本文主要是介绍MRTK UI设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、利用MRTK 自带的UX构建基块搭建UI
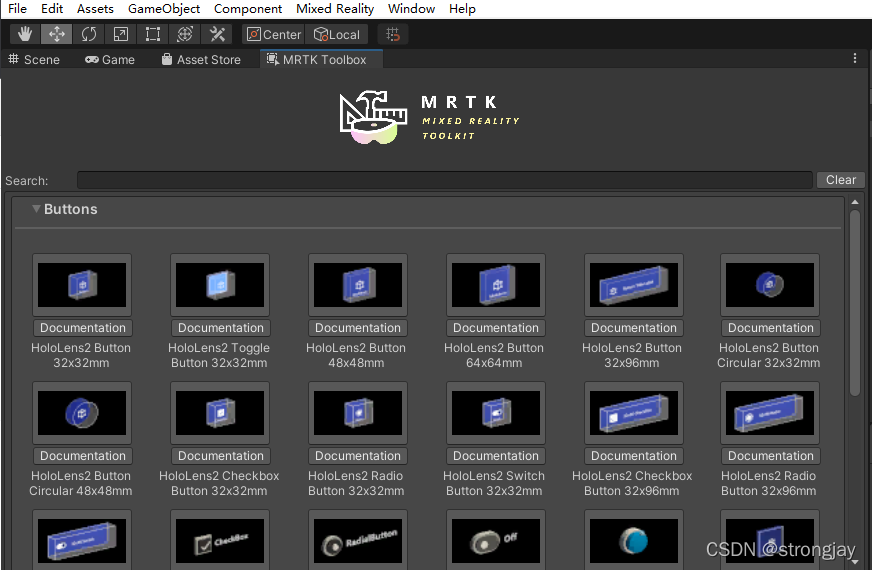
1、打开toolbox窗口
(准备:Mixed Reality-Toolkit-add to scene and configure…)
打开路径:Mixed Reality-Toolkit-Toolbox,单击在Hierarchy 生成组件


2、Unity TextMeshPro添加中文字体
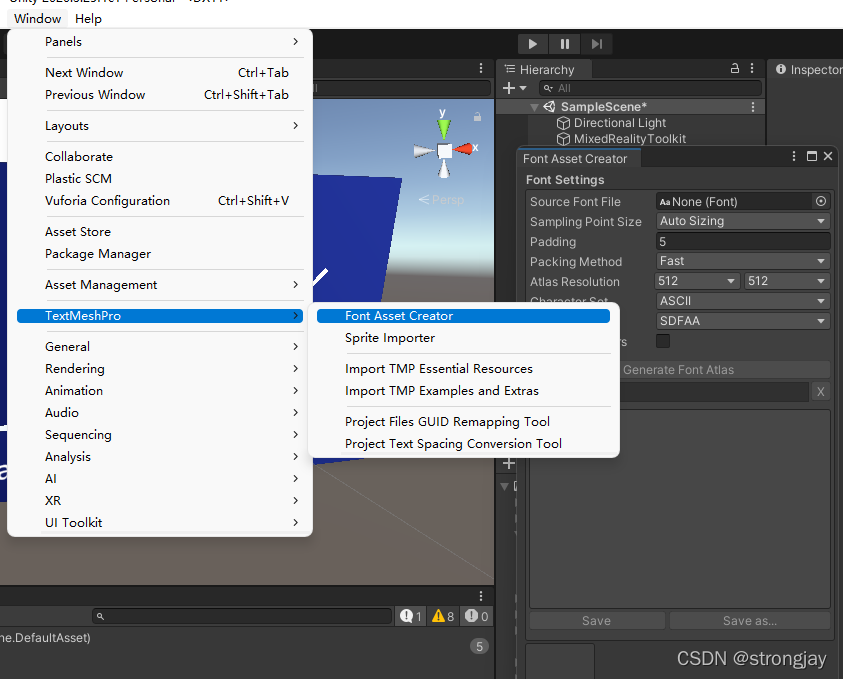
2.1、打开字体创建窗口
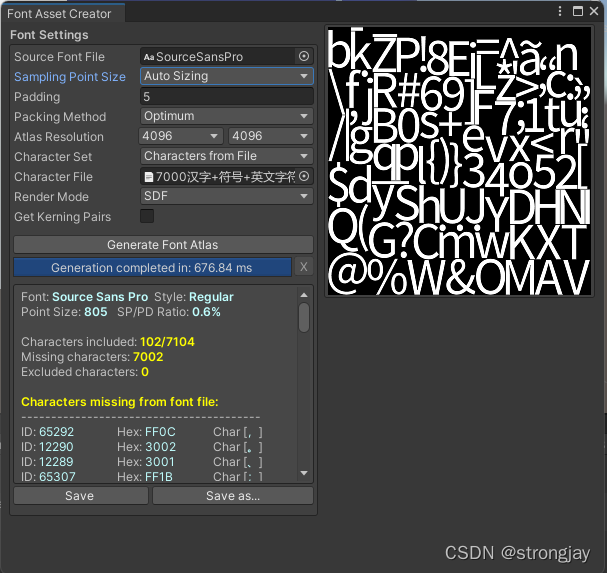
2.2、设置参数

