本文主要是介绍DW的基础引用说明,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术: JS
作者:细节
撰写时间:2021/7/8
1、首先点击DW应用进来,然后就是弹出下面这个窗口了

2、进来之后就直接点击一下上面文件这个按钮,然后就弹出下面这样的框。
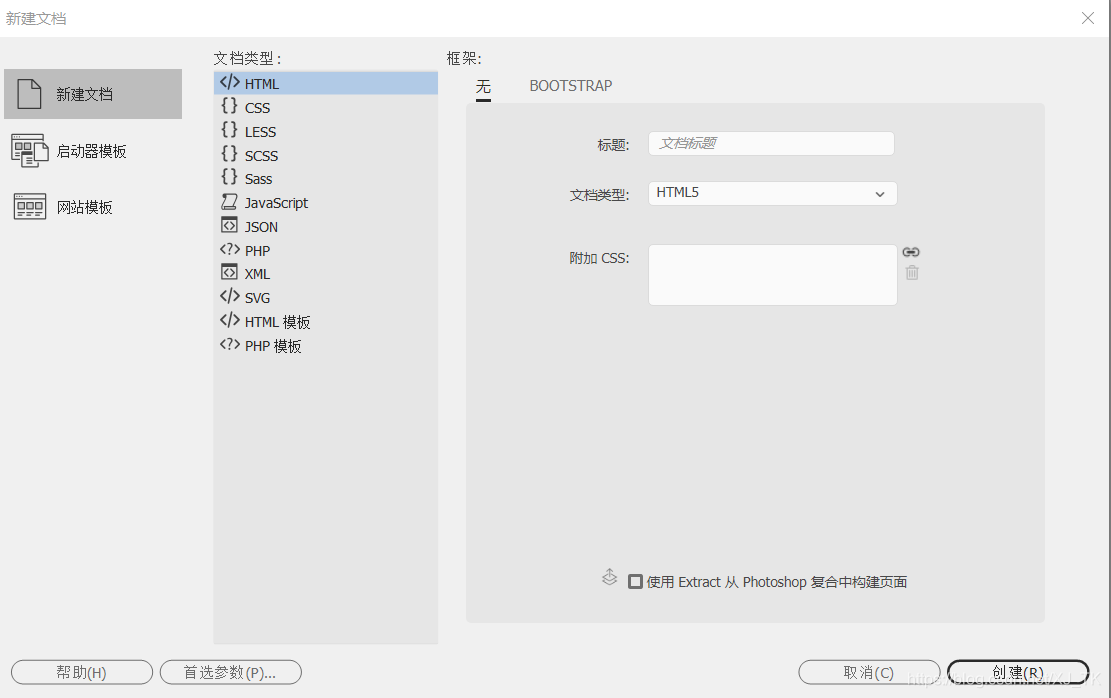
3、弹出之后就点击一下新建这个按钮,然后就进入了下面这个窗口了

4、点完进来之后呢就会出现很多选项,我们就直接选择第一个选项就是HTML这个,因为其他都不是我们双击一下就行了。

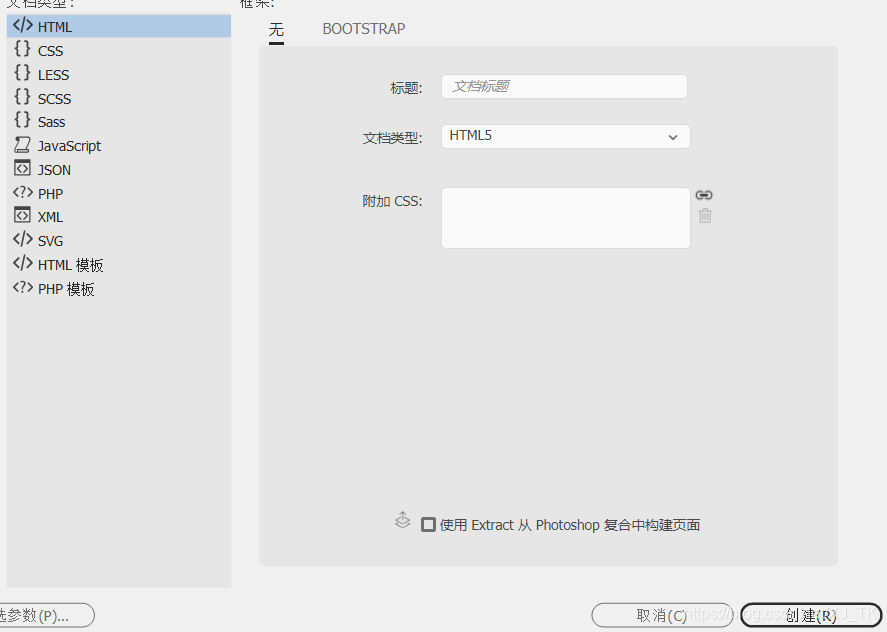
5、双击了之后就会看到你的右下角有一个创建和取消的按钮,然后直接点击一下创建这样就创建好了。

