本文主要是介绍bootstrap-内联文本元素-小号文本,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
说明
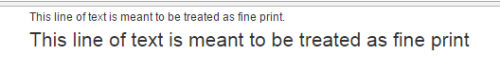
使用 <small> 标签包裹,其内的文本将被设置为父容器字体大小的 85%
示例
<!DOCTYPE html> <html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>Bootstrap 101 Template</title><!-- Bootstrap --><link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"><!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --><!-- WARNING: Respond.js doesn't work if you view the page via file:// --><!--[if lt IE 9]><script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script><script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script><![endif]--></head><body><div class="container"><small>This line of text is meant to be treated as fine print.</small><p class="lead">This line of text is meant to be treated as fine print</p></div><!-- jQuery (necessary for Bootstrap's JavaScript plugins) --><script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script><!-- Include all compiled plugins (below), or include individual files as needed --><script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script></body> </html>
输出

本文转自 素颜猪 51CTO博客,原文链接:http://blog.51cto.com/suyanzhu/1897732
这篇关于bootstrap-内联文本元素-小号文本的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




