本文主要是介绍EventLoop事件循环以及异步代码执行过程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.EventLoop事件循环
首先我们需要了解JavaScript是一门什么类型的语言,以及同步代码,异步代码的执行过程。
1.1JS
JavaScript 是一门单线程执行的语言,简单来说就是,同一时间只能做一件事情。
1.2JS执行环境
Js需要在宿主环境中执行(浏览器,nodejs),浏览器内部有执行js代码的引擎(V8引擎)。一般讨论的是JS在浏览器中的事件循环。
JS为了代码的执行不阻塞,又分为同步代码和异步代码,同步代码会在执行栈中立即执行,异步代码会委托浏览器执行,将回调函数放入到任务队列中。
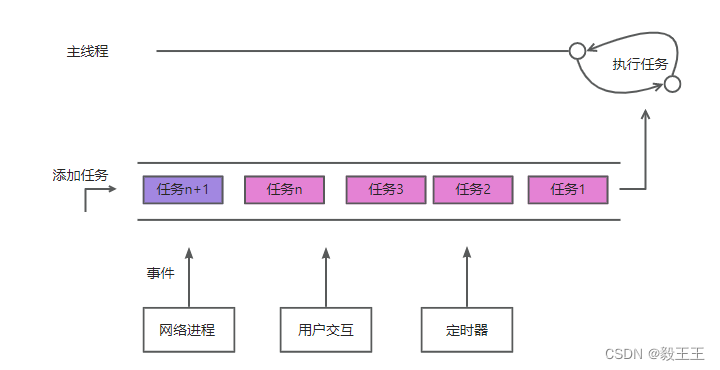
当事件(用户的点击,图片的成功加载)发生时,将其回调添加到任务队列;主线程上的任务完成之后,执行过程不会停止,任务队列中的回调函数会依次调入主线程中执行,主线程执行任务又在任务队列拿任务的过程称为‘事件循环’。
2.异步代码执行过程
2.1微任务,宏任务
异步代码不会立即执行,而是会被宿主环境将回调函数放入到任务队列中排队,等待主线程执行完同步代码,任务队列中的异步代码才会被执行。
任务队列又分微任务队列,宏任务队列
微任务:1.promise.then() 2.async,await
宏任务:1.<script> 2.定时器 3.DOM事件 4.ajax
主线程执行完同步代码,优先从任务队列拿去微任务执行,也就是说,异步代码执行中,微任务可以插宏任务的队。
3.练习题
<script>console.log(1);async function fnOne() {console.log(2);await fnTwo(); // 右结合先执行右侧的代码, 然后等待console.log(3);}async function fnTwo() {console.log(4);}fnOne();setTimeout(() => {console.log(5);}, 2000);let p = new Promise((resolve, reject) => { // new Promise()里的函数体会马上执行所有代码console.log(6);resolve();console.log(7);})setTimeout(() => {console.log(8)}, 0)p.then(() => {console.log(9);})console.log(10);
</script><script>console.log(11);setTimeout(() => {console.log(12);let p = new Promise((resolve) => {resolve(13);})p.then(res => {console.log(res);})console.log(15);}, 0)console.log(14);</script>执行过程梳理:

这篇关于EventLoop事件循环以及异步代码执行过程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







