本文主要是介绍数商云企业采购平台方案丨直联多家供应商,打造一站式采购商城前端,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

企业采购存在的难题:
1、蓬勃发展的消费侧互联网平台和封闭的供给侧企业采购系统之间存在鸿沟
消费侧互联网平台面向个人用户,在商务条件方面和企业采购并不匹配,系统之间更是难以集成。
2、传统模式的供应链协同效率低,准确度低,采购成本高
传统采购使用电话、邮件等方式和供应商沟通,采购需求、订单、收货、开票、付款等大量数据不能及时准确传递给供应商,围绕这些信息的反复沟通占用了采购人员的大量时间和精力,不仅效率低,信息也不透明。
3、大中型企业内集团化管控不能及时满足一线业务单元的资源需求
集中采购层层汇集需求,采购周期长,对一线部门的需求响应不及时,服务不到位,单次采购复用程度低,采购成本高。
4、采购业务和财务融合不足,造成监管滞后,达不到财务管控的目标
由于采购系统和财务系统的脱节,采购业务的预算使用情况、实际采购金额、供应商报账付款等不能及时在财务端体现或者业务不衔接,不能满足财务管控的需求。
基于企业现存的难题,【数商云】采购供应商系统以多种信息技术为支持和手段的一套先进的管理软件和技术,将先进的电子商务、数据挖掘、协同技术等信息技术紧密集成在一起,为供应链企业产品的策略性设计、资源的策略性获取、合同的有效洽谈、产品内容的统一管理等过程提供了一个优化的解决方案。
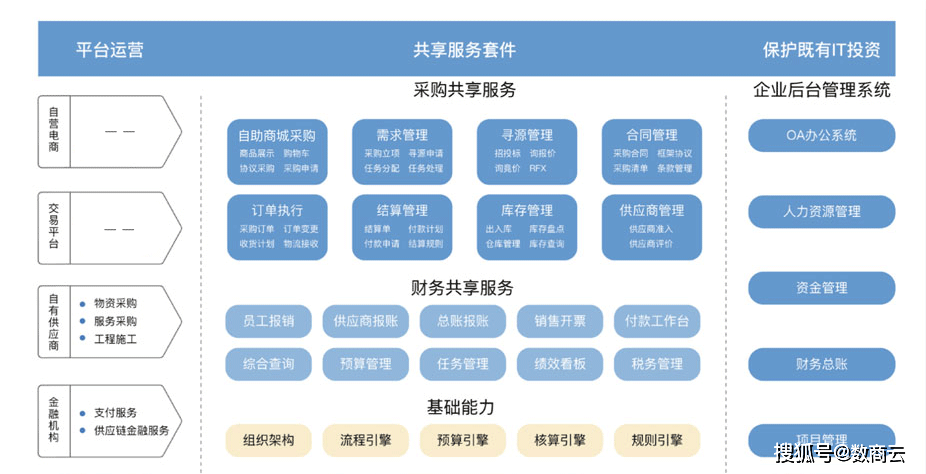
数商云采购平台整体结构:
将互联网上的主流电商平台作为外部资源、与企业的原有供应商一道纳入到企业内部的采购管理和业务执行体系中,实现企业同供应商的关系管理与紧密协作,满足企业内部的采购需求。将企业的采购业务与财务管控相结合,由财务控制业务,由业务驱动财务,实现业务财务的一体化管控。

采购平台5大价值
汇聚商品和服务
共享平台与苏宁易购、京东商城等第三方电商/商旅/出行平台通过接口打通,聚合丰富的社会资源。扩大企业寻源范围,提供采购效率,降低采购成本,管控采购风险。
电商化采购
企业采购和网上购物一样便利,有利于扩大供应商范围,提高采购效率,降低采购成本,产生规模效益。有利于提高采购透明度,实现采购过程的公开、公平、公正。有利于实现采购业务程序标准化,减少采购过程的随意性。供应商公开竞争,价格品质有保障,享受快速的物流配送服务。采购方和供应方基于既有采购业务在平台形成一套数据,共享互任,提高了数据的准确性,降低对账的复杂度与风险系数。
供应链协同
以管理云平台为基础,提供招投标、询/竞价、合同/协议、订单管理、库存管理、结算管理等功能为一体的协同平台,为企业提供供应链全生命周期管理,双方信息实时同步,提升供应链协同能力,有效降低公司的采购成本。
业务与财务一体化
从采购业务开始的事前预算控制,到对账结算报账的事中控制,以及财务数据、业务数据的事后分析,形成业务财务于一体的闭环管理体系。
采购平台特点
一站式、云操作采购商城,提高效率
直联多家供应商,打造一站式采购商城,多终端并行,全程云操作,打通报销流程,提高企业财务整体工作效率。
全网纵横比价,费用透明可控
全网大数据多家供应商横向比价,择优采购,更省钱;与供应商官网纵向比价,让采购更放心;企业统一支付,费用透明可控。
全智能数字化制单,一目了然
单价、合计、费用归属一目了然,不在繁琐;一键上传附件、保存、打印,方便快捷。
商铺多维度管理,智能轻松
独立商家后台,入驻供应商自主管理商品上下架、品牌等维度;企业统一审核,选择展示,分工明确、高效合作。
打造线上生态圈,实现业财融合
推动企业管理业务的线下到线上、分散到集约的管理转型,是企业采购业务与财务管控相结合,实现业财一体化管控。
<本文由数商云•云朵匠原创,商业转载请联系作者获得授权,非商业转载请标明:数商云原创>
这篇关于数商云企业采购平台方案丨直联多家供应商,打造一站式采购商城前端的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






