本文主要是介绍探索前端开发框架:React、Angular 和 Vue 的对决(二),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- React 的生态系统和工具
- React 的应用场景和案例
- 三、Angular
- Angular 的概述和特点
- Angular 的模块和组件
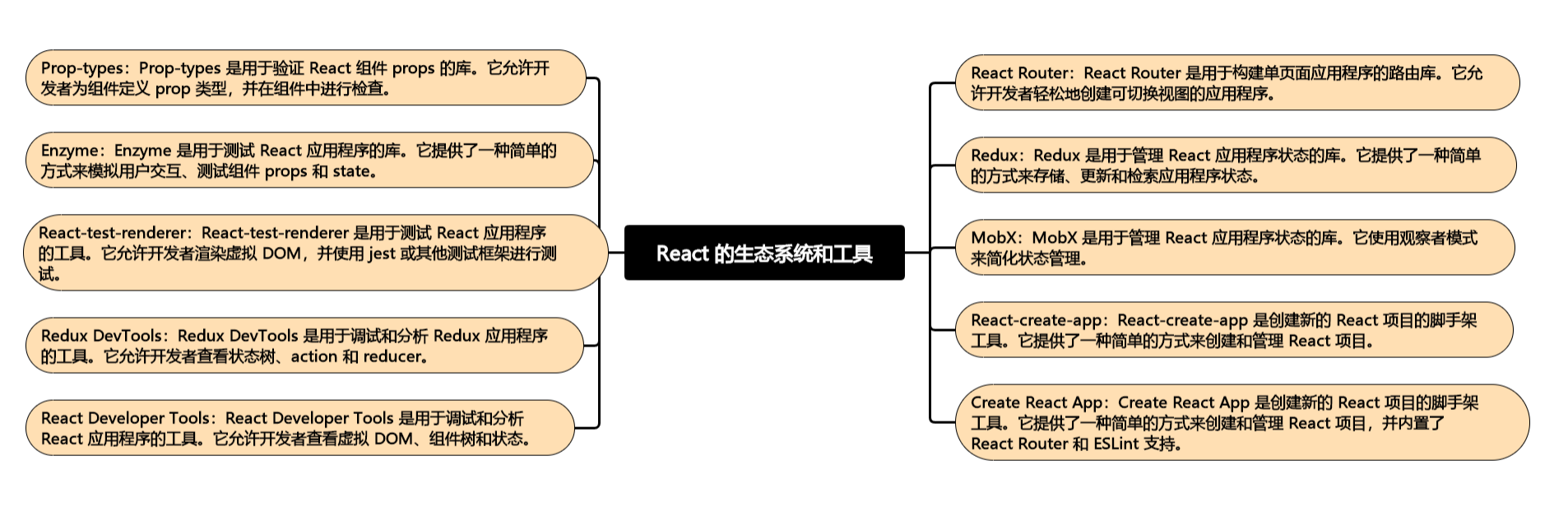
React 的生态系统和工具
React 是一个强大的前端框架,拥有丰富的生态系统和工具。以下是一些重要的 React 生态系统和工具:
-
React Router:React Router 是用于构建单页面应用程序的路由库。它允许开发者轻松地创建可切换视图的应用程序。
-
Redux:Redux 是用于管理 React 应用程序状态的库。它提供了一种简单的方式来存储、更新和检索应用程序状态。
-
MobX:MobX 是用于管理 React 应用程序状态的库。它使用观察者模式来简化状态管理。
-
React-create-app:
React-create-app 是创建新的 React 项目的脚手架工具。它提供了一种简单的方式来创建和管理 React 项目。 -
Create React App:
Create React App 是创建新的 React 项目的脚手架工具。它提供了一种简单的方式来创建和管理 React 项目,并内置了 React Router 和 ESLint 支持。 -
React Developer Tools:React Developer Tools 是用于调试和分析 React 应用程序的工具。它允许开发者查看虚拟 DOM、组件树和状态。
-
Redux DevTools:Redux DevTools 是用于调试和分析 Redux 应用程序的工具。它允许开发者查看状态树、action 和 reducer。
-
