本文主要是介绍中科大计网学习记录笔记(七):Web and HTTP,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言:
学习视频:中科大郑烇、杨坚全套《计算机网络(自顶向下方法 第7版,James F.Kurose,Keith W.Ross)》课程
该视频是B站非常著名的计网学习视频,但相信很多朋友和我一样在听完前面的部分发现信息量过大,有太多无法理解的地方,在我第一次点开的时候也有相同的感受,但经过了一段时间项目的学习,对计网有了更多的了解,所以我准备在这次学习的时候做一些记录并且加入一些我的理解,希望能够帮助到大家。
往期笔记可以看专栏中的内容😊😊😊
资料分享:
视频课件分享链接,提取码pho1
计算机网络(第七版) 自顶向下方法分享链接,提取码7ln4
2.2 Web and HTTP
2.2.1 常见术语
🟦 Web 页面:是由一些 对象 组成的,就是平时访问的网页,上面的一个个组成元素就是这里说的对象
🟦 对象可以是 HTML 文件、JPEG 图像、Java 小程序、声音剪辑文件等等
🟦 每个 Web 页面有一个基本的 HTML 文件,其中包含若干对象的引用,比如打开一个网页,对一个图片右键在新标签页打开,会发现每个图片都有它的地址,这个地址就是对这个图片的引用(链接)
🟦 通过 URL 对每个对象进行引用
💡
URL(Uniform Resource Locator,统一资源定位符)是用于定位和访问互联网上资源的地址标识符。URL由多个部分组成,用于指定资源的位置和访问方式。通常的URL格式为:scheme://host:port/path?query#fragment👉 scheme(协议): 指定了访问资源时要使用的协议,如HTTP、HTTPS、FTP、SMTP等。协议部分是必须的。
👉 host(主机): 指定了资源所在的主机名或IP地址。如果端口号不是默认端口号(例如HTTP的80端口),则需要在主机名后面加上端口号。
👉 port(端口): 指定了与资源通信的端口号。端口号是可选的,默认为协议的默认端口号。
👉 path(路径): 指定了资源在主机上的位置路径。路径部分可以包含文件路径、目录路径或者其他标识符。
👉 query(查询参数): 包含了传递给资源的参数,通常用于GET请求。查询参数是可选的,使用
?符号和键值对的形式表示,不同参数之间使用&符号分隔。👉 fragment(片段标识符): 用于指定资源内的特定片段或锚点,通常在HTML文档中使用。片段标识符是可选的,使用
#符号和标识符表示。
2.2.3 HTTP 概述
💡HTTP(Hypertext Transfer Protocol,超文本传输协议)是一种用于在Web浏览器和Web服务器之间传输数据的应用层协议。它是互联网上最常用的协议之一,用于获取和发送Web页面、图像、视频、音频等资源。
客户端和服务器之间之所以能够通信就是因为他们之间遵守了 HTTP 协议,一下是 HTTP 协议具体规定了哪些方面:
- 请求和响应格式: HTTP规定了客户端向服务器发送请求的格式,以及服务器返回响应的格式。请求和响应都包含了HTTP头部和可选的消息体。头部包含了请求或响应的元数据信息,如请求方法、URL、状态码、内容类型等。消息体包含了实际的数据内容。
- 状态码: HTTP定义了一系列状态码,用于表示服务器对请求的处理结果。常见的状态码包括200(OK,请求成功)、404(Not Found,未找到请求的资源)、500(Internal Server Error,服务器内部错误)等。
- 请求方法: HTTP定义了一组请求方法,用于指定客户端希望服务器执行的操作。常见的请求方法包括GET(获取资源)、POST(提交数据)、PUT(更新资源)、DELETE(删除资源)等。
- 持久连接: HTTP/1.1引入了持久连接(Persistent Connection)的概念,允许在单个TCP连接上发送多个HTTP请求和响应,以减少连接建立和关闭的开销,提高传输效率。
- 缓存: HTTP定义了缓存机制,允许客户端和服务器之间缓存已经获取的资源,以减少后续请求的传输时间和网络带宽消耗。缓存可以由客户端或服务器端控制。
当客户端请求服务器的页面资源的时候,页面会将其 HTML 资源传送回来

💡
