本文主要是介绍svelte3自定义弹窗svPopup组件|svelte手机端对话框,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
sv-popup 基于 svelte.js 开发的多功能移动端alert|dialog|model|toast组件。支持超过20+参数自定义配置及多种弹出动画效果。
基于Svelte3.x手机端弹出层组件(组件式+函数式)

在lib目录下新建Popup弹窗目录。

在需要的.svelte页面引入组件。
import Popup, {svPopup} from '$lib/Popup'
引入的 Popup 是组件式写法, svPopup 是函数式写法。
- 标签式写法
<!-- 询问框 -->
<Popup bind:open={showConfirm} shadeClose="false" title="警告信息" xclose zIndex="2001"content="<div style='color:#00e0a1;padding:20px 40px;'>确认框(这里是确认框提示信息,这里确认框提示信息,这里是确认框提示信息)</div>"btns={[{text: '取消', click: () => showConfirm=false},{text: '确定', style: 'color:#e63d23;', click: handleInfo},]}
/>
- 函数式写法
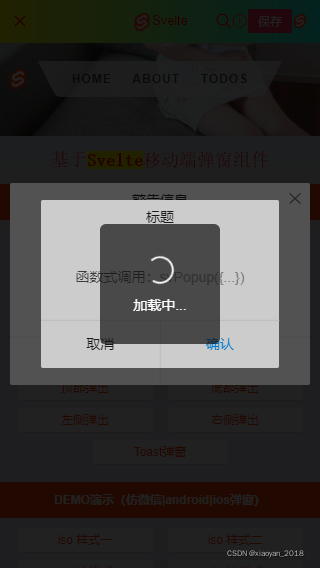
function handleInfo(e) {// console.log('通过函数方式调用弹窗...')let el = svPopup({title: '标题',content: `<div style="padding:20px;"><p>函数式调用:<em style="color:#999;">svPopup({...})</em></p></div>`,btns: [{text: '取消',click: () => {// 关闭弹窗el.$set({open: false})}},{text: '确认',style: 'color:#09f;',click: () => {svPopup({type: 'toast',icon: 'loading',content: '加载中...',opacity: .2,time: 2})}},]})
}


<!-- 信息框 -->
<Popup bind:open={showInfo} anim="scaleIn" content="信息框(这里演示信息框功能效果,这里演示信息框功能效果,这里演示信息框功能效果)"btns={[{text: '知道了', style: 'color:#999;', click: () => showInfo=false},]}
/><!-- 询问框 -->
<Popup bind:open={showConfirm} shadeClose="false" title="警告信息" xclose zIndex="2001"content="<div style='color:#00e0a1;padding:20px 40px;'>确认框(这里是确认框提示信息,这里确认框提示信息,这里是确认框提示信息)</div>"btns={[{text: '取消', click: () => showConfirm=false},{text: '确定', style: 'color:#e63d23;', click: handleInfo},]}
/>