React-test-renderer:React-test-renderer 是用于测试 React 应用程序的工具。它允许开发者渲染虚拟 DOM,并使用 jest 或其他测试框架进行测试。 -
Enzyme:Enzyme 是用于测试 React 应用程序的库。它提供了一种简单的方式来模拟用户交互、测试组件 props 和 state。 -
Prop-types:Prop-types 是用于验证 React 组件 props 的库。它允许开发者为组件定义 prop 类型,并在组件中进行检查。

这些工具和库有助于提高 React 开发者的效率,并使 React 应用程序更加健壮和易于维护。
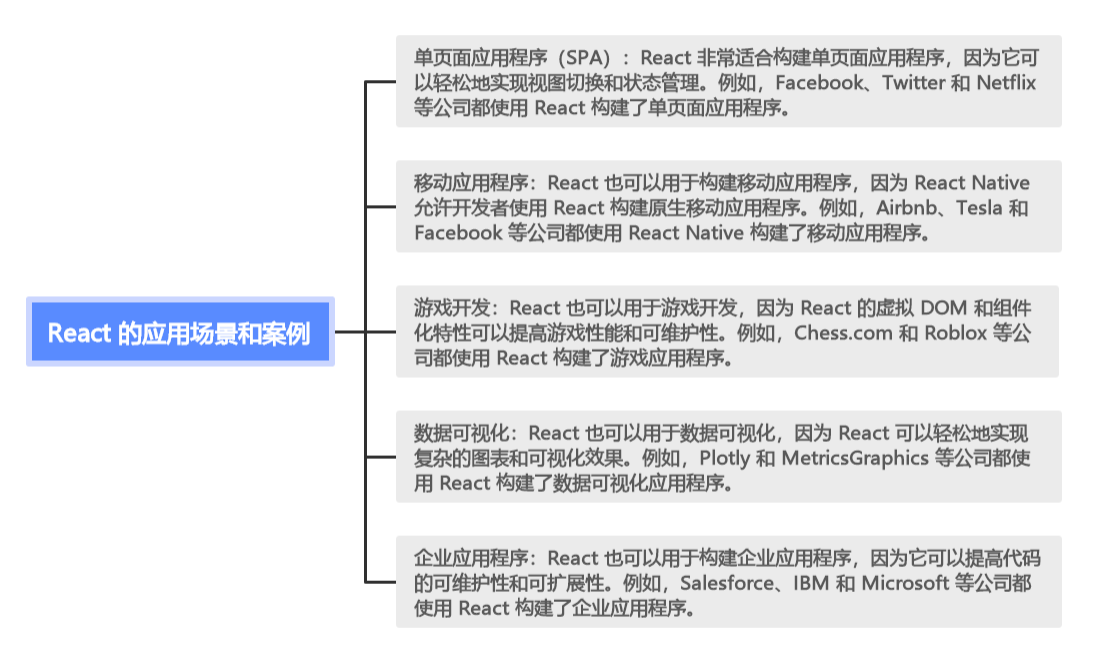
React 的应用场景和案例
React 是一款非常流行的前端框架,它被广泛应用于各种场景中。以下是一些 React 的应用场景和案例:
-
单页面应用程序(SPA):React 非常适合构建单页面应用程序,因为它可以轻松地实现视图切换和状态管理。例如,Facebook、Twitter 和 Netflix 等公司都使用 React 构建了单页面应用程序。
-
移动应用程序:React 也可以用于构建移动应用程序,因为 React Native 允许开发者使用 React 构建原生移动应用程序。例如,Airbnb、Tesla 和 Facebook 等公司都使用 React Native 构建了移动应用程序。
-
游戏开发:React 也可以用于游戏开发,因为 React 的虚拟 DOM 和组件化特性可以提高游戏性能和可维护性。例如,Chess.com 和 Roblox 等公司都使用 React 构建了游戏应用程序。
-
数据可视化:React 也可以用于数据可视化,因为 React 可以轻松地实现复杂的图表和可视化效果。例如,Plotly 和 MetricsGraphics 等公司都使用 React 构建了数据可视化应用程序。
-