HTML(HyperText Markup Language,超文本标记语言)是一种用于创建和表示网页内容的标记语言。它由一系列标签(tag)组成,每个标签用于定义文档的结构、内容和样式。HTML是Web页面的基础,通过HTML可以创建文本、图像、链接、表格、表单等丰富的内容,以及定义页面的布局和样式。
客户端(浏览器)对该文本进行解析来构建网页
HTTP 是无状态的,也就是说服务器不维护和存储关于用户的任何信息,每个HTTP请求都是独立的,服务器不会在请求之间保持任何状态信息。客户端与服务器之间的连接在每次请求之后立即关闭,不会保持持久连接。
也就是说你发了一组报文,再发下一组的时候,服务器并不知道这是你发的第二组报文。
💡 设计HTTP为无状态的主要原因之一是为了保持协议的简单性和可扩展性。无状态性使得HTTP协议设计更加简单,不需要在服务器端维护大量的连接状态信息,也不需要处理复杂的状态转换和同步问题。这使得HTTP协议更易于实现、理解和扩展,同时也降低了服务器的负担。
2.2.4 HTTP 连接
👉 非持久 HTTP:
- 最多只有一个对象再 TCP 连接上发送
- 下载多个对象需要多个 TCP 连接
- HTTP/1.0 使用非持久连接。
👉 持久 HTTP:
- 多个对象可以再一个 TCP 连接上传输
- 比如说一个网页中有多个图片,发现这些图片都来自同一个服务器,就可以发送一次请求在等待图像返回的时候发送另一个请求,采用流水线的方式将所有的图片在一次连接上传输
- HTTP/1.1 默认使用持久连接

往返时间 RTT(round-trip time):一个小的分组从客户端到服务器再回到客户端的时间(传输时间忽略,因为分组很小,传输时间就是将分组从主机打出去的时间,传播时间是在链路上传播的时间)。
所以非持久化 HTTP 的响应时间是 2RTT + 传输的时间

需要加传输的时间是因为返回的内容可能比较大

持久化 HTTP 可以在一次连接上请求多个资源,服务器发送响应后仍然保持 TCP 的连接,相同的 C S 之间的报文传递仍然通过相同的连接。
2.2.5 HTTP 请求报文
👉 HTTP 的报文是通过ASCII码编写的。ASCII(American Standard Code for Information Interchange,美国信息交换标准代码)是一种用于在计算机和通信设备之间传输文本数据的字符编码标准。HTTP协议规定了使用ASCII码来编写和解析报文,因此HTTP的请求报文和响应报文都是由ASCII码字符组成的。
💡 字符编码 是一种将字符集中的字符映射到数字代码的转换方式。在计算机中,所有的数据都是以二进制形式存储和传输的,而字符编码就是将人类可读的字符(如字母、数字、标点符号等)转换成计算机可以理解和处理的二进制数据的过程。
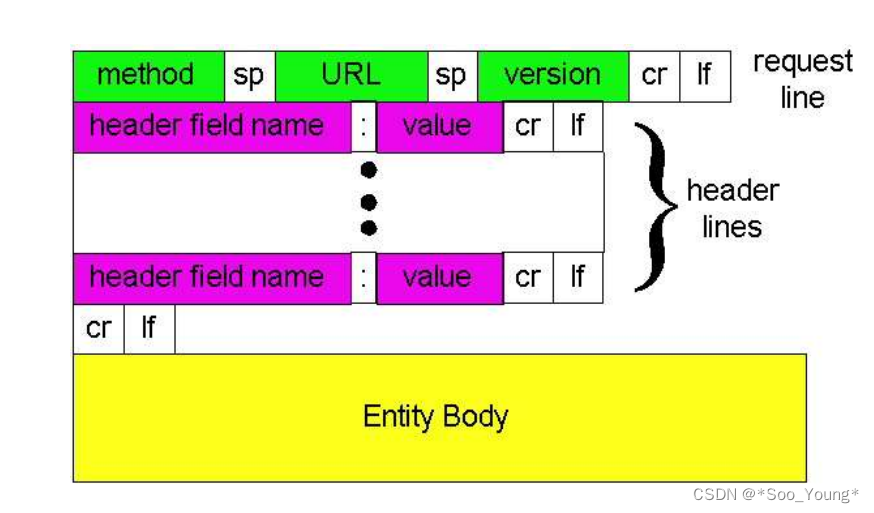
👉 请求报文的基本构成:
- 请求行(Request Line): 请求行包含了 请求的方法、请求的URL和 HTTP协议 的版本。常见的请求方法包括
GET、POST、PUT、DELETE等,URL指定了请求的资源路径,HTTP协议的版本通常为HTTP/1.1或HTTP/2。- 请求头部(Request Headers): 请求头部包含了关于请求的各种信息,如客户端的身份、所需的资源格式、客户端支持的压缩算法等。常见的请求头部字段包括User-Agent、Host、Content-Type、Accept等。
- 空行(Blank Line): 请求行和请求头部之间用一个空行分隔,表示请求头部的结束。
- 请求主体(Request Body): 请求主体包含了需要发送给服务器的数据,通常在使用
POST、PUT等请求方法时才会包含请求主体。请求主体的内容可以是任意类型的数据,如表单数据、JSON数据、XML数据等。
比如常见的注册就是将用户填写的表单通过 POST 请求提交给客户端
看一个案例
GET /index.html HTTP/1.1
Host: www.example.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/97.0.4692.71 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9💡请求行指定了使用GET方法请求名为index.html的资源,使用HTTP/1.1版本的协议。
