本文主要是介绍Flutter开发之——动画-Flare,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
[](()三 Flare素材
[](()3.1 素材资源
[https://flare.rive.app/](()

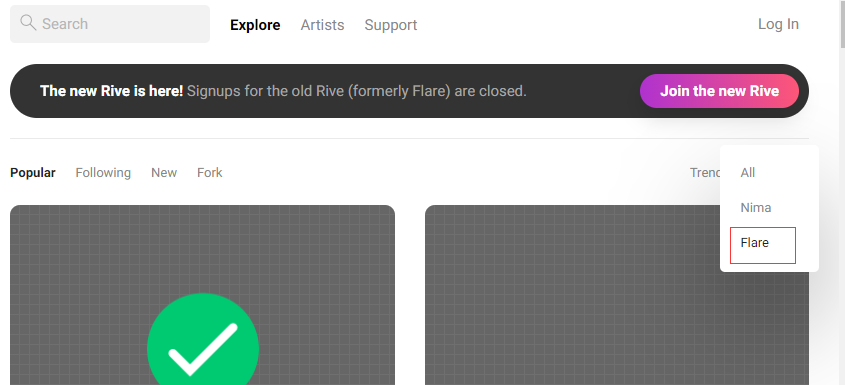
从右上角处,下拉列表选择Flare文件

[](()3.2 素材下载
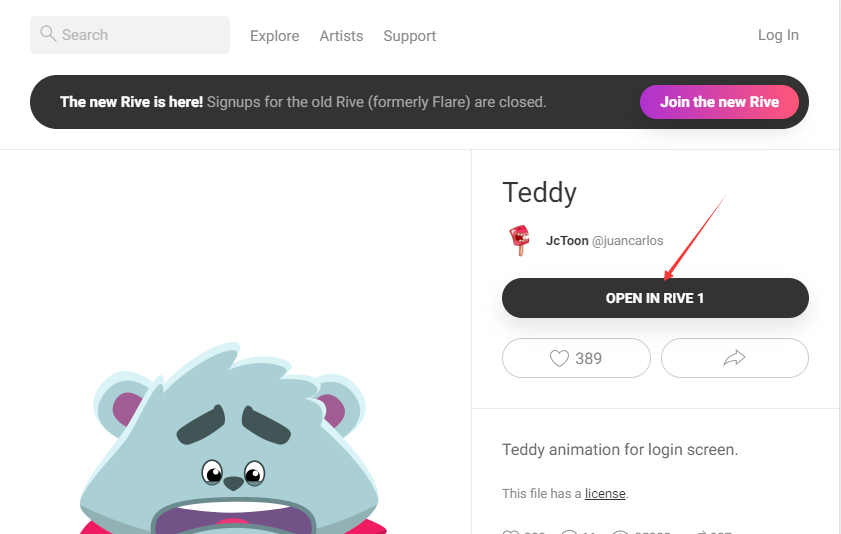
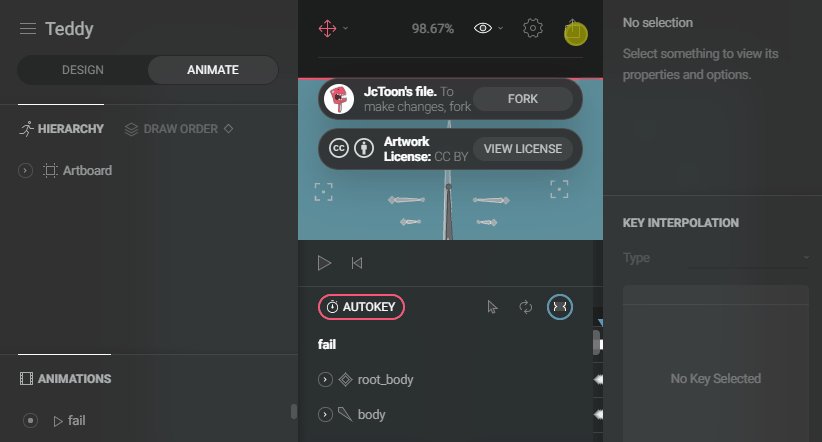
- Flare动画详情页,点击
OPEN IN RIVE1

