本文主要是介绍HTML5+CSS3+JS小实例:黑客帝国“代码雨”特效,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
实例:黑客帝国“代码雨”特效
技术栈:HTML+CSS+JS
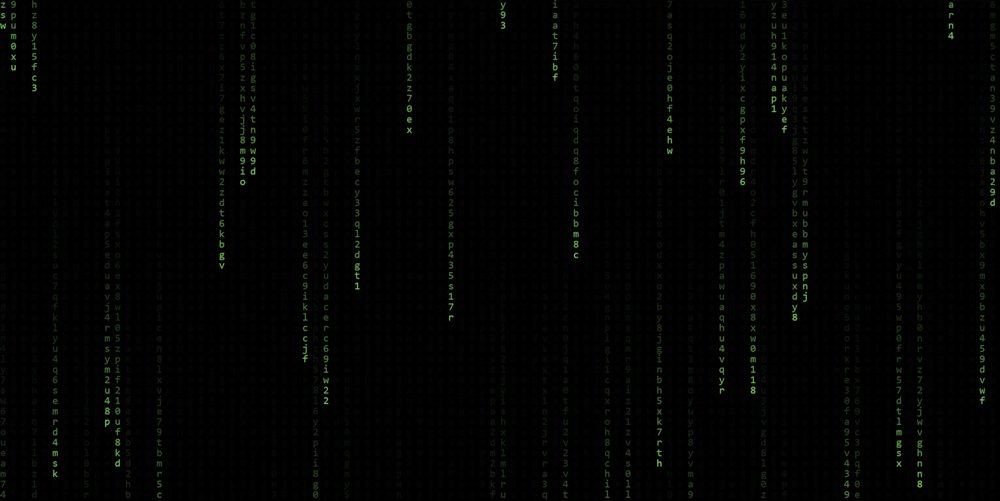
效果:

源码:
【HTML】
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>黑客帝国“代码雨”特效</title><link rel="stylesheet" href="215.css">
</head>
<body><canvas></canvas>
</body>
</html><script src="215.js"></script>【CSS】
*{margin: 0;padding: 0;
}
body{overflow: hidden;
}
canvas{这篇关于HTML5+CSS3+JS小实例:黑客帝国“代码雨”特效的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





