本文主要是介绍SMP3.0学习笔记之十四 AppBuilder中使用Chart组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者:穿行印象
http://blog.sina.com.cn/s/blog_7a9486880101qlnf.html
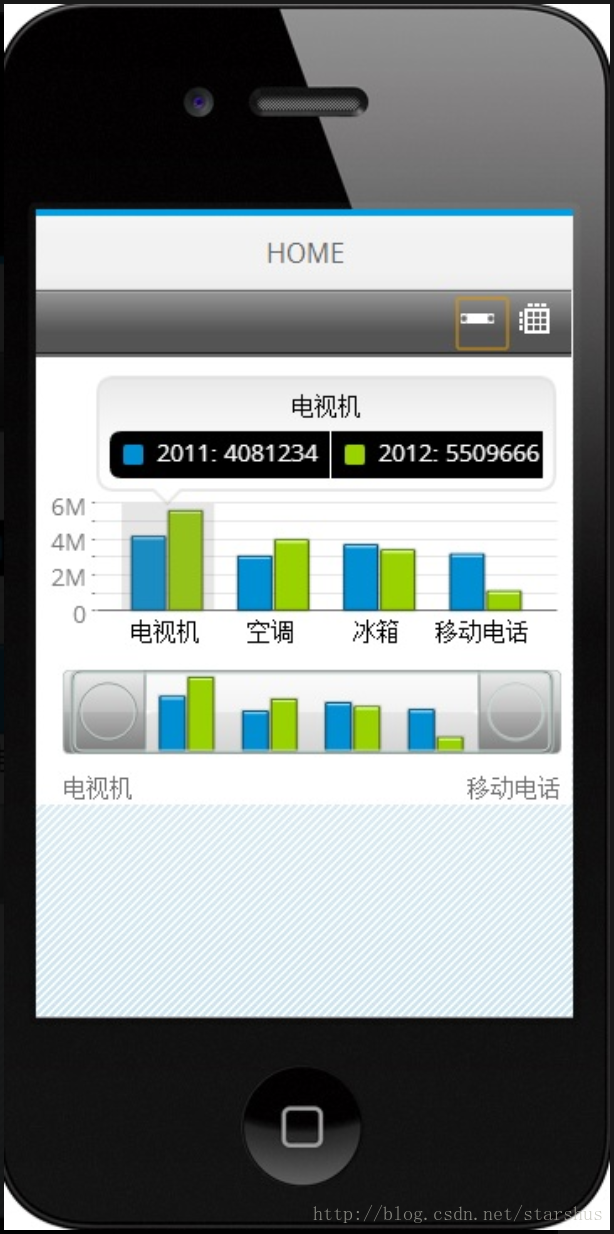
还可以使用AppBuilder的Chart组件,很快速得将OData数据使用图表的形式在移动设备上展示。例如下面的效果,是没有写任何代码的情况下以柱状图展示某公司各个产品大类在2011和2012年的销售情况:
[{"Product":"电视机","SalesYear":2011,"SalesAmt":4081234.00},
{"Product":"电视机","SalesYear":2012,"SalesAmt":5509666.00},
{"Product":"空调","SalesYear":2011,"SalesAmt":2987186.00},
{"Product":"空调","SalesYear":2012,"SalesAmt":3883289.00},
{"Product":"冰箱","SalesYear":2011,"SalesAmt":3615461.00},
{"Product":"冰箱","SalesYear":2012,"SalesAmt":3326185.00},
