本文主要是介绍寒假漫游记之CSS,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一,CSS
1.CSS语法规范
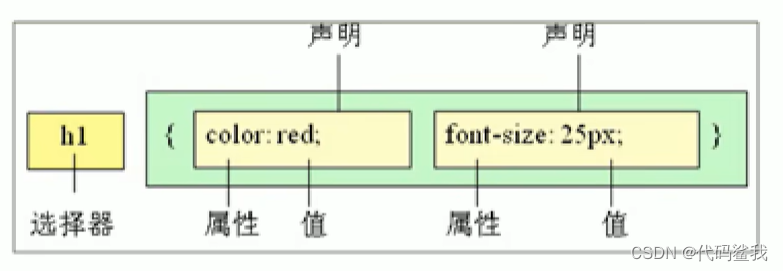
CSS规则由两个主要的部分构成:选择器及一条或多条声明。
(选择器是用于指定CSS样式的HTML标签)

注:CSS是写在<style></style>里 (style在<head></head>),具体可以书写为:
<head>
<style>
//选择器 {属性:值;属性:值(如果是字体大小要在数字后边写上px)}
p {color: red;
font-size: 12px;}//多个“键值对”之间用;表示
</style>
</head>
<boby>
<p>寒假不想学习</p>
</boby>
2.CSS代码风格
(更加符合实际开发方式)
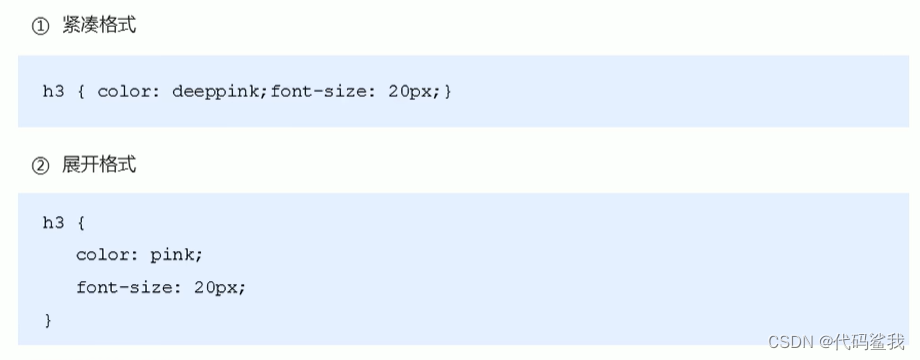
2.1样式格式书写(一般分开写)

2.2样式大小写风格(一般使用小写好看)
2.3样式空格风格
2.3.1在属性加:后空一格加具体的值
eg:color: red;
2.3.2在选择器与大括号之间也要加空格
eg:h1 { }
3.CSS基础选择器
3.1选择器(选择符)的作用:
根据不同的需求把不同的标签选出来(选择标签用的)
3.2选择器分类:
基础选择器和复合选择器
3.2.1基础选择器
是由单个的选择器组成的,包括标签选择器、类选择器、id选择器和通配符选择器.

标签选择器:
指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一 的CSS样式。
作用:可以把某一类标签全部选择出来,比如全部的<div>标签,但是不能只改标签具体的某一行。

