本文主要是介绍RPA领军者云扩科技完成B+轮融资,加速RPA+LCAP全球化布局,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
近日,全球领先的企业级智能RPA平台提供商云扩科技宣布完成B+轮融资,由 Flaming Captial投资。此轮融资将进一步扩大云扩科技在产品技术和市场的领先优势,加速云扩RPA+LCAP(低代码应用开发)的企业级智能自动化平台布局,加强其在亚太、北美地区的人才招聘,推进RPA+ LCAP在全球范围内的商业落地。
同时,全新低代码产品ENCOO ViCode 亮相,夯实全球智能RPA的创新领军者地位。
RPA业务持续快速增长,头部客户遍布全国及海外地区
云扩科技总部位于上海,目前在北京、深圳、杭州、西安、苏州、成都及日本东京等地均设有分公司及研发中心,在本轮融资前已获得红杉资本、金沙江创投、眀势资本、深创投等全球一线投资机构合计超4500万美金投资。
云扩之前推出的RPA+AI智能生产力的产品,帮助企业实现业务流程自动化、智能化,已完成多个行业头部客户落地应用,业务遍布全国及海外地区,服务了包括国家电网、国药集团、中国银行、交通银行、马士基、强生中国、亚太财险、新世界集团、IBM、泉峰集团、伟创力国际等来自金融、能源、制造、零售、地产等多个行业的数百家大型企业客户。
其中全球市场发展脚步尤为迅速,已有约30%的营收来自海外市场。
云扩海外区大客户之一戴森(日本)的项目负责人表示,“日本严重的少子老龄化导致劳动力短缺,为应对人手不足、优化员工工作体验,我们通过对比多家RPA厂商最终选择了ENCOO RPA产品。RPA软件机器人帮助我们执行了大量复杂繁琐的工作任务,节省大量人力的同时,进一步优化了业务流程。”
凭借突出的产品实力和完善的服务体系,以及来自众多客户的认可 ,云扩科技成为亚太地区唯一荣获2020 Gartner “客户之选”的RPA厂商。

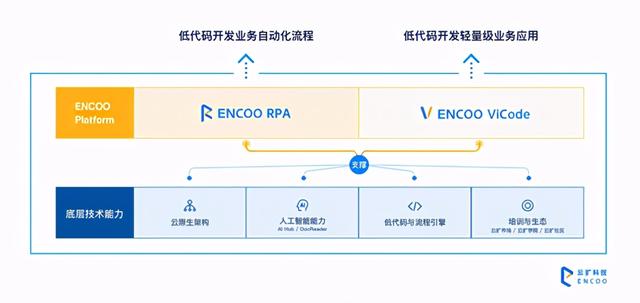
RPA+LCAP 打造企业必备、人人可用的低代码开发平台
受疫情和国际环境的影响,许多企业开始数字化转型和发展在线业务,不仅加速采纳RPA降本增效,软件开发服务需求也日益增长。Gartner报告显示,2021年市场对于系统连接与应用开发的需求将比所有IT公司的产能高五倍。而低代码的快速开发和软件应用程序部署的灵活敏捷特性,让IT人员能快速构建业务系统,受到企业的青睐。因而,越来越多的企业将采用机器人流程自动化(RPA)加低代码应用开发平台(LCAP)作为其战略应用平台之一。云扩低代码开发平台ViCode,将补足企业级超自动化平台的第二块拼图,完成RPA+LCAP的完整产品线布局。
不同于市面上只能解决企业部分需求的低代码产品工具,ViCode基于可视化和模型驱动的理念,结合云原生与人工智能技术,为专业开发人员提供敏捷的全栈式开发范式,同时也能够让没有任何软件开发技能的普通业务人员,通过“拖拉拽”开发组件轻松完成应用搭建与更新,达到降低技术应用门槛的目标。
云扩ViCode能够与云扩RPA产品无缝结合,借助RPA非侵入式和灵活配置的特性,构建跨多系统、多数据源的完整闭环应用:帮助企业打通内外网应用之间的壁垒;连接没有或无法提供标准接口的异种管理平台;各类结构化和非结构化数据进行快速获取、处理、转化与迁移,赋能企业构建跨越新旧解决方案的下一代应用系统。

ENCOO Platform实现企业业务系统的连接和再造
未来,云扩RPA+ViCode的黄金组合将为更多企业打造1+1 > 2的企业级超级应用开发和管理体系,通过“千人千面”的方式为企业RPA落地增加丰富的人机交互与远程管理能力,帮助企业大幅实现降本增效,促成业务与技术深度协作的终极敏捷形态。
云扩科技CTO史秋芳表示:“目前云扩已初步完成多个行业头部客户布局,非侵入式RPA赋能企业业务流程自动化。接下来,云扩推出的全栈式低代码应用开发产品ViCode,将打造一站式企业级超自动化开发平台,完成企业业务系统的连接和再造,帮助企业加速数字化转型。”
据悉,微软不久前也发布了云端超自动化平台Power Platform,包括实现流程自动化的产品Power Automate以及实现轻量级代码开发的产品Power Apps。

与市面上很多单一功能或功能欠缺的低代码开发工具相比不同的是,微软的Power Apps与云扩的ENCOO ViCode都是搭配其他产品,组合成完整的、闭环的低代码开发平台,也将成为未来企业级市场的主流。
云扩科技创始人兼CEO刘春刚表示,此轮融资后云扩将进一步扩大在亚太地区的人才招聘,以满足不断增长的产品需求;同时,增强在亚太、北美等地区的本地支持,推进RPA+LCAP在全球范围内的落地,将技术创新转化为产业升级动能,让智能自动化浪潮惠及每个企业和个人。
举报/反馈
文章来源:https://baijiahao.baidu.com/s?id=1695712329674918316
声明:本文通过RPA之家机器人自动转载,如有侵权请联系service@rpazj.com删除
这篇关于RPA领军者云扩科技完成B+轮融资,加速RPA+LCAP全球化布局的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







