本文主要是介绍02 动力云客之登陆界面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 前端登录界面
需求样式:

1. 自定义登录页面装配到main.js
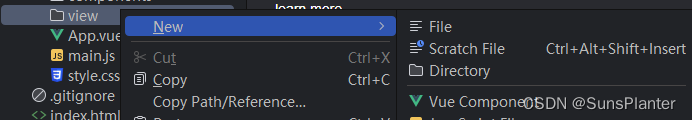
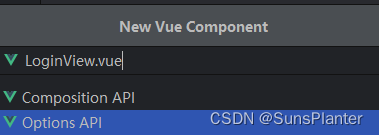
src下新建一个文件夹view, view下新建一个Vue Component , 名为LoginView.vue , 并选择options API

Composition API用于复杂页面.

生成的LoginView.vue文件
<script>
export default {//组件的名字name: "LoginView"
}
</script><template></template><style scoped></style>
main.js内容为:
import { createApp } from 'vue'
//这句代码要注释掉,否则会与element导入样式冲突
//import './style.css'
import LoginView from "./view/LoginView.vue";
createApp(LoginView).mount('#app')
就会将以上定义的所有样式脚本装载到index.html中id为app的div中
再次运行, index.html中就会展示编写的LoginView.vue的内容
1.2 登录功能实现
1.2.1 页面布局
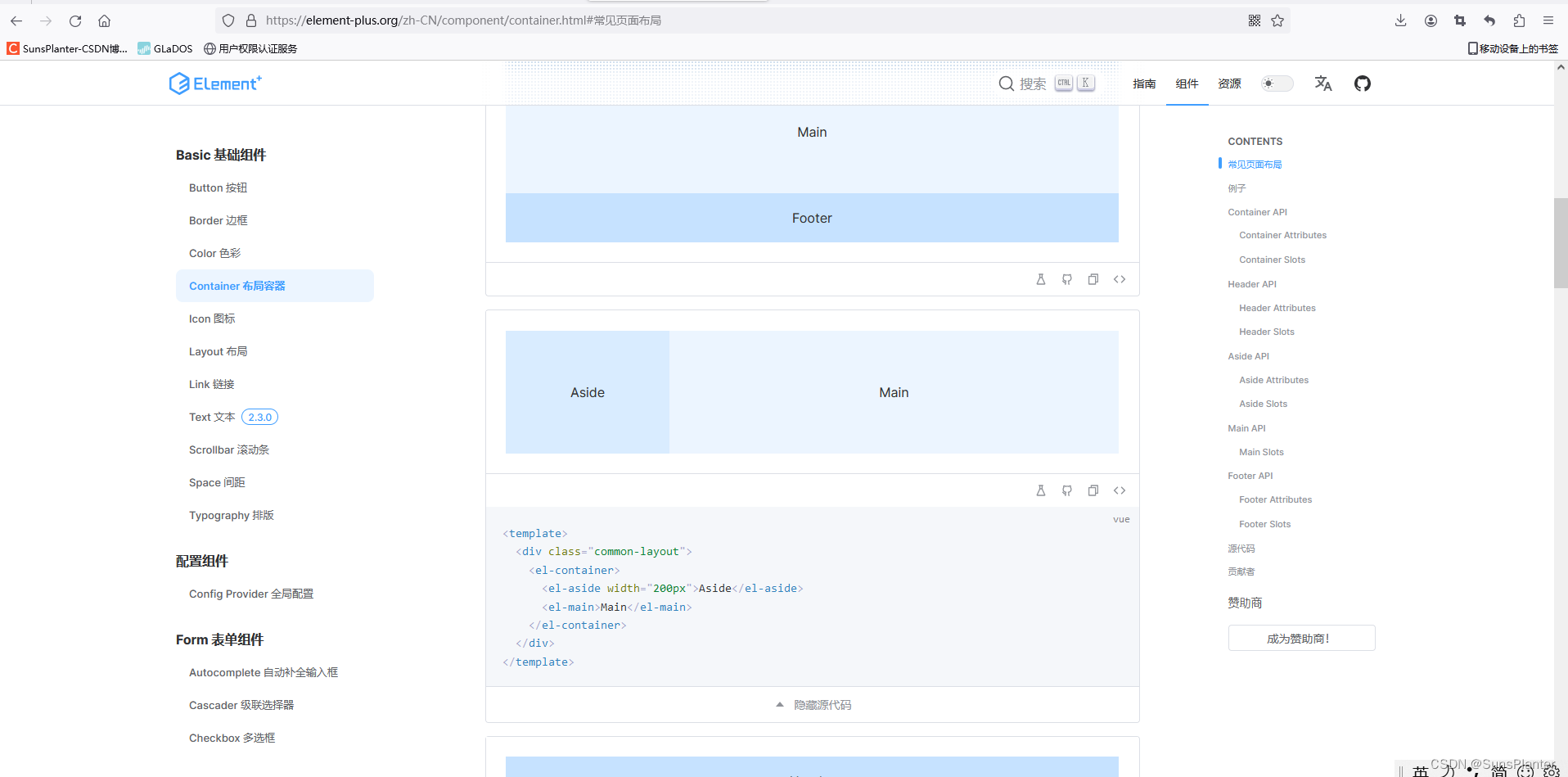
进到elementplus网站查找对应样式即可, 然后复制代码进LoginView中即可

<script>
export default {name: "LoginView"
}
</script><style scoped></style><template><div class="common-layout"><el-container><el-aside width="200px">Aside</el-aside><el-main>Main</el-main></el-container></div>
</template>
进一步实现
这篇关于02 动力云客之登陆界面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









