本文主要是介绍navigator.mediaDevices.getUserMedia获取本地音频/麦克权限并提示用户,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
navigator.mediaDevices.getUserMedia获取本地音频/麦克权限并提示用户
- 效果
- 获取权限
- NotFoundError
- NotAllowedError
- 代码
效果
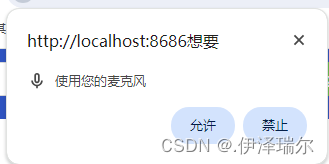
获取权限

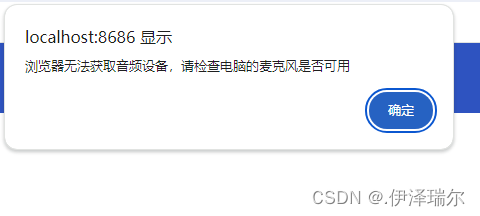
NotFoundError

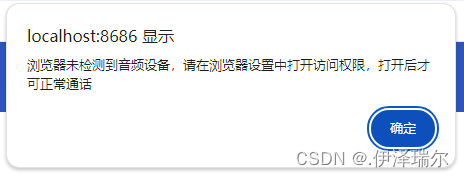
NotAllowedError

代码
// 调用
captureLocalMedia()// 方法
function captureLocalMedia() {console.warn('Requesting local video & audio');navigator.mediaDevices.getUserMedia(constraints).then(function (stream) {console.warn(stream)console.warn('Received local media stream');// connect local audio// console.warn(stream)// localStream = stream;// try {// audio.srcObject = null // stream;// } catch (error) {// console.warn(error)// audio.src = window.URL.createObjectURL(stream);// }}).catch(function (err) {if (err.name === 'NotFoundError') {alert('浏览器无法获取音频设备,请检查电脑的麦克风是否可用')} else if (err.name === 'NotAllowedError') {alert('浏览器未检测到音频设备,请在浏览器设置中打开访问权限,打开后才可正常通话')} else {alert('未知,请检查设备是否正常')}console.log(err)console.log(err.name + ": " + err.message);});
}
这篇关于navigator.mediaDevices.getUserMedia获取本地音频/麦克权限并提示用户的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