类选择器:
可以选择一个或某几个标签改颜色,注意前后都要有改变。
而且<style>标签里是要先写.(点)再写类名
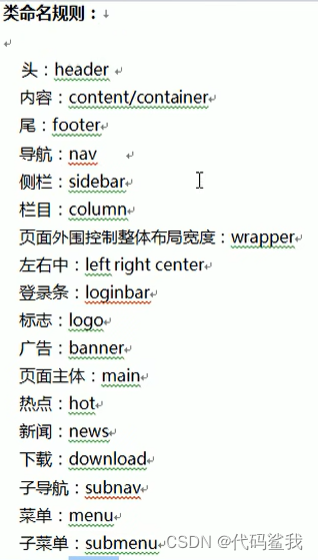
注:1.类名是可以随便起的,但是不可以与标签名一样
2.类名是词组或比较长时,可以加中横线
3.类名不可以是纯数字或中文,最好是英文字母
口诀:样式点定义,结构类调用
一个或多个,开发最常用
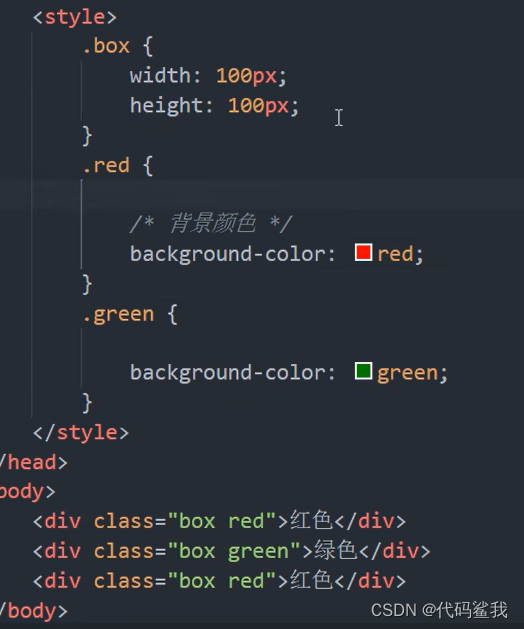
补:1.(多类名的使用):

2.(使用场景) :
可以把公共部分写到Box里,在下边调用的时候写box red。

id选择器:
HTML元素以id属性来设置id选择器,CSS中id选择器以“#”来定义。
注:id属性只能在每个HTML文档中出现一次。
口诀:样式#定义,结构id调用
只能调用一次,别人切勿使用
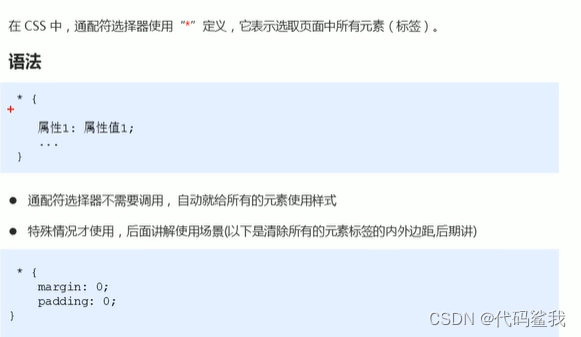
通配符选择器:
注:不需要调用,而且是选择了所有的标签。

3.2.2复合选择器
4.CSS字体属性
CSS Fonts(字体)属性用于定义字体系列、大小、粗细和文字样式(如斜体)。

4.1字体系列(font-family)
写很多字体的情况下,系统会从第一个开始检测浏览器中是否有该字体,没有的话会继续往后检测,如果都没有,那就使用系统默认的字体。
字体之间要用“,”隔开,如果是多个单词组成的字体那就加个引号

4.2字体大小(font-size)
标题标签比较特殊,需要单独指定文字大小;
注:在数值后面要加上px;


4.3字体粗细(font-weight)
可以是normal(400)、bold(700)、lighter等,也可以直接写数字(100-900),这里不用带后缀
注如果只是将标题变大而不加粗的话,可以直接写
h2{
font-weight: 400;//font-weight: normal;
}
4.4文字样式 (font-style)
分为normal(默认值)和italic(斜体)
可以将斜体文字(em/i)不倾斜

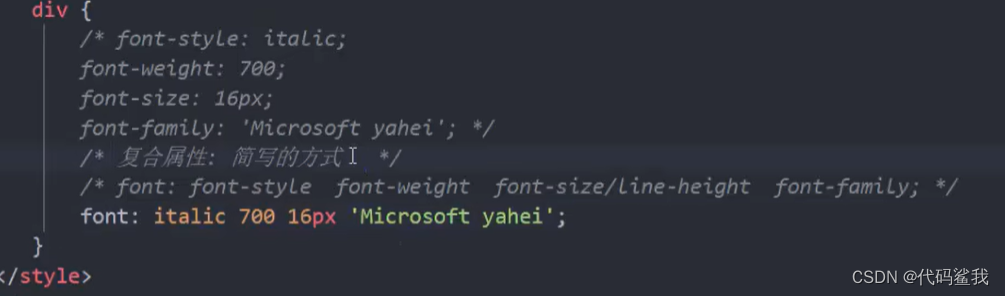
4.5字体复合属性
注意:顺序不能错(font: font-style font-weight font-size/line-height(行高) font-family;)
中间有空格。font-size和font-family不能省略,否则不能表现font属性。