企业应用程序:React 也可以用于构建企业应用程序,因为它可以提高代码的可维护性和可扩展性。例如,Salesforce、IBM 和 Microsoft 等公司都使用 React 构建了企业应用程序。

以上是一些 React 的应用场景和案例,可以看出 React 在各种领域都有其独特的优势和应用。
三、Angular
Angular 的概述和特点
Angular 是一个用于构建 Web 应用程序的前端框架,由 Google 开发和维护。它采用了现代 Web 开发的最佳实践,如组件化、依赖注入和单向数据绑定等,使得开发 Web 应用程序变得更加简单和高效。
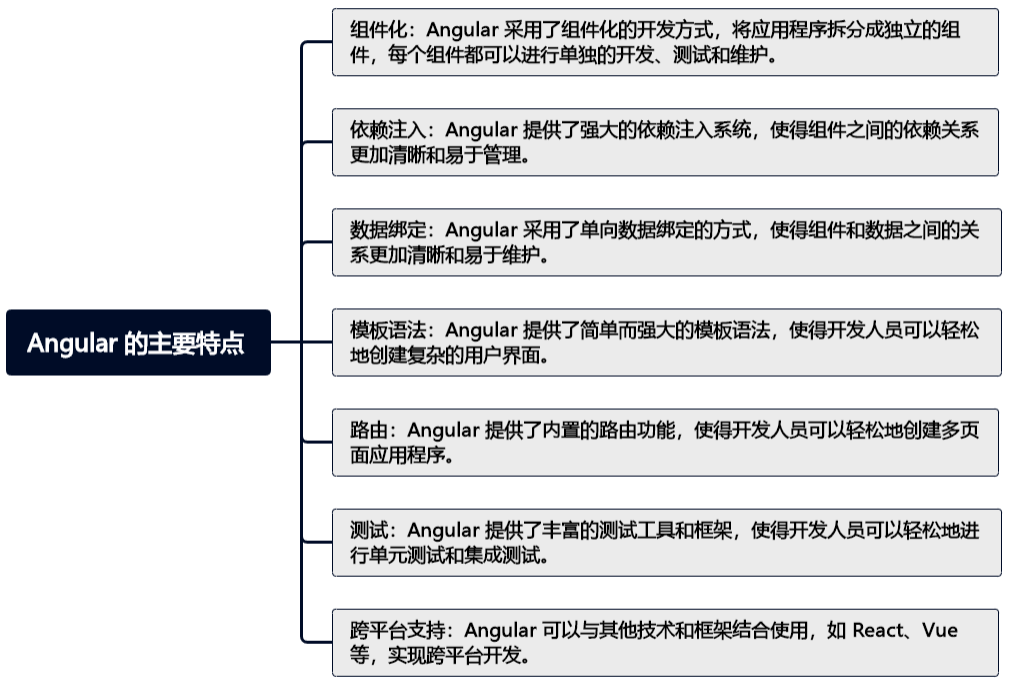
Angular 的主要特点包括:
- 组件化:Angular 采用了组件化的开发方式,将应用程序拆分成独立的组件,每个组件都可以进行单独的开发、测试和维护。
- 依赖注入:Angular 提供了强大的依赖注入系统,使得组件之间的依赖关系更加清晰和易于管理。
- 数据绑定:Angular 采用了单向数据绑定的方式,使得组件和数据之间的关系更加清晰和易于维护。
- 模板语法:Angular 提供了简单而强大的模板语法,使得开发人员可以轻松地创建复杂的用户界面。
- 路由:Angular 提供了内置的路由功能,使得开发人员可以轻松地创建多页面应用程序。
- 测试:Angular 提供了丰富的测试工具和框架,使得开发人员可以轻松地进行单元测试和集成测试。
- 跨平台支持:Angular 可以与其他技术和框架结合使用,如 React、Vue 等,实现跨平台开发。

总的来说,Angular 是一个功能强大、易于学习和使用的前端框架,适合开发大型、复杂的 Web 应用程序。
Angular 的模块和组件
Angular 是一个基于 TypeScript 的开源 Web 应用程序框架,由 Google 维护。它可以用来构建可扩展、可维护和可测试的 Web 应用程序。Angular 由三个主要部分组成:模块、组件和服务。
