本文主要是介绍HTML5游戏的迷思,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
2014年10月底,HTML5 标准规范终于制定完成,并已公开发布。八年来,HTML5从饱受质疑到逐渐受到重视,经历了诸多起起落落,到现在这最后一只靴子也终于落地了。
“Adobe这家公司太懒,而Flash迟早被HTML5取代”,四年前,乔帮主炮轰Flash,给HTML5社区打了一针强心剂。但各家浏览器都有各自的小算盘,为了开发兼容性和响应性良好的网页,开发者和设计师仍然要为不同的浏览器适配版本。
标准分化的问题,在HTML5游戏被提出来的那天起就一直存在着,显然如果没有一个统一的Web平台,HTML5游戏也必将是空中楼阁。那如今,HTML5游戏的发展又如何呢?
一句话,其实过得并不好!或许当初吸引了太高的期望,而移动端HTML5技术的发展滞后于游戏的表现需求,各个浏览器的标准不统一导致碎片化也加剧了这个问题。
先看看市场份额:2014年占移动游戏用户比例达到23%(这个数据明显乐观,可能把一些支持运营的互动小游戏也计算在内)。付费率约1.3%,ARPU值较低,约1.1元,跟Banner广告收入近似。(数据来自TalkingData)
再看看HTML5的游戏类型:绝大部分是休闲益智类游戏,靠用户量来提升营收,缺少中重度游戏。游戏品质受制于硬件和HTML5标准的发展,表现力较差,画面效果粗糙,在移动网络会有非常多的加载延迟。产品周期大多呈爆发式、话题式,生命周期极短,现象级产品居多,主要是社交分享所转化的点击,呈指数级增长。
但同时我们也能看到一些变化:首先是渠道,HTML5游戏的导量方式不同于传统的手游分发渠道,由于缺少有影响力的Game Portal入口,所以更加依赖在社交网络上的传播,或者附着在官方APP中发布。
其次是产品形式:
- 常规游戏:桌面和手机游戏,也就是我们常见的HTML5轻游戏;
- 企业品牌展示:与企业形象展示结合,将品牌元素灵活的植入到游戏中;
- 客户积分消耗:玩家需扣除在企业运营活动中积攒的积分来为游戏 “付费”,或购买道具(单向消耗)。
可见现阶段国内大部分HTML5游戏还是商家进行辅助运营的补充工具,远未成为主流,这可能跟HTML5本身的技术平台有关,与商家的运营需求比较契合。
毋庸置疑,HTML5是种新技术,相比于其它成熟的端游、页游、手游等平台,HTML5能带给玩家什么呢?HTML5又会给游戏领域带来什么新的革新呢?