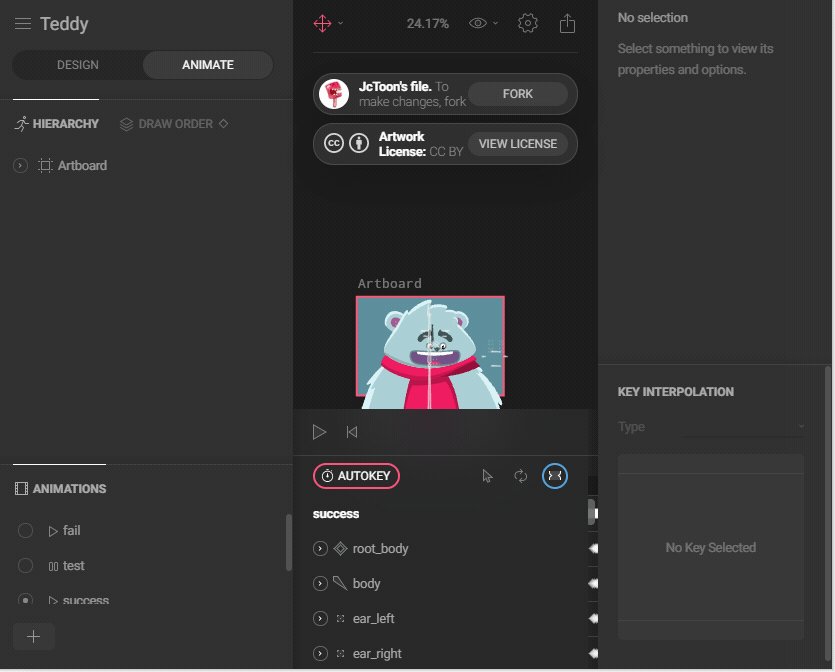
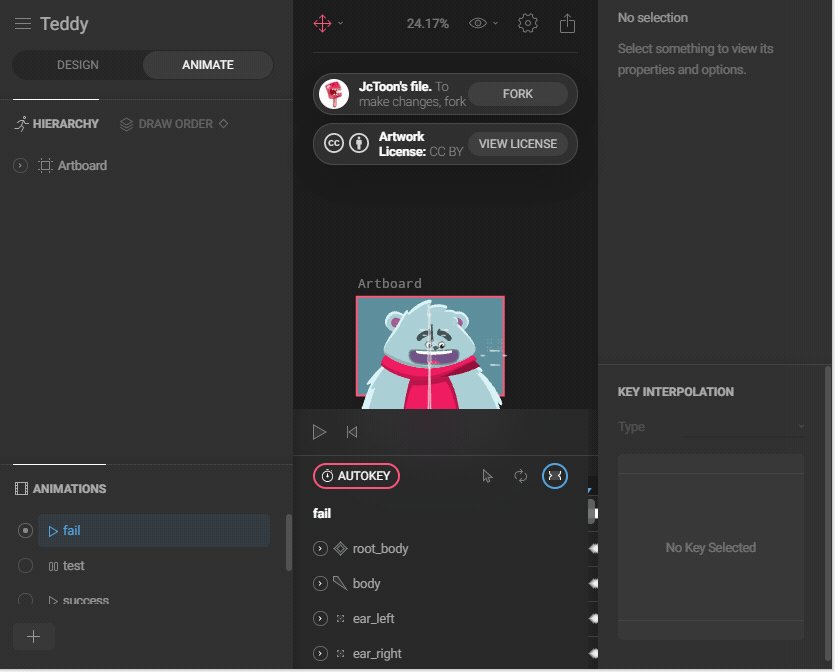
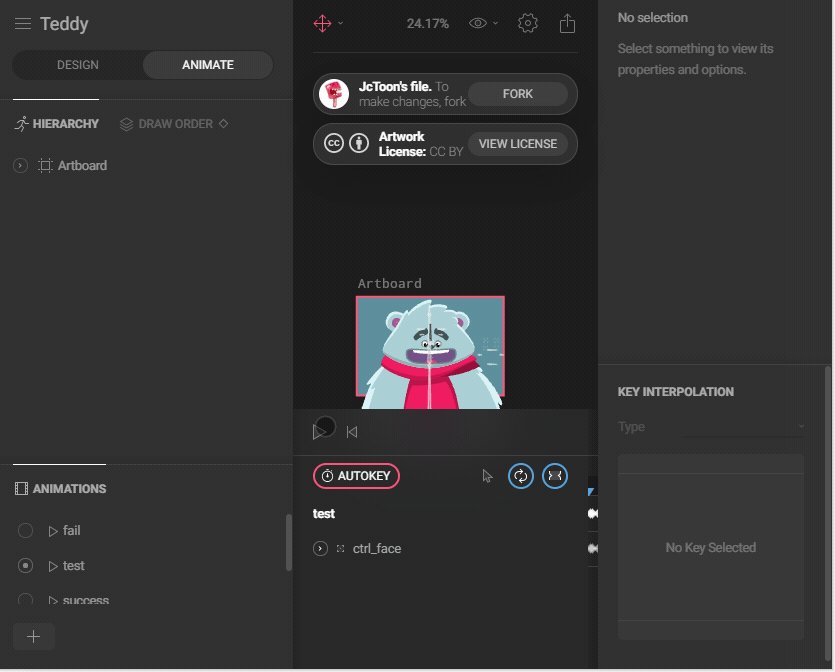
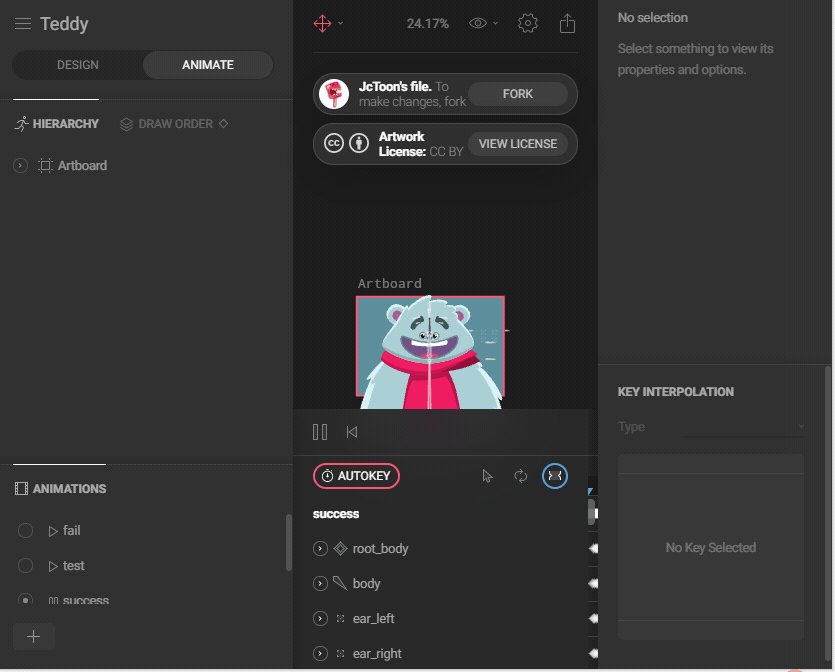
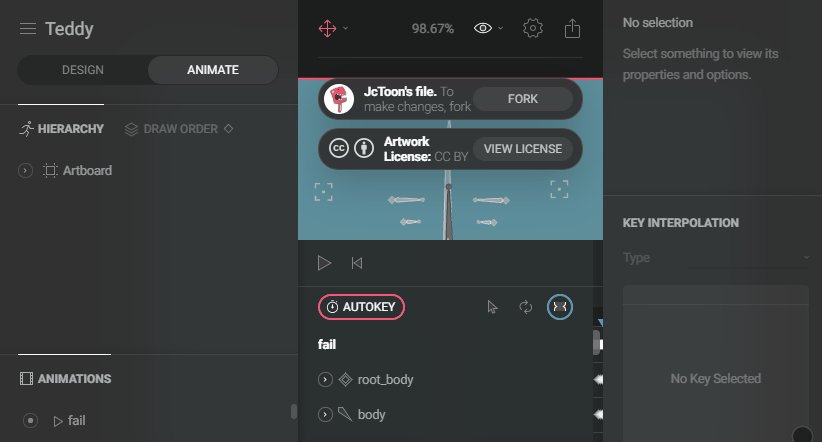
- RIVE 1打开后,切换到
ANIMATE(animate)选项卡,下面有相应的动画表情,点击可执行并查看(fail,test,success,idle)