-
模块(Module):Angular 应用程序由一个或多个模块组成。模块是应用程序的逻辑分组,它包含一组相关的组件、服务、指令等。模块通过 import 语句导入其他模块,并通过 export 语句导出自己的一部分。Angular 应用程序至少要有一个模块,通常是 AppModule。
-
组件(Component):组件是 Angular 的基本构建块,它是一个 TypeScript 类,用于描述视图的逻辑和行为。组件与 HTML 模板结合,生成视图。组件通过 @Component 装饰器定义,并使用 selector 属性定义组件在 HTML 中的标签。
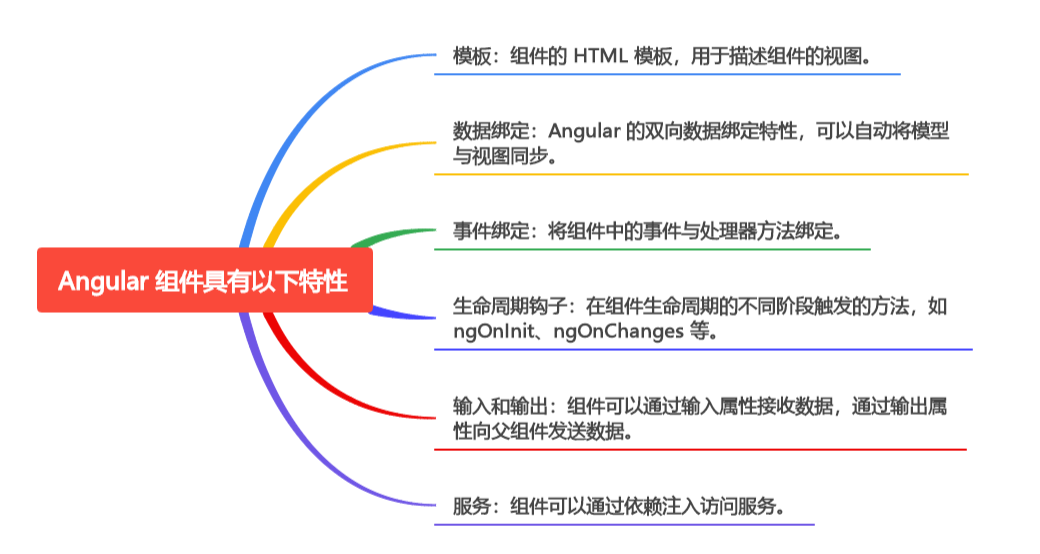
Angular 组件具有以下特性:
- 模板:组件的 HTML 模板,用于描述组件的视图。
- 数据绑定:Angular 的双向数据绑定特性,可以自动将模型与视图同步。
- 事件绑定:将组件中的事件与处理器方法绑定。
- 生命周期钩子:在组件生命周期的不同阶段触发的方法,如 ngOnInit、ngOnChanges 等。
- 输入和输出:组件可以通过输入属性接收数据,通过输出属性向父组件发送数据。
- 服务:组件可以通过依赖注入访问服务。

- 服务(Service):服务是应用程序的业务逻辑,它通常不直接生成视图。服务通过 @Injectable 装饰器定义,并可以被多个组件共享。服务通常位于单独的模块中,并通过依赖注入访问。
总之,模块是 Angular 应用程序的逻辑分组,组件是 Angular 的基本视图单元,服务是应用程序的业务逻辑。通过结合使用这些结构,可以构建可扩展、可维护和可测试的 Angular 应用程序。
这篇关于探索前端开发框架:React、Angular 和 Vue 的对决(二)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







