本文主要是介绍Vue知识点唠嗑之过渡与动画,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
vue在操作DOM的时候,提供了一系列的方法来控制DOM移除、创建或改变时的过渡效果。
0.写在前面
首先要说明的是CSS本身是可以做出动画的效果的。
CSS中最简单的一种动画效果就是转变(transition),就是从一种状态转变为另外一种状态,就是从一种CSS样式转变为另外一种样式。如果转变过程是立即发生的,那么就可以说这个是没有动画效果的,如果转变过程不是立即发生,而是缓慢变化的,那么这个就叫动画,比如淡入淡出。如下代码演示了点击切换按钮,将div的背景色在蓝色和绿色之间过渡切换,只要确定两个状态就行,中间的过程由CSS自动进行补间。
<style>
.transition {transition: 3s background-color ease;
}.blue {background: blue;
}.green {background: green;
}
</style><script>const app = Vue.createApp({data() {return {animate: {transition: true,blue: true,green: false}}},methods: {handleClick(){this.animate.blue = !this.animate.bluethis.animate.green = !this.animate.green}},template: `<div><div :class="animate">hello</div><button @click="handleClick">切换</button></div>`})
</script>
CSS中还有一种叫做animation的动画。
<style>@keyframes leftToRight {0% {transform: translateX(-100px);}50% {transform: translateX(-50px);}0% {transform: translateX(0px);}}.animation {animation: leftToRight 3s;}
</style>将animation样式加到哪个 标签上,哪个标签就会有动画的效果。其中整个过程只要确定三个关键帧,其余过程都是自动补间完成的。
1.单元素过渡。
码一张Vue官网的例子


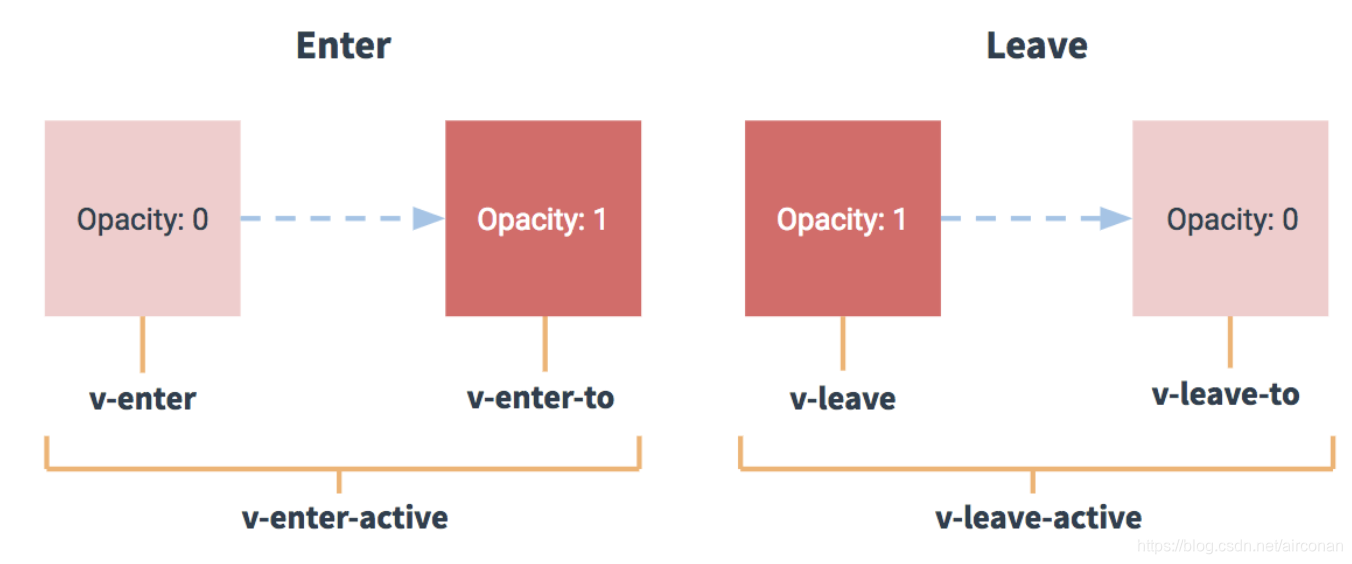
在进入/离开的过渡中,会有 6 个 class 切换。
-
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。v-enter被移除后,会将v-enter-active和v-enter-to两个CSS类加入。.fade-enter { opacity: 0;} -
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。.fade-enter-active { transition: opacity .5s; } -
v-enter-to:2.1.8 版及以上定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter被移除),在过渡/动画完成之后移除。.fade-enter-to { opacity: 1; } -
v-leave:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。.fade-leave { opacity: 1; } -
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。.fade-leave-active { transition: opacity .5s; } -
v-leave-to:2.1.8 版及以上定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave被删除),在过渡/动画完成之后移除。.fade-leave-to { opacity: 0; }
上述进入切换的主要流程为:
1. 将v-enter样式加上。
2.将v-enter-active样式加上 。
3.将v-enter v-enter-active去掉,将v-enter-to加上
单元素过渡也可以通过使用CSS中@keyframes的方式确定好动画,放在v-enter-active或者v-leave-active两个CSS动画中。
如果给transition标签加上name属性后,比如<transition name="hello"></transition>,那么对应于CSS的过渡类名称就要对应变为.hello-enter .hello-enter-active .hello-enter-to等等。