<!-- Ios样式 -->
<Popup bind:open={showIos1} type="ios" shadeClose="false" title="标题内容" zIndex="1990"content="弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内"btns={[{text: '知道了', click: () => showIos1=false},{text: '确定', style: 'color:#00e0a1;', click: handleInfo},]}
>
</Popup>
svelte自定义弹窗组件
组件支持如下参数配置
<script>// 是否打开弹窗bind:open={showDialog}export let open = false// 弹窗标识符// export let id = 'svpopup-' + Math.random().toString(32)export let id = undefined// 标题export let title = ''// 内容export let content = ''// 弹窗类型export let type = ''// 自定义弹窗样式export let popupStyle = undefined// toast图标export let icon = ''// 是否显示遮罩层export let shade = true// 点击遮罩层是否关闭export let shadeClose = true// 遮罩层透明度export let opacity = ''// 是否显示圆角export let round = false// 是否显示关闭图标export let xclose = false// 关闭图标位置export let xposition = 'right'// 关闭图标颜色export let xcolor = '#333'// 弹窗动画export let anim = 'scaleIn'// 弹窗位置export let position = ''// 长按/右键弹窗export let follow = null// 弹窗自动关闭时间export let time = 0// 弹窗层级export let zIndex = 202203// 弹窗按钮组export let btns = null/* export let btns = [{ text: '取消', style: 'color:#aaa', disabled: true, click: null },{ text: '确定', style: 'color:#f90', click: null }] */// 函数式打开|关闭回调export let onOpen = undefinedexport let onClose = undefined// 接收函数式移除指令export let remove = undefined// ...</script>
/*** @Desc svelte自定义多功能弹框组件* @Time andy by 2022/3/15* @About Q:282310962 wx:xy190310*/
<script>// ...import { onMount, afterUpdate, createEventDispatcher, tick } from 'svelte'const dispatch = createEventDispatcher()let opened = falselet closeCls = undefinedlet toastIcon = {loading: '',success: '',fail: '',}const bool = (boolean) => JSON.parse(boolean) ? true : falseonMount(() => {console.log('监听弹窗开启...')return () => {console.log('监听弹窗关闭...')}})afterUpdate(() => {// console.log('监听弹窗更新...')/* if(opened) {if(!open) {opened = falsedispatch('close')}}else if(open) {opened = truedispatch('open')} */})$: if(open) {show()}else {hide()}/*** 打开弹窗*/async function show() {if(opened) returnopened = truedispatch('open')typeof onOpen == 'function' && onOpen()zIndex = getZIndex() + 1// 倒计时关闭if(time) {index++if(timer[index] != null) clearTimeout(timer[index])timer[index] = setTimeout(() => {hide()}, parseInt(time)*1000)}// 长按|右键菜单if(follow) {// ...}}/*** 关闭弹窗*/function hide() {if(!opened) returncloseCls = truesetTimeout(() => {opened = falsecloseCls = falseopen = false// ...}, 200)}// 点击遮罩层function shadeClicked() {if(bool(shadeClose)) {hide()}}// ...// 临界坐标点function getPos(x, y, ow, oh, winW, winH) {let l = (x + ow) > winW ? x - ow : xlet t = (y + oh) > winH ? y - oh : yreturn [l, t]}
</script><div class="sv__popup" class:opened class:sv__popup-closed={closeCls} id={id} style="z-index: {zIndex}" bind:this={el}>{#if bool(shade)}<div class="vui__overlay" on:click={shadeClicked} style:opacity></div>{/if}<div class="vui__wrap"><div class="vui__wrap-section"><div class="vui__wrap-child {type&&'popupui__'+type} anim-{anim} {position}" class:round style="{popupStyle}">{#if title}<div class="vui__wrap-tit">{@html title}</div>{/if}{#if icon&&type=='toast'}<div class="vui__toast-icon">{@html toastIcon[icon]}</div>{/if}{#if $$slots.content}<div class="vui__wrap-cnt"><slot name="content" /></div>{:else}{#if content}<div class="vui__wrap-cnt">{@html content}</div>{/if}{/if}<slot />{#if btns}<div class="vui__wrap-btns">{#each btns as btn,index}<span class="btn"style="{btn.style}" on:click={e => btnClicked(e, index)}>{@html btn.text}</span>{/each}</div>{/if}{#if xclose}<span class="vui__xclose {xposition}" style="color: {xcolor}" on:click={hide}></span>{/if}</div></div></div>
</div>
通过 new Component 来实现挂载组件到body上。
import Popup from './Popup.svelte'let uuid = function() {return 'svpopup-' + Math.floor(Math.random() * 10000)
}export function svPopup(options = {}) {options.id = uuid()const mountNode = document.createElement('div')document.body.appendChild(mountNode)const app = new Popup({target: mountNode,props: {...options,open: true,// 传入函数移除指令remove() {document.body.removeChild(mountNode)}}})return app
}export default Popup
ok,以上就是svelte开发自定义弹窗组件的一些分享,希望能对大家有些帮助。
这篇关于svelte3自定义弹窗svPopup组件|svelte手机端对话框的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