Source Font File: 字体
C:\Windows\Fonts :内选择中文字体
常见汉字-字符-英文字符集:https://github.com/wy-luke/Unity-TextMeshPro-Chinese-Characters-Set
Sampling Point Size: 默认Auto Size
Padding: 默认5
Packing Method: 创建方式。Fast用于快速预览效果,Optimum用于创建最终字体
Atlas Resolution: 移动端–2048x2048、PC–4096x4096
Character Set: Characters from File(从txt文件获取文字)、Custom Characters(输入文字,可以复制进来:垚)
Render Mode: SDF
Generate Font Asset: 生成TextMeshPro中文字体

保存
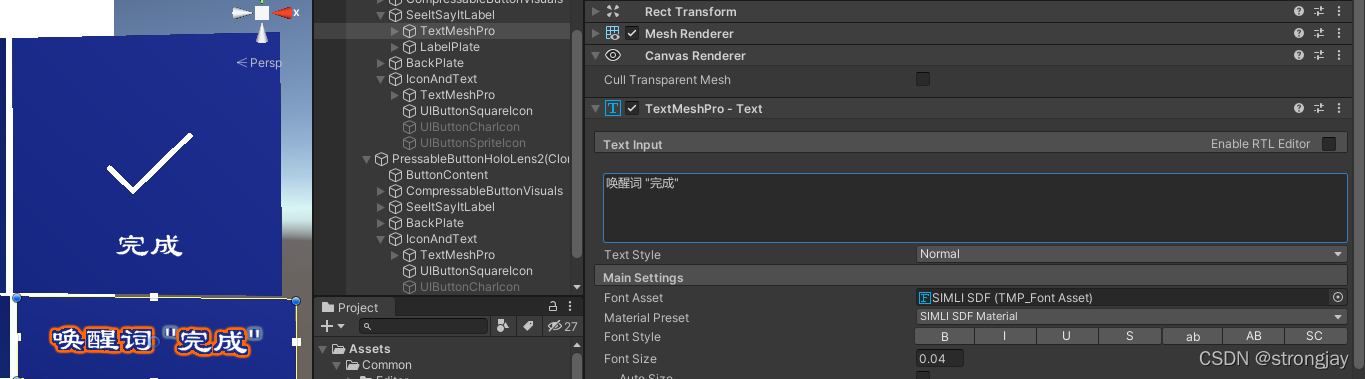