也可以直接在transition标签上将每个CSS类的名称写清楚,比如:<transition enter-active-class="hello-enter-active" enter-from-class="..." enter-to-class="..."... ...>
如果一个v-enter-active或v-leave-active样式中既有过渡效果,又有动画效果,且二者时间不一样,那么可以在transition标签上指定以哪个时间为准:<transition type="transition"></transition>
在transition标签中还可以指定动画或者过渡时间:<transition :duration="1000">... ...</transition>指定过渡或者动画在1秒内完成。这个还有更加详细指定的写法:<transition :duration="{enter: 1000, leave: 3000}">... ...</transition>,从而指定进出的时间各是多少。
2.多元素动画
2.1多标签切换
如果在transition标签里包裹了多个元素,那么都包裹在transition标签里,如果有多个标签
<transition mode="out-in"> //表示两个标签的切换先出去再进来 in-out表示先出现再隐藏<div v-if="show">hello world</div><div v-else="show">bye world</div>
</transition>
<button @click="handleClick">切换</button>methods: {handleClick() {this.show = !this.show}
}2.2 列表动画过渡
<div>
<transition-group>
<span class="list-item" v-for="item in list" :key="item">{{item}}</span>
<button @click="handleClick">切换</button>
</transition-group>
</div>methods: {handleClick() {this.list.unshift(this.list.length + 1)}
}<style>
.list-item {display: inline-block;margin
}
.v-enter-from {opacity: 0;transform: translateY(30px);
}
.v-enter-active {transition: all 1s ease-in;
}
.v-enter-to {opacity: 1;transform: translateY(0);
}
.v-move { // 其他已经存在的列表项该如何运动transition: all .5s ease-in
}
</style>3.JavaScript钩子函数
<transition :css="false">... ...</transition>表示不使用CSS类型的动画。
此时如果想要用动画,就要使用钩子函数:
methods: {handleBeforeEnter(el) {el.style.color = "red"}handleEnterActive(el, done) {// el 表示节点// done函数被执行,动画就停止了.done()//}handleEnterEnd(el){... ...}
}<transition:css="false"@before-enter="handleBeforeEnter"@enter="handleEnterActive"@after-enter="handleEnterEnd" //动画执行完的钩子函数,这个钩子函数执行的条件是done函数执行,done函数执行后,会执行@after-enter的钩子函数
>... ...
</transition>此外还有:
@before-leave
@leave
@after-leaveenter和leave钩子函数中要触发回流激活动画。
使用Velocity库就不需要触发回流
4. 状态动画
Vue 的过渡系统提供了非常多简单的方法设置进入、离开和列表的动效。那么对于数据元素本身的动效呢,比如:
- 数字和运算
- 颜色的显示
- SVG 节点的位置
- 元素的大小和其他的 property
这些数据要么本身就以数值形式存储,要么可以转换为数值。有了这些数值后,我们就可以结合 Vue 的响应性和组件系统,使用第三方库来实现切换元素的过渡状态。
状态动画就是指元素的状态发生改变时候显示的动画,比如从一个数字变到另一个数字等等。这一类通常使用侦听器来完成,但是动画的补间是需要程序员自己完成的。Vue官方推荐的是一个叫做GreenSock的动画库来完成状态动画的。
这篇关于Vue知识点唠嗑之过渡与动画的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