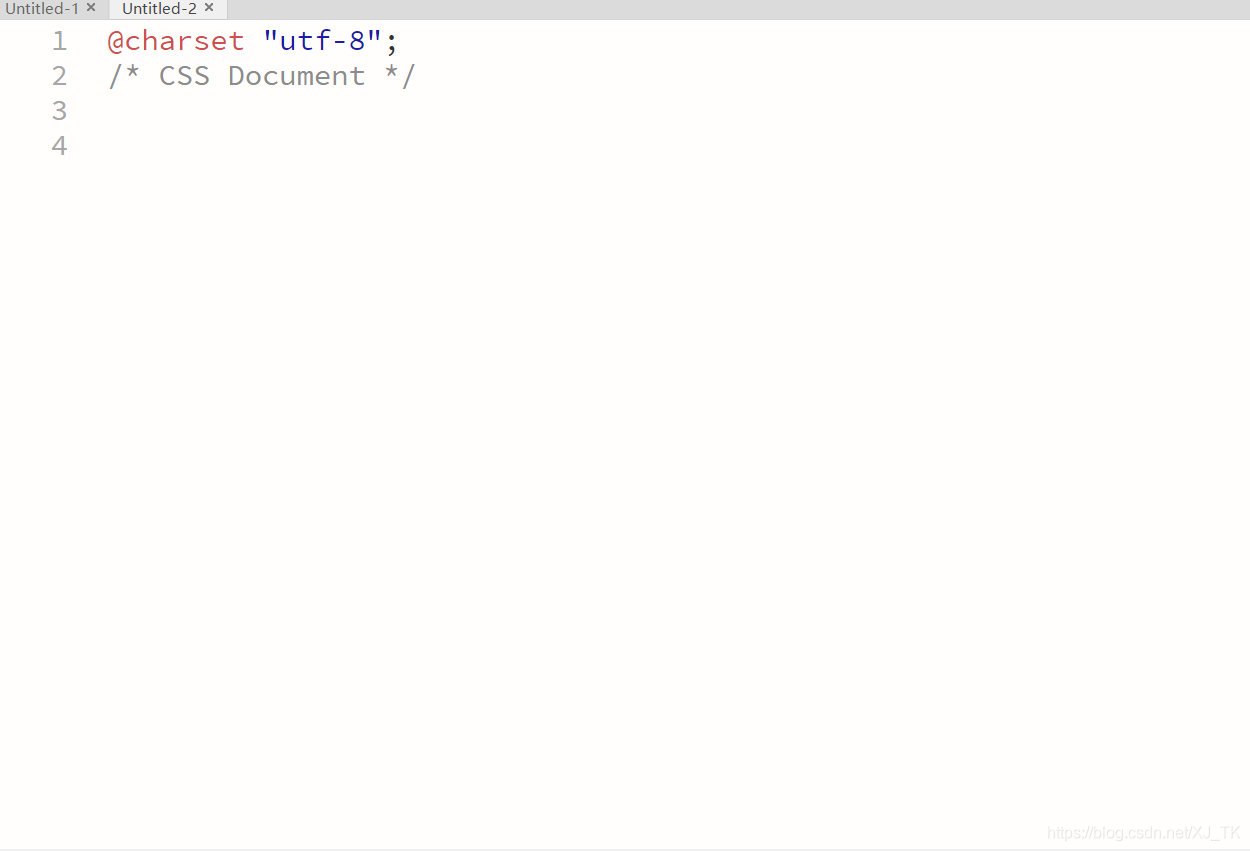
6、创建好了之后必定少不了另一个文件,好了那就是下面这个CSS,双击之后就点击下面的创建就行了。