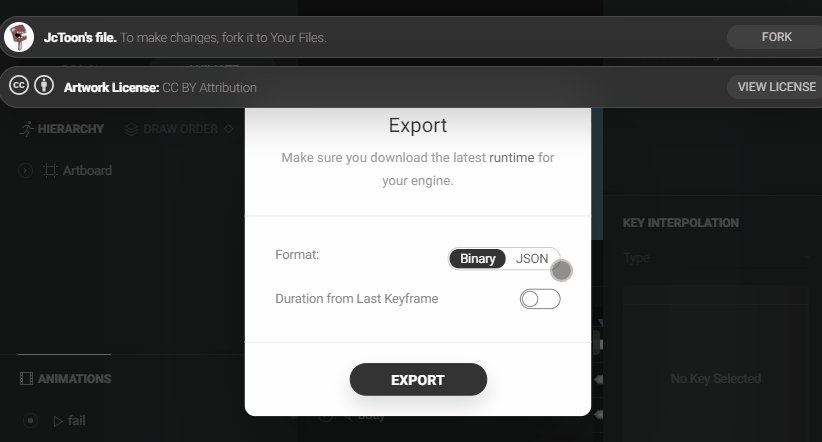
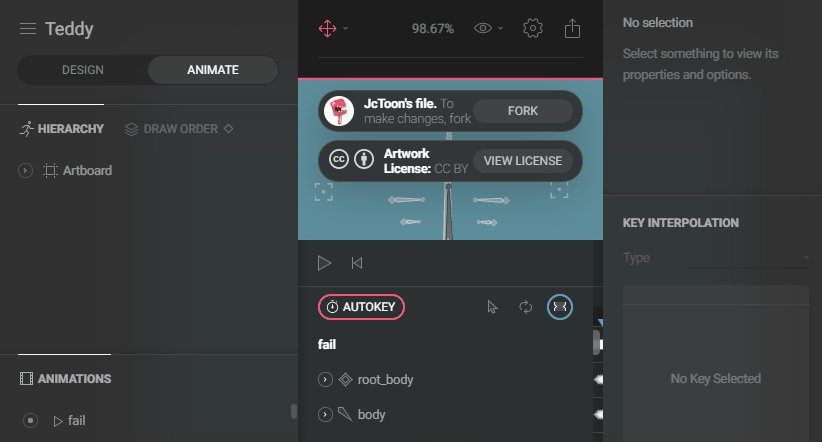
- 点击右上角导出按钮将文件导出

[](()四 示例
----------
这篇关于Flutter开发之——动画-Flare的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