请求头部包含了Host、User-Agent和Accept等字段,指定了请求的目标服务器、客户端的身份和支持的资源类型。
- User-Agent(用户代理): User-Agent字段用于标识发起请求的客户端软件(通常是Web浏览器)的信息。它包含了客户端的名称、版本号、操作系统等信息,服务器可以根据User-Agent字段来判断客户端的类型和特性,从而做出相应的响应。
- Host(主机): Host字段用于指定请求的目标服务器的主机名或IP地址。在HTTP/1.1协议中,所有的请求都必须包含Host字段,用于标识请求的目标服务器。
- Content-Type(内容类型): Content-Type字段用于指定请求或响应中包含的实体主体的MIME类型(Multipurpose Internet Mail Extensions,多用途互联网邮件扩展)。在请求中,Content-Type字段通常用于指定请求主体的数据类型,如表单数据、JSON数据、XML数据等。
- Accept(接受): Accept字段用于指定客户端能够接受的响应内容的MIME类型。客户端可以通过Accept字段告诉服务器它希望接收的响应类型,服务器可以根据这个信息来选择合适的响应内容并返回给客户端。
空行表示请求头部的结束,后面没有请求主体数据
通用的格式:

头部是通过 key-value 键值对来存储信息的
👉 常见的请求方式有 Post 方式和 Get 方式,Post 方式是通过 request body 中携带表单信息来传递的
👉 Get 方式是通过 URL 上携带信息去传递信息的,比如请求用户信息的时候可以在请求 URL 上携带 id 信息,给服务器一个查询的参数
💡 方法类型:
- HTTP 1.0:GET、POST、HEAD
- HTTP 1.1:GET、POST、HEAD、PUT、DELETE
2.2.5 HTTP 请求报文
👉 HTTP响应报文通常由以下几个部分组成:
- 状态行(Status Line): 状态行包含了响应的HTTP协议版本、状态码和状态消息。
- 响应头部(Response Headers): 响应头部包含了关于响应的各种信息,如服务器的身份、响应的内容类型、响应的长度等。常见的响应头部字段包括Server、Content-Type、Content-Length、Cache-Control等。
- 空行(Blank Line): 状态行和响应头部之间用一个空行分隔,表示响应头部的结束。
- 响应主体(Response Body): 响应主体包含了服务器返回的实际内容。响应主体的内容可以是任意类型的数据,如HTML页面、JSON数据、图片、视频等。
以下是一个简单的HTTP响应报文示例:
HTTP/1.1 200 OK
Date: Tue, 25 Jan 2022 12:00:00 GMT
Server: Apache/2.4.41 (Unix)
Content-Type: text/html; charset=UTF-8
Content-Length: 1234<!DOCTYPE html>
<html>
<head><title>Example Page</title>
</head>
<body><h1>Hello, World!</h1><p>This is an example page.</p>
</body>
</html>
常见的响应码
- 1xx(信息性状态码): 用于指示服务器已经接收到请求并且正在处理。
- 100 Continue:服务器已收到请求的起始部分,客户端应继续发送请求的剩余部分。
- 101 Switching Protocols:服务器已根据客户端的请求切换协议。
- 2xx(成功状态码): 表示请求已成功被服务器接收、理解、并接受处理。
- 200 OK:请求成功。
- 201 Created:请求已经被实现,并且创建了新的资源。
- 204 No Content:服务器成功处理了请求,但不需要返回任何实体内容。
- 3xx(重定向状态码): 表示需要客户端进行进一步的操作才能完成请求。
- 301 Moved Permanently:永久重定向,请求的资源已被永久移动到新位置。