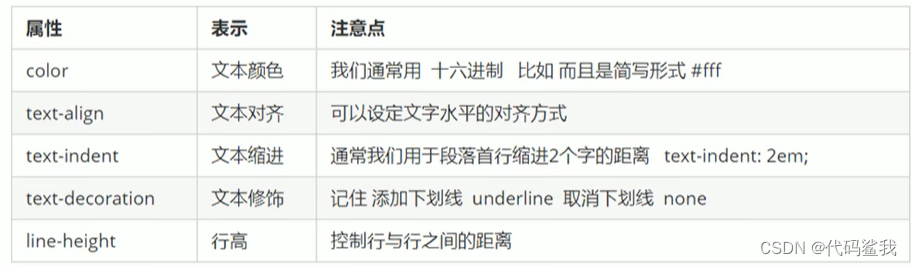
5.CSS文本属性
CSS Text属性可以定义文本的外观,比如文本颜色、对齐文本、装饰文本、文本缩进、行间距等

5.1文本颜色(color)
div{
color: red;
}

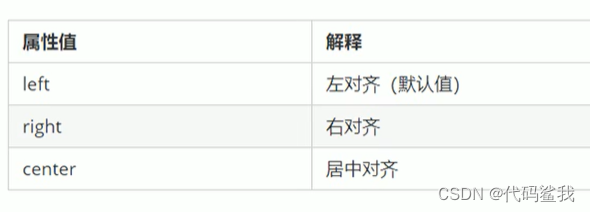
5.2对齐文本(text-align)
text-align属性用于设置元素内文本内容的水平对齐方式。
h1{
text-align: center;
}
(本质是让h1中的文字在h1盒子里居中)

5.3装饰文本(text-decoration)
可以给文本增加下划线、删除线和上划线等。
div{
text-decoration: underline;
}

取消链接的下划线:
<style>
a {
text-decoration: none;
}
</style>
<body>
<a herf ="#">前端</a>
</body>
5.4文本缩进(text-indent)
text-indent用来指定文本的第一行的缩进,通常是将段落的首行缩进。
p{
text-indent: 2em;(em是一个相对单位,相当于是当前元素一个文字的大小,文字默认是16px,如果当前元素没有设置大小,那么将会是父元素的一个文字大小。)
}
5.5行间距(line-height)
line-height用于控制当前文字行与行之间的距离。

行高改变,只是上下间距改变,文本大小(font-size)是不会变的 .
6.CSS的引入方式
CSS的三种样式表:行内样式表、内部样式表和外部样式表。

6.1行内样式表(行内式)
是在元素标签内部的style属性中设定css样式,适合于修改简单样式。(行内式引入)

行内式引入特点:
1°style是标签的属性。
2°要符合CSS规范,必须写双引号。
3°可以控制当前的标签设置样式。
4°书写繁琐且不体现样式结构相分离,只有在对当前元素适当修改时使用。
6.2内部样式表(嵌入式)
把所有的CSS代码抽出来,单独放到style标签中

嵌入式特点:
1°<style>标签理论上可以放在HTML文档的任何地方,但是一般会放在<head>标签中。
2°可以方便控制整个页面的元素样式设置。
3°代码结构清晰,但仍在HTML中未实现结构与样式完全分离。
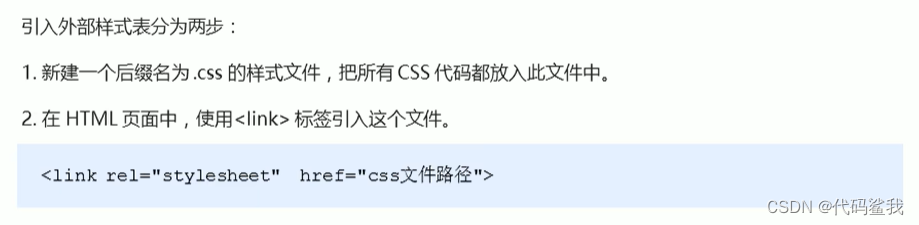
6.3外部样式表(链接式)
样式单独写到CSS文件中,把CSS文件引入到HTML页面中。
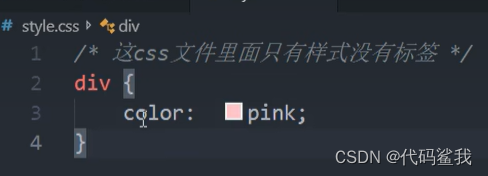
 CSS文件中只有样式没有标签。
CSS文件中只有样式没有标签。