{"Product":"移动电话","SalesYear":2011,"SalesAmt":3096325.00},
{"Product":"移动电话","SalesYear":2012,"SalesAmt":1036008.00}]
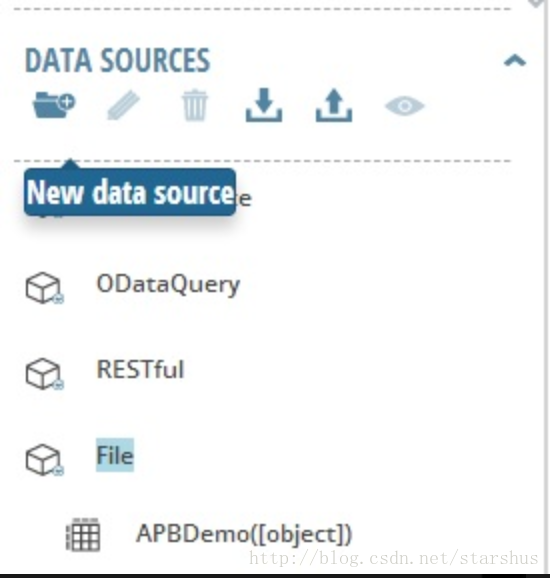
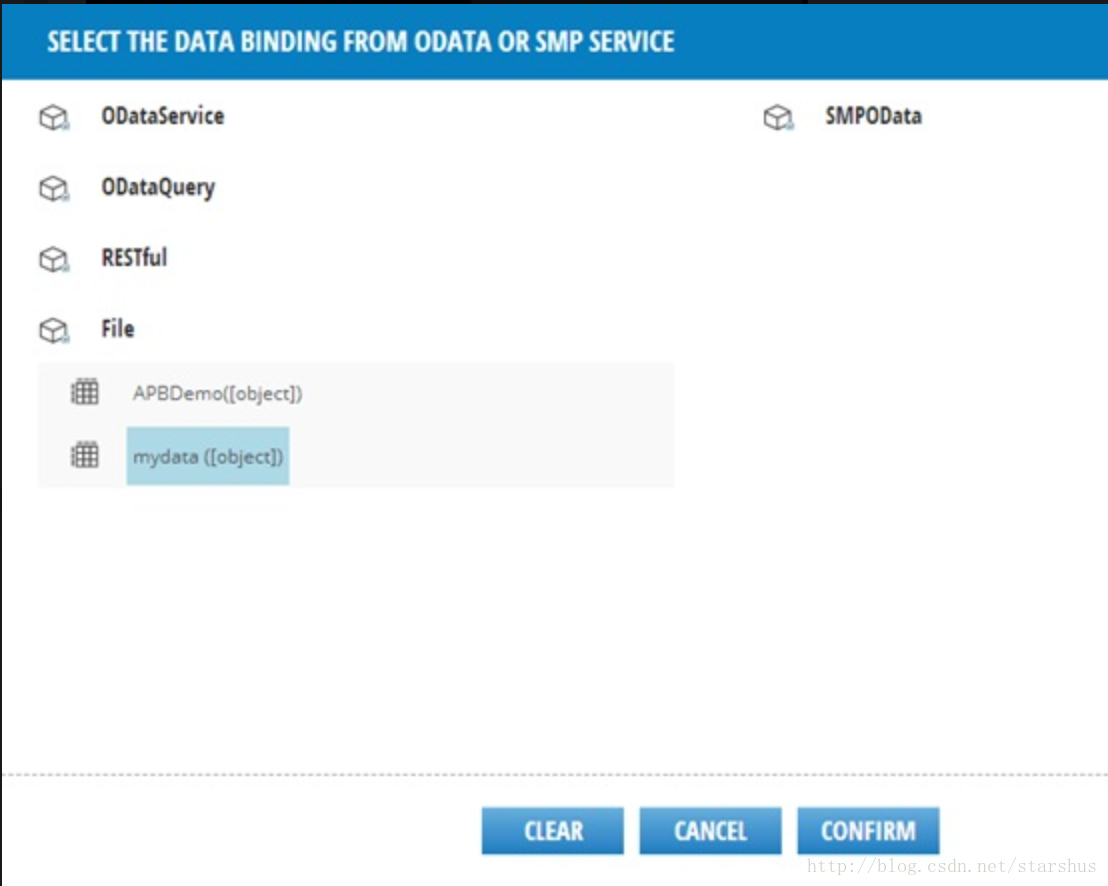
真实数据源可能来自SMP3.0暴露的OData服务。这个文件中的数据用来模拟真实数据源.之后新建一个File类型的DATA SOURCES,名字叫做mydata,并且与刚才的mydata.json绑定:
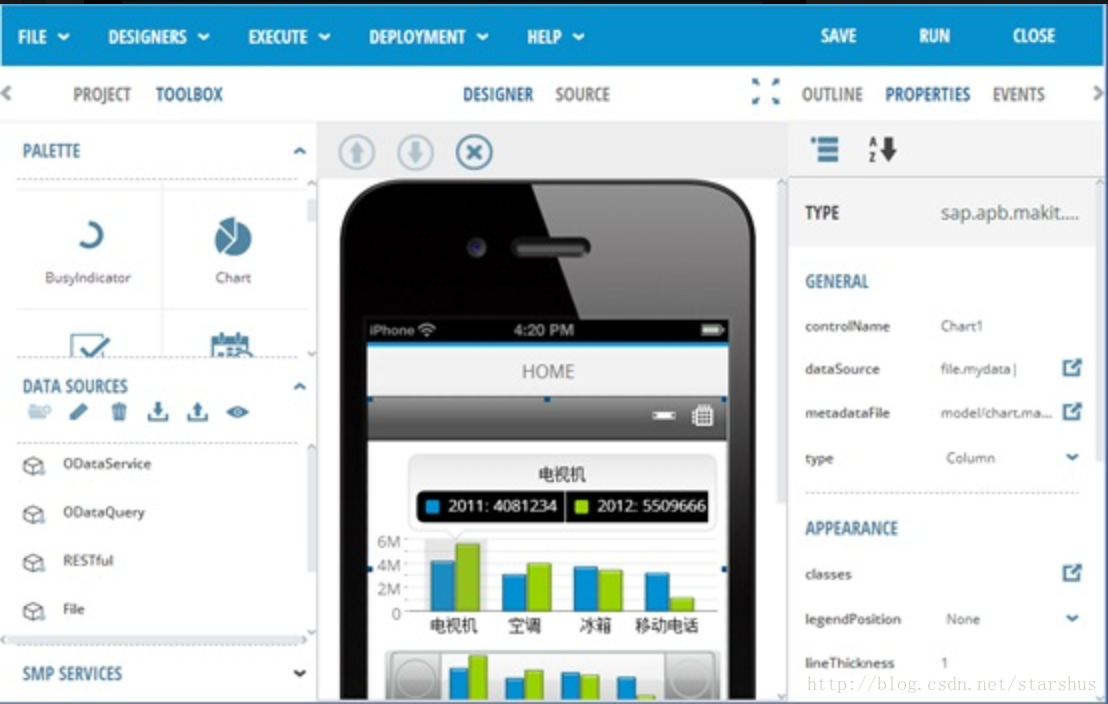
新建一个Chart,进入Chart的元数据设计器,在Chart设计器中将该Chart的数据源设置为刚才新建的mydata数据源:
此时的设计器应该是这样的:
之后,回到Form Designer,拖拽一个Chart控件到Form上,并且设置其元数据为上面新建的Chart.
运行这个Project,结果如下:

这篇关于SMP3.0学习笔记之十四 AppBuilder中使用Chart组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!