本文主要是介绍微擎小程序index.php 404,微擎小程序配置微信支付教程及常见问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
准备资料
1.微信支付(本文以普通商户为列,特约商户大致相同)
2.认证小程序(非认证小程序无权限)
3.已安装好的微擎
4.已对接接入微擎的小程序
对接教程
1.首先我们确保已安装好微擎,并且安装了模块。对接了小程序。
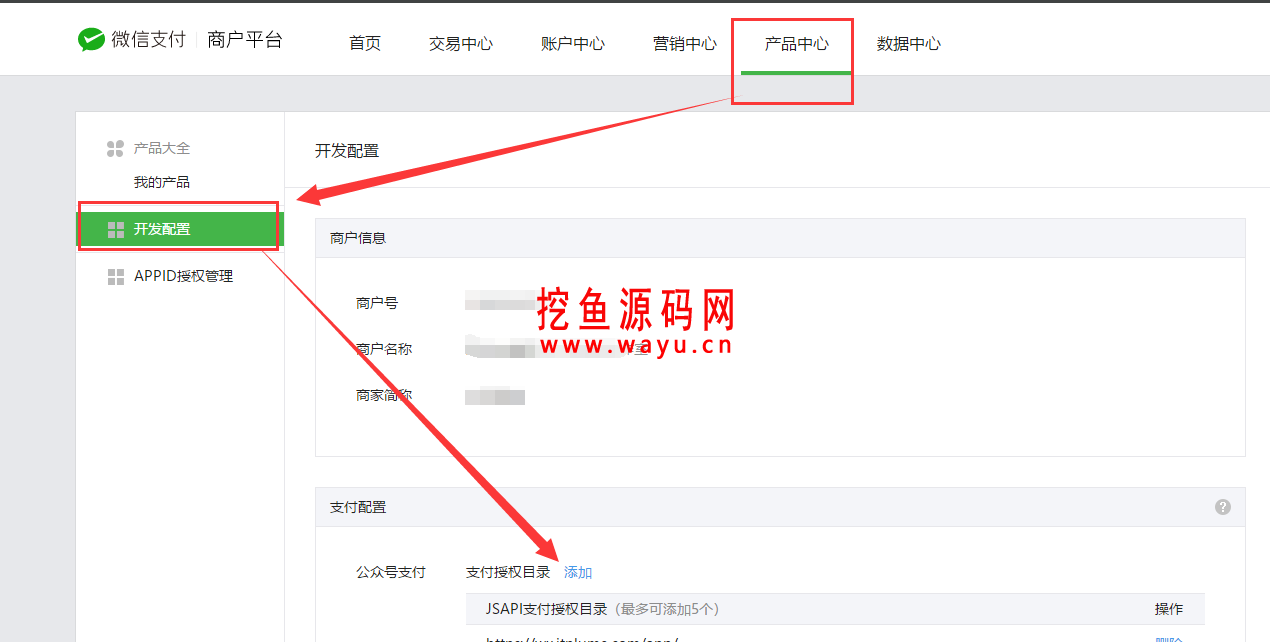
2.微信支付商户平台的设置
a.首先我们先添加授权目录
这个步骤很多人在配置小程序支付的时候会忽略,因为微擎这边不提示需要配置授权目录,导致后面其他参数都正确,出现支付不了的情况(ps:小程序可能不需要,但是曾经遇到过。放这里给大家做个参考。如果是公众号配置,那么这步必不能少)

【温馨提示】
我们用搜狗浏览器登陆微信支付,其他浏览器可能加载不出来微信支付要求的安全控件
你的域名网址/payment/wechat/
你的域名网址/app/

记得是https的
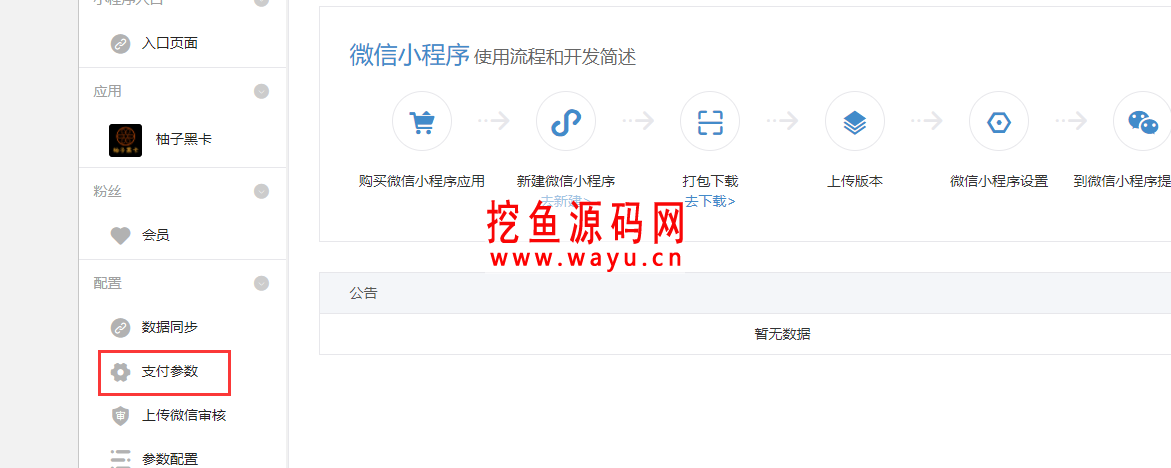
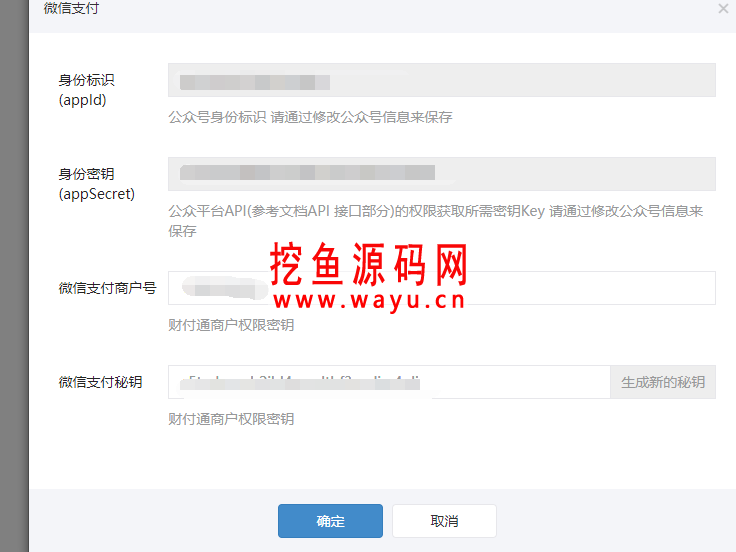
3.微擎小程序支付配置
如下图,配置好对应的信息



3.然后大家进模块配置对应的支付信息
有些模块是直接配置好框架的支付即可调用使用,有的还需要进模块再配置下支付信息
基本流程就是这样
这篇关于微擎小程序index.php 404,微擎小程序配置微信支付教程及常见问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