2.3、将保存的字体拖入TextMeshPro字体栏

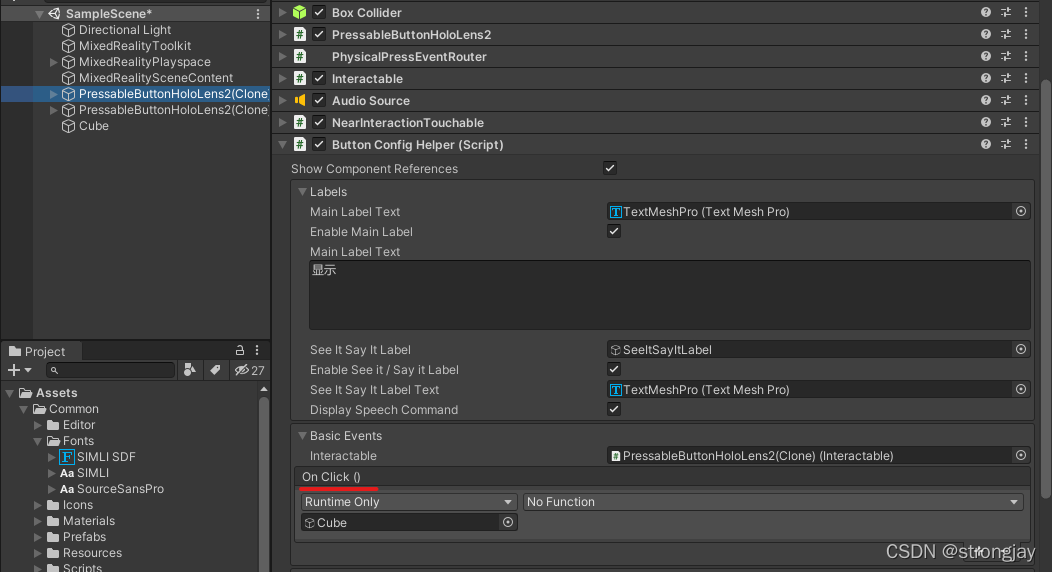
3、添加事件

4、添加图标

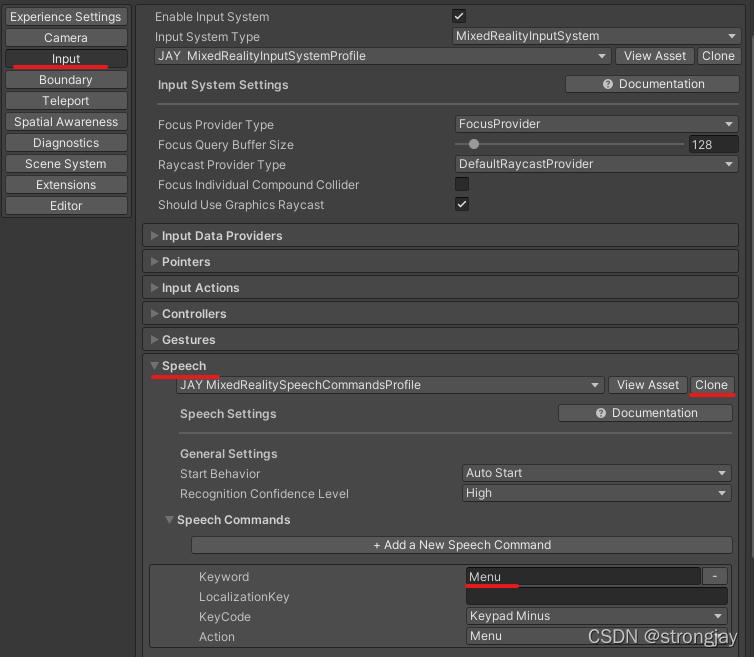
5、添加语音命令
5.1、添加语音指令(中英文)
可以绑定到按键、action上。

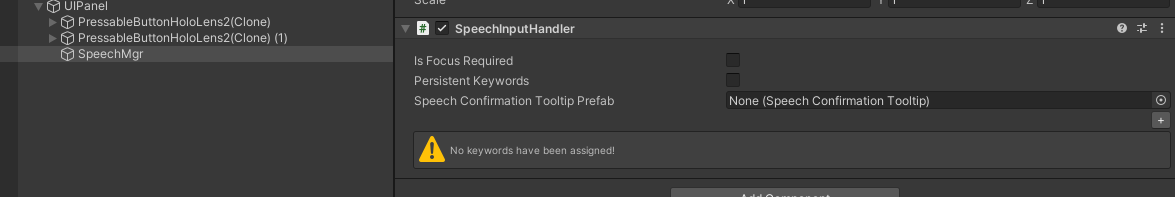
5.2、添加语音识别组件
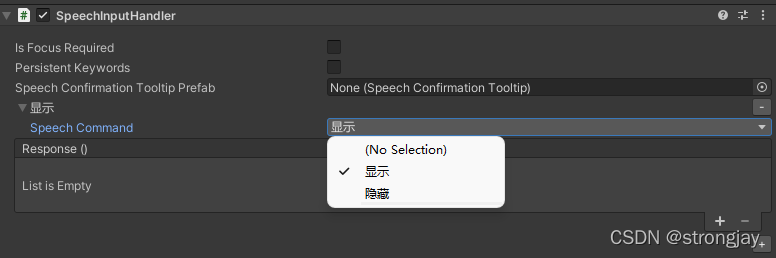
添加脚本:SpeechInputHandler.cs

点击“+”,添加语音命令,点击speech command选择对应的命令

respone:添加事件

这篇关于MRTK UI设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









