本文主要是介绍【Springboot】基于注解式开发Springboot-Vue3整合Mybatis-plus实现分页查询(二)——前端el-pagination实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
系列文章
【Springboot】基于注解式开发Springboot-Vue3整合Mybatis-plus实现分页查询—后端实现
文章目录
- 系列文章
- 系统版本
- 实现功能
- 实现思路
- 后端传入的数据格式
- 前端el-table
- 封装axois接口
- 引入Element-plus的el-pagination分页组件
- Axois 获取后台数据
系统版本
后端: Springboot 2.7、 Mybatis-plus
数据库:MySQL 8.0
前端:Vue3、Axois 1.6.0 、Vite 4.5.0、Element-Plus、Router-v4
实现功能
上文文主要从后端,借助Mybatis-plus提供的方法,实现分页功能。url中需要传入当前页,和每页显示多少条数据。本文将结合Element-plus的el-pagination组件,调用后台数据,实现分页效果。下面演示一个功能,比如分页查询订单(Orders)记录。读者可以根据自己的实体类,自行修改。
实现思路
先编写一个获取后台返回IPage类型的数据的axois,获取到数据后,用户在前端进行选择每页选择多少页或者选择具体的页数的时候,重新触发获取数据的api.

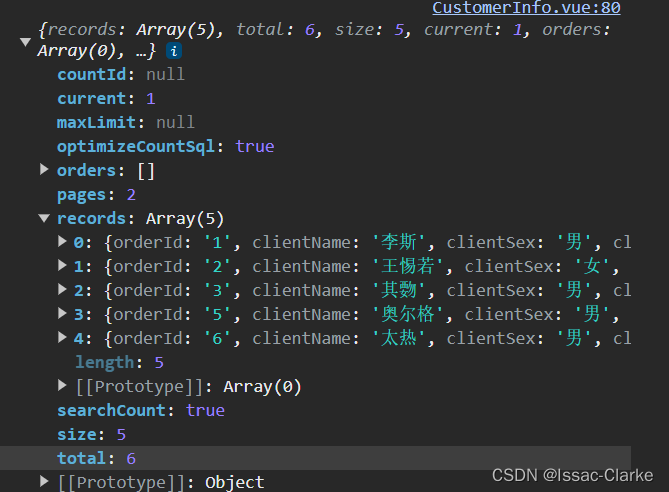
后端传入的数据格式
后端传回来的数据实际上长这样,当前页,总页数,每页展示多少数据,其实都有,前台只需要拿到这些参数值即可:

前端el-table
<el-table :data="orderlist.data" style="width: 90%"><el-table-column sortable prop="orderId" label="订单编号" width="200" /><el-table-column sortable prop="checkIn" label="入住时间" width="200" /><el-table-column sortable prop="checkOut" label="离房时间" width="200" /><el-table-column prop="clientName" label="姓名" width="100" /><el-table-column prop="clientSex" label="性别" width="100" /><el-table-column prop="clientCard" label="身份证号" width="200" /><el-table-column prop="clientPhone" label="联系方式" width="150" /><el-table-column label="房型" prop="roomType" width="200" /><el-table-column prop="" label="操作" width="120"><template #default><el-button link type="primary" size="small" @click="handleClick">详情</el-button><el-button link type="primary" size="small">编辑</el-button></template></el-table-column></el-table>
封装axois接口
在项目src目录下,另建一个文件夹/request,里面创建api.js,内容是创建axois实例,简单封装axois.
import axios from "axios";
const api = axios.create({ baseURL: "http://localhost:8081", timeout: 10000 ,headers:{"Content-Type":"application/json;charset=UTF-8"}
});
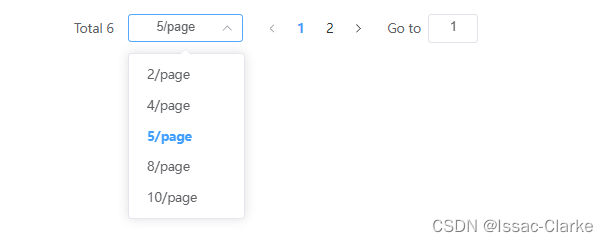
引入Element-plus的el-pagination分页组件
官网:Element-plus-elpagination
下面的currentPage,totalPage,pageSize 都是接收后端IPage类型的返回数据字段。
- total参数用来显示,一共有多少条数据。
:page-sizes由数组构成,里面的可选值代表每页可以选择多少条数据。current-page代表当前选中的页面页码;page-size:用来获取后端传来的页面数量。
通过ref 使用 reactive 来实现响应式,获取到后台数据后,这些字段的数据将会被后端传入数据覆盖掉,获得真正的页面大小,当前页等参数。
const currentPage = ref(1);
const pageSize = ref(5);
const totalPage = ref(20);
我们要定义方法:handleSizeChanged 和方法 handleCurrentChange,当用户点击切换页码或切换每页展示的数据时,能够做出响应。我这里设计的方法是,用户执行上述操作时,通过方法返回用户具体切换成第几页,或者选择数据每页多少条,然后存入orderlist中,用其内部字段来接收。
<el-paginationv-model:current-page="currentPage"v-model:page-size="pageSize":page-sizes="[2, 4, 5, 8, 10]"layout="total, sizes, prev, pager, next, jumper":total="totalPage"@size-change="handleSizeChange"@current-change="handleCurrentChange"/>
我们通过orderlist方法,将后台传来的总页数、当前页、每页展示多少条数据,存储起来
const currentPage = ref(1);
const pageSize = ref(5);
const totalPage = ref(20);
// const pageSize = ref(5);
let orderlist = new reactive({//分页后的考试信息current: 1, //当前页total: null, //记录条数size: 5, //每页条数data: [],
});
handleCurrentChange 和 handleSizeChanged 方法如下:
const handleSizeChange = (val) => {orderlist.size = val;console.log("调用页面大小监控函数,传参如下:");console.log("orderlist.current=== " + orderlist.current);console.log("orderlist.size ===== " + orderlist.size);getdata();
};
const handleCurrentChange = (val) => {orderlist.current = val;console.log("调用当前页面监控函数,传参如下:");console.log("orderlist.current=== " + orderlist.current);console.log("orderlist.size ===== " + orderlist.size);getdata();
};
Axois 获取后台数据
使用反单引号拼接请求url参数,反单引号拼接参数用法如下:
详见
Vue-Router编程式导航
// 我们可以手动建立 url,但我们必须自己处理编码
router.push(`/user/${username}`) // -> /user/eduardo
// 同样
router.push({ path: `/user/${username}` }) // -> /user/eduardo
本项目中编写获取axois方法:
const getdata = () => {api.get(`/getpage/${orderlist.current}/${orderlist.size}`).then(function (res) {if (res.status === 200) {//更新数据的总页数totalPage.value = res.data.total;console.log("总页数:" + totalPage.value);orderlist.data = res.data.records;} else {ElMessage.error("数据请求失败!");console.log(res);}}).catch(function (e) {ElMessage.error("请求出错");console.log(e);});
};
getdata(); //调用数据初始化方法。
说明:Vue3生命周期中没有 created() 方法,以前在Vue2中写在created()的初始化方法,可以直接写在<script setup> 下。
这篇关于【Springboot】基于注解式开发Springboot-Vue3整合Mybatis-plus实现分页查询(二)——前端el-pagination实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