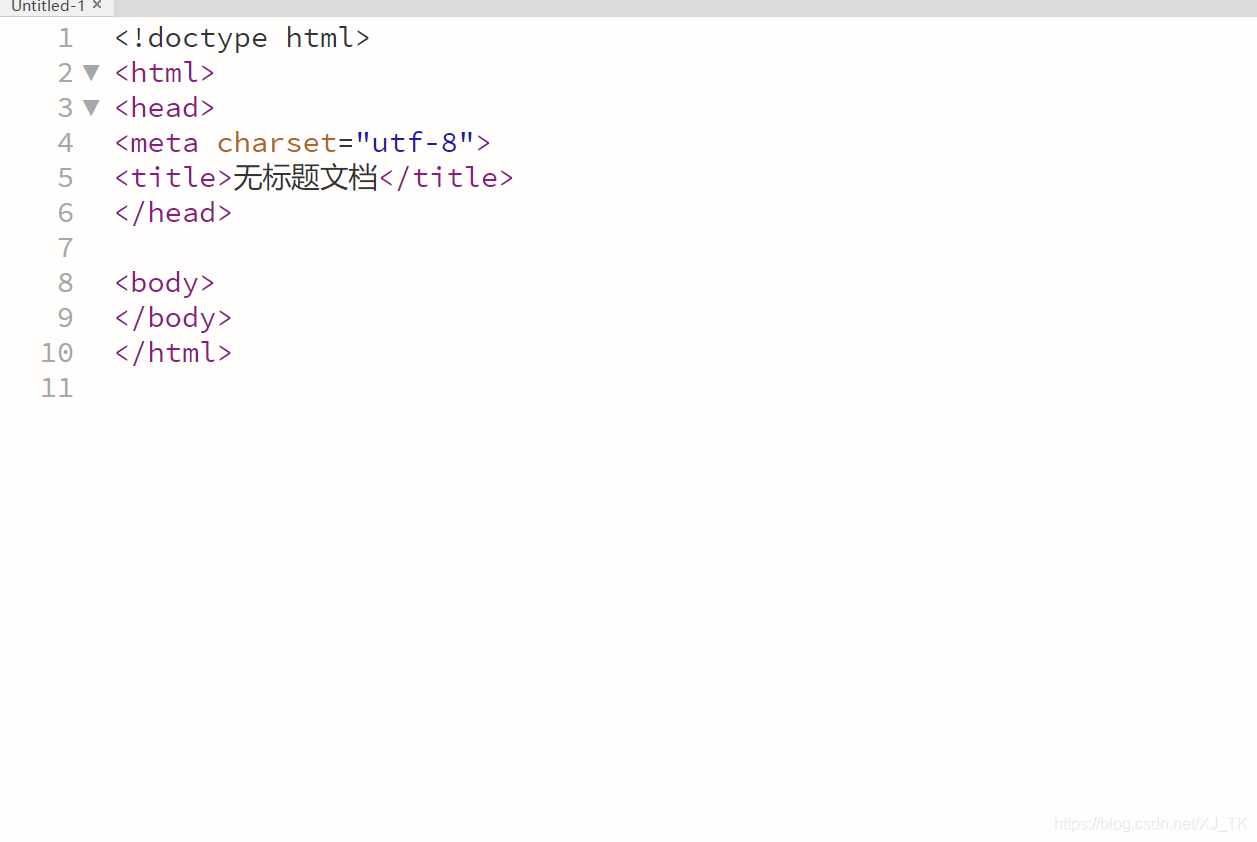
7、创建点击之后就是下面这个页面了就算建好了

8、既然HTML\CSS都创建了就只剩下了JS了,下面点进去之后看见很多差不多的就找到J开头的或者找到第6个就是了然后创建。

9、既然HTML\CSS\JS文件都创建完了就正式开始你的代码之旅了。

这是我所学到的DW的基础引用步骤,所以我要分享给你们,希望可以帮助到你们。
以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!
这篇关于DW的基础引用说明的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






