本文主要是介绍vue echarts 中国地图处理南海诸岛为简图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.下载中国地图的json文件
中国地图json文件 <=访问这个网址,进入下图页面,选择图中标记的按钮,下载成功后的json文件为中文名称,将其改名为china.json

2.将json文件引入项目,展示效果如图

问题:
南海诸岛多占区域较长,视觉效果不好,期望在右下角出现南海诸岛的缩略图
解决方法:
1.显示南海诸岛缩略图
问题原因在于地图注册的时候,China的首字母大写,改成小写,就会出现缩略图

修改之后的效果图:

2.隐藏边界线
json文件中,删掉下面所示代码

删除之后的效果如下:

3.隐藏南洋诸岛
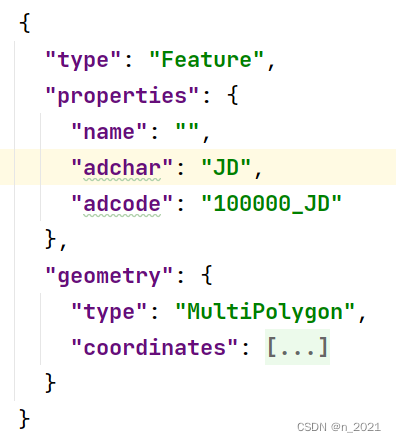
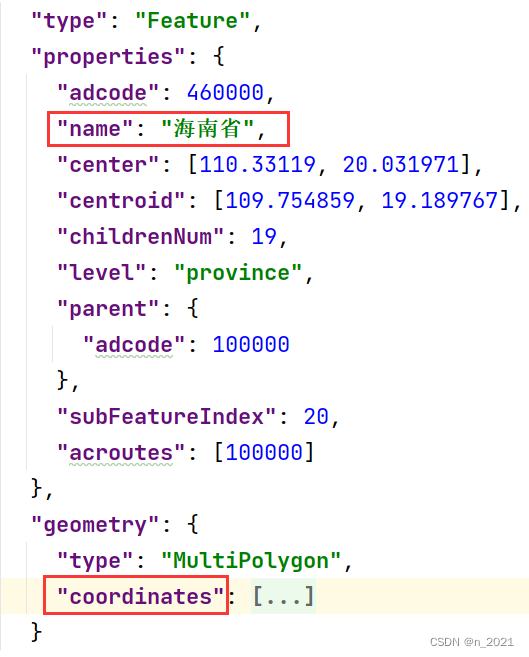
这些岛屿都属于“海南省”,所以找到json文件中的“海南”,将其中的“coordinates”替换成下方代码:

"coordinates": [[[[110.106396, 20.026812],[110.042339, 19.991384],[109.997375, 19.980136],[109.965346, 19.993634],[109.898825, 19.994196],[109.855093, 19.984073],[109.814441, 19.993072],[109.76147, 19.981261],[109.712195, 20.017253],[109.657993, 20.01163],[109.585312, 19.98801],[109.526797, 19.943573],[109.498464, 19.873236],[109.411001, 19.895184],[109.349407, 19.898561],[109.300748, 19.917693],[109.25948, 19.898561],[109.255784, 19.867045],[109.231147, 19.863105],[109.159082, 19.79048],[109.169553, 19.736411],[109.147379, 19.704863],[109.093792, 19.68965],[109.048829, 19.619764],[108.993394, 19.587065],[108.92872, 19.524468],[108.855424, 19.469182],[108.806148, 19.450561],[108.765496, 19.400894],[108.694047, 19.387346],[108.644772, 19.349518],[108.609048, 19.276661],[108.591186, 19.141592],[108.598577, 19.055633],[108.630606, 19.003017],[108.637997, 18.924346],[108.595497, 18.872256],[108.593033, 18.809386],[108.65278, 18.740258],[108.663866, 18.67337],[108.641077, 18.565614],[108.644772, 18.486738],[108.68912, 18.447571],[108.776583, 18.441894],[108.881293, 18.416344],[108.905315, 18.389087],[108.944735, 18.314107],[109.006329, 18.323198],[109.108575, 18.323766],[109.138756, 18.268081],[109.17448, 18.260125],[109.287813, 18.264671],[109.355566, 18.215221],[109.441182, 18.199303],[109.467051, 18.173718],[109.527413, 18.169169],[109.584696, 18.143579],[109.661688, 18.175424],[109.726362, 18.177698],[109.749767, 18.193618],[109.785492, 18.339672],[109.919767, 18.375457],[110.022629, 18.360121],[110.070672, 18.376025],[110.090382, 18.399309],[110.116867, 18.506602],[110.214186, 18.578662],[110.246215, 18.609859],[110.329366, 18.642185],[110.367555, 18.631977],[110.499366, 18.651824],[110.499366, 18.751592],[110.578206, 18.784458],[110.590525, 18.838841],[110.585597, 18.88075],[110.619474, 19.152334],[110.676756, 19.286264],[110.706321, 19.320153],[110.729727, 19.378878],[110.787009, 19.399765],[110.844292, 19.449996],[110.888023, 19.518827],[110.920668, 19.552668],[111.008747, 19.60398],[111.061718, 19.612436],[111.071573, 19.628784],[111.043856, 19.763448],[111.013675, 19.850159],[110.966248, 20.018377],[110.940994, 20.028499],[110.871393, 20.01163],[110.808567, 20.035808],[110.778386, 20.068415],[110.744509, 20.074036],[110.717408, 20.148778],[110.687843, 20.163947],[110.655814, 20.134169],[110.562191, 20.110006],[110.526467, 20.07516],[110.495054, 20.077408],[110.387265, 20.113378],[110.318279, 20.108882],[110.28933, 20.056047],[110.243135, 20.077408],[110.144585, 20.074598],[110.106396, 20.026812]]]]最终修改后的效果

这篇关于vue echarts 中国地图处理南海诸岛为简图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