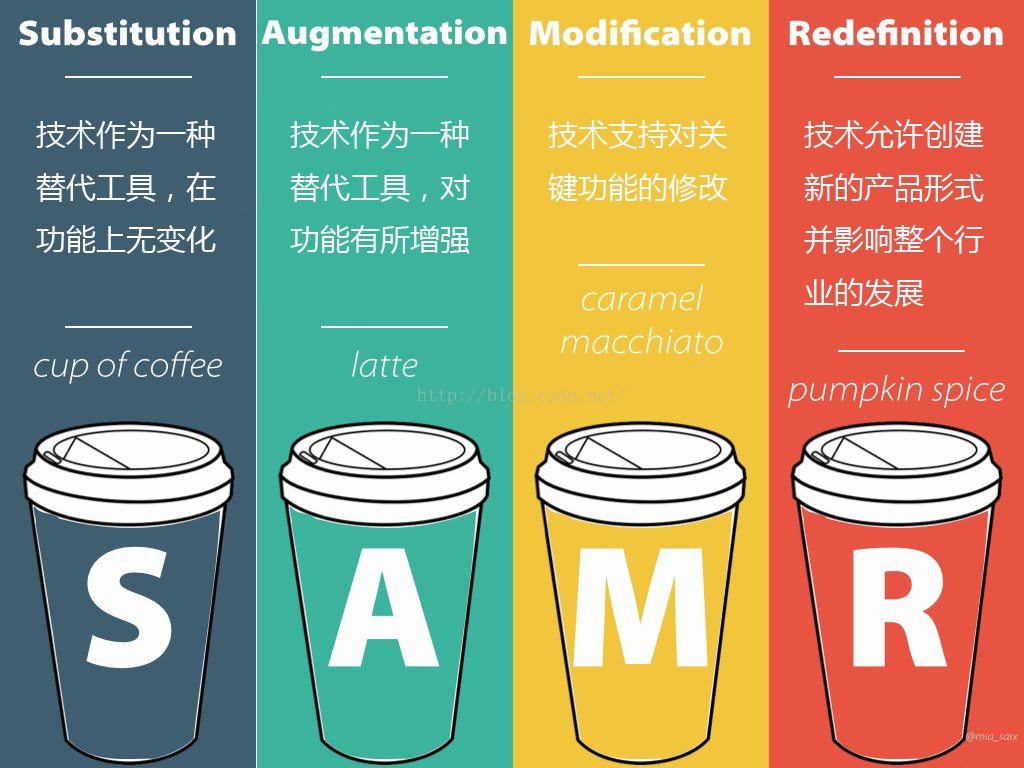
(SAMR)

如果套用SAMR模型(替代、增强、改造、重塑),HTML5目前只能算是已有游戏技术的替代方案,而它产生的一种增强,或者说优势就是:“即点即玩”,只要打开一个链接就可以愉快的玩耍,无论你是在电脑前,还是在手机上,甚至在未来的电视旁,都无需任何插件。
在桌面市场,Flash Player和Unity Player几乎是浏览器的标配,且已耕耘多年,HTML5很难有所作为,所以HTML5的广大战场仍然在移动端。
有些HTML5游戏为了在标准碎片化中突出重围,改用了Hybrid模式(混合HTML5和Native),采用APK或IPA安装包的方式发布,但由于游戏本身表现力欠佳,如果内容也没啥亮点的话那也是凶多吉少,很难与其它原生技术制作的游戏竞争,而呼声很高的《巴哈姆特之怒》后劲不足渐渐被人淡忘也是一个佐证,玩家最终关注的还是体验和游戏品质。
不过,随着HTML5标准的发布,WebGL、WebAudio、WebRTC等各种完善的组件加入,大量游戏引擎和开发工具的发布,许多酷炫的中重度游戏开始在酝酿,有开发商甚至喊出“Your browser will be a gaming consoles!”的口号。未来HTML5有望成为各个智能电视的标准前端框架,从而低成本的实现统一,云游戏的时代才真正到来,而这虽然是美好的展望但也是极有可能发生的。
HTML5仍是很有潜力的一种技术,“点开即玩的无缝游戏体验”仍然有很强的市场需求。整个市场对HTML5的期望值仍然很高。随着微信小游戏的风靡,《围住神经猫》、《试试你有多色》也狠让用户尝了一回鲜,但是仍然缺少能吸引玩家长久留存的中重度游戏,或许这也正是HTML5游戏需要证明自己的契机。
对微信而言,由于目前HTML5游戏还缺少一个完善的发布平台,神经猫的“小打大闹”让我们看到了微信作为一个HTML5游戏门户的潜力。由于微信浏览器本身对HTML5的支持已非常完善,如果附加更多游戏相关的特性,比如支付、登录、分享,甚至专为游戏做的优化等,将会成为下一代HTML5游戏引擎的强势标准,同时也可以与海量用户结合,进一步提升用户粘性。
目前比较缺乏低成本、便捷的HTML5游戏分发渠道,Game Portal或许在未来也有很大的市场,这也是许多创业者关注的焦点。
这篇关于HTML5游戏的迷思的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