在<head>标签中,直接link+Tab,然后判断css文件是否与该HTML文件为同一级。
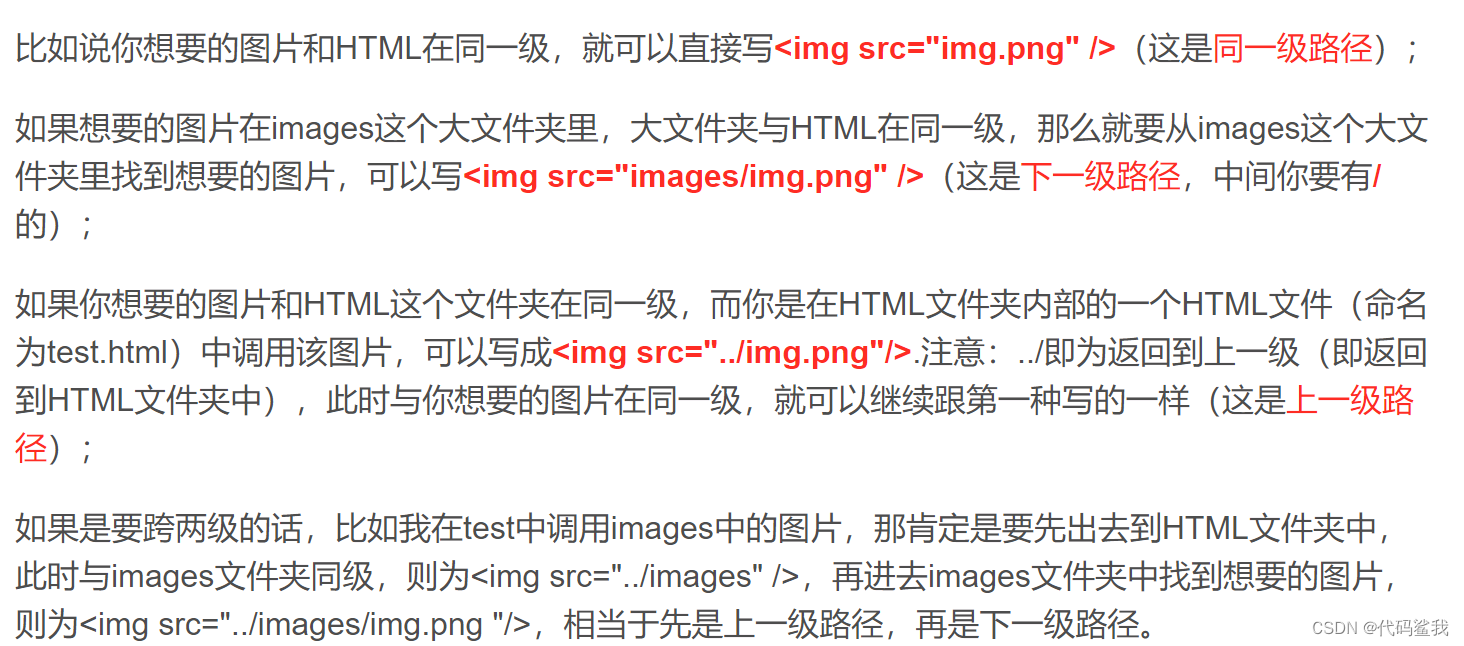
补:忘了同一级,上一级,下一级该怎么写。。。 
这篇关于寒假漫游记之CSS的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!