- 302 Found:临时重定向,请求的资源暂时被移动到其他位置。
- 4xx(客户端错误状态码): 表示客户端发送的请求有错误。
- 400 Bad Request:请求无效,服务器无法理解。
- 403 Forbidden:服务器理解请求,但拒绝执行。
- 404 Not Found:请求的资源不存在。
- 5xx(服务器错误状态码): 表示服务器在处理请求时发生了错误。
- 500 Internal Server Error:服务器遇到了一个未曾预料的状况,导致无法完成请求。
- 503 Service Unavailable:服务器当前无法处理请求,通常是因为服务器过载或正在维护。
2.2.6 Cookie 技术
💡
Cookie是一种在客户端存储数据的技术,用于在客户端和服务器之间传递和存储信息。它是HTTP协议的一部分,通过在客户端的浏览器中存储数据,可以实现对用户状态的跟踪和管理。
通过前面的学习可以知道 HTTP 是无状态的,也就是服务器并不知道每个请求是谁发出的,这个发出者之前做了什么事情,但这种情况在现在的应用中是无法想象的,比如登录的实现,如果登录后发送请求的时候没有一个标识来证明你登陆过,那服务器就无法拿取你的数据并且提供服务。
Cookie通常用于以下几个方面:
- 会话管理: 通过Cookie可以实现会话管理,跟踪用户的登录状态和会话信息。服务器可以在用户登录成功后向客户端发送一个包含用户身份信息的Cookie,客户端在后续的请求中携带这个Cookie,服务器根据Cookie来识别用户身份并进行相应的处理。
- 状态保持: 通过Cookie可以在客户端存储一些用户的状态信息,如用户的偏好设置、购物车内容等。这些信息可以在客户端的不同页面之间共享和保持,从而实现一些个性化的功能。
- 广告跟踪: 许多网站和广告商会使用Cookie来跟踪用户的浏览行为和兴趣,从而向用户展示相关的广告内容。通过分析用户的Cookie数据,可以更精确地投放广告,提高广告的效果和点击率。
💡 虽然
Cookie是一种方便的技术,但也存在一些问题,如安全性和隐私问题。由于Cookie存储在客户端的浏览器中,并且可以被篡改和窃取,因此需要注意保护Cookie的安全性。此外,一些用户可能对Cookie跟踪行为表示担忧,因此在使用Cookie技术时需要注意用户隐私的保护。
2.2.7 Web 缓存
💡 提供了一种不访问服务器就满足客户的要求
用户可以通过缓存来访问 Web 网页
浏览器将所有的 HTTP 发送给缓存,将来再次打开网页的时候先去检查缓存,如果缓存中有数据就直接拿取数据,反之则请求原始服务器去拿取数据。
这样大大提高了浏览器的响应速度,同时降低了服务器的负荷
代理(
Proxy)是一种网络服务,作为客户端和目标服务器之间的中间层,代理服务器充当了客户端和服务器之间的“中介”,接收来自客户端的请求并将其转发给目标服务器,然后将来自服务器的响应返回给客户端。代理服务器可以在转发请求和响应之前对其进行处理、修改或过滤。代理服务器可以缓存已经访问过的资源,加速对相同资源的再次访问。通过缓存,代理服务器可以减少对目标服务器的请求压力,提高网络性能和用户体验。
条件GET请求是一种HTTP请求方法,用于向服务器获取资源时,客户端可以在请求中包含一些条件,以便服务器根据条件判断资源是否需要更新,并返回相应的响应。
条件GET请求通常包含以下两个主要的条件头部字段:
- If-Modified-Since: 客户端通过该字段告知服务器上次请求资源的最后修改时间。如果服务器上次修改时间与该字段中指定的时间相同或更早,则表示客户端拥有最新的资源副本,服务器可以返回一个304 Not Modified响应,告知客户端可以使用缓存副本。
- If-None-Match: 客户端通过该字段告知服务器上次请求资源时服务器返回的ETag(实体标识)。服务器可以比较ETag的值与请求中的If-None-Match字段值,如果相同,则表示客户端拥有最新的资源副本,服务器可以返回一个304 Not Modified响应,告知客户端可以使用缓存副本。
这篇关于中科大计网学习记录笔记(七):Web and HTTP的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






