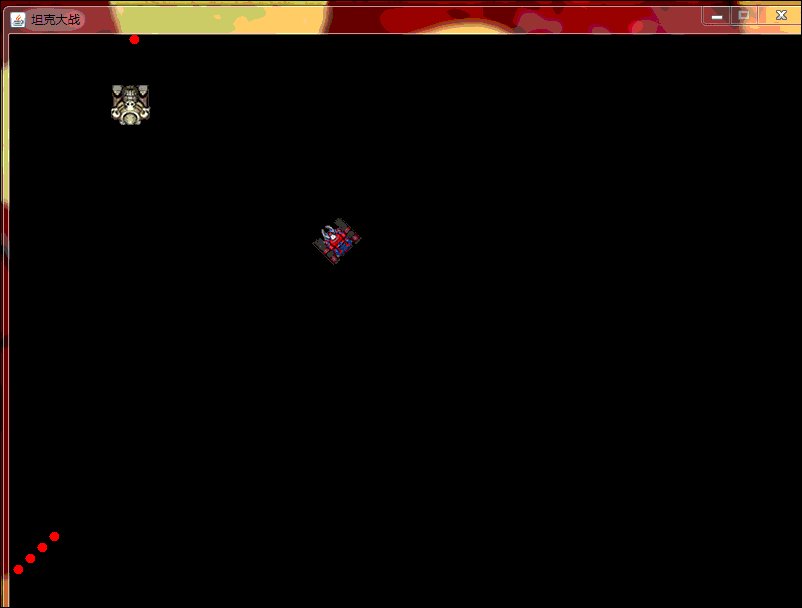
剩下就是对子弹的图形化了 同样的原理
修改draw方法
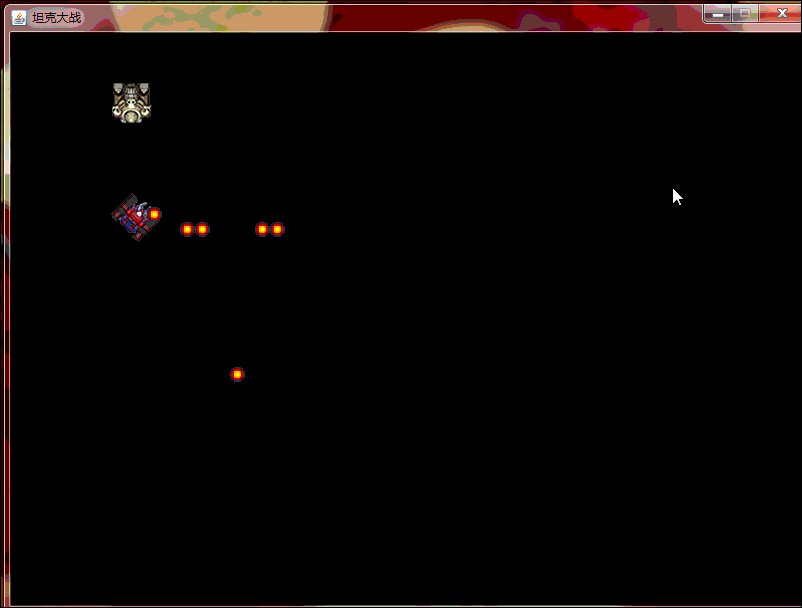
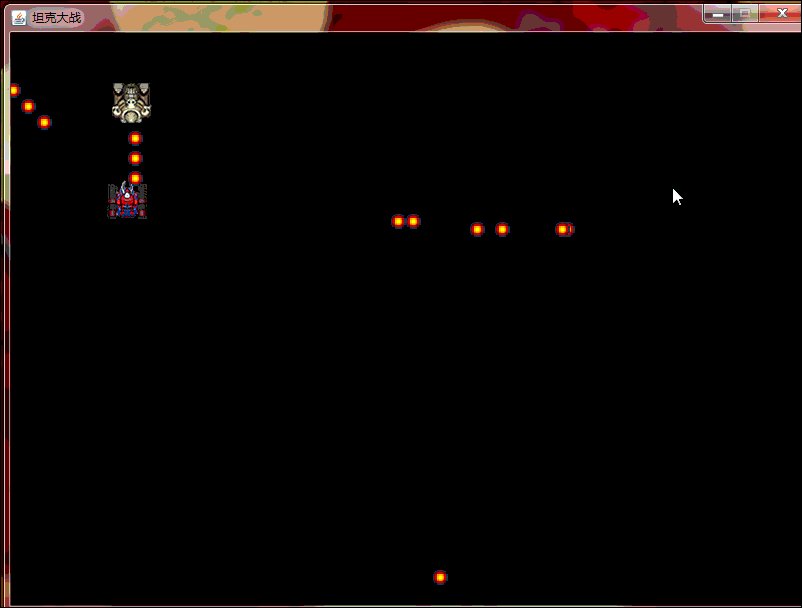
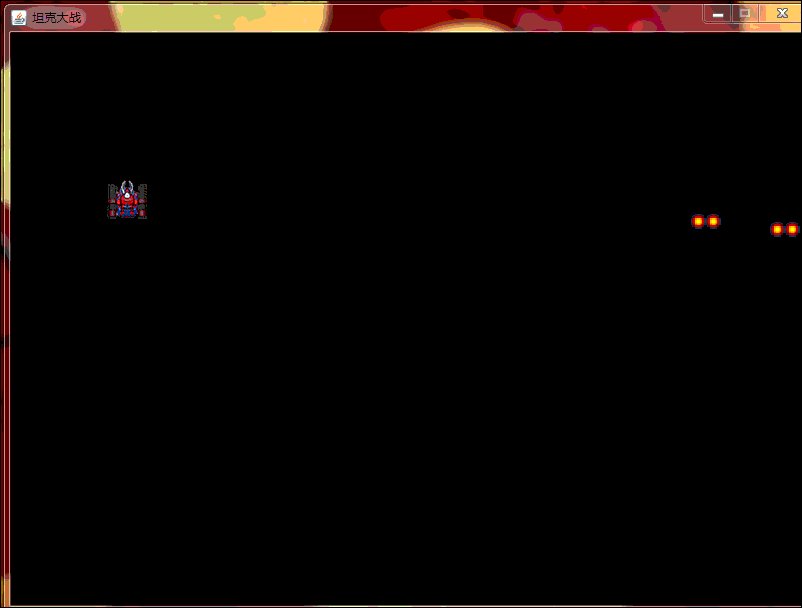
// 子弹的绘制public void draw(Graphics g) {//判断子弹是否撞击到坦克judgeHitTank();String path="image/bullet1.gif";if(!good){path="image/bulletBoss.gif";}Image img=tk.getImage(path);//重设子弹的宽高width=img.getWidth(TankClient.tc);height=img.getHeight(TankClient.tc);g.drawImage(img, x, y, width, height, TankClient.tc);}运行结果如下:
全部代码及图片点击下载
这篇关于TankWar 单机(JAVA版) 提前优化 图形化的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!