本文主要是介绍xray配合burp躺着挖洞,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
xray配合burp躺着挖洞
xray扫描器
下载地址
gayhub
xray是一款可以使用HTTP/HTTPS代理进行被动扫描的安全工具。
支持功能
独立的 URL 扫描
基于 HTTP 的被动代理扫描,同时支持HTTPS
SQL注入检测模块
命令注入检测模块
任意重定向检测模块
路径遍历模块
具体的其他的使用姿势请参考下载链接的说明,我们主要是用被动式扫描
首先下载xray(以windows64位版为例)
资源

下载后解压,新建一个ps1文件(bat也行)
然后输入如下内容
./xray_windows_amd64.exe webscan --listen 127.0.0.1:7777 --html-output proxy.html
127.0.0.1:7777 是xray监听的地址(这里监听本地7777端口)
-html-output proxy.html 是将结果输出为html(proxy.html是输出的文件名)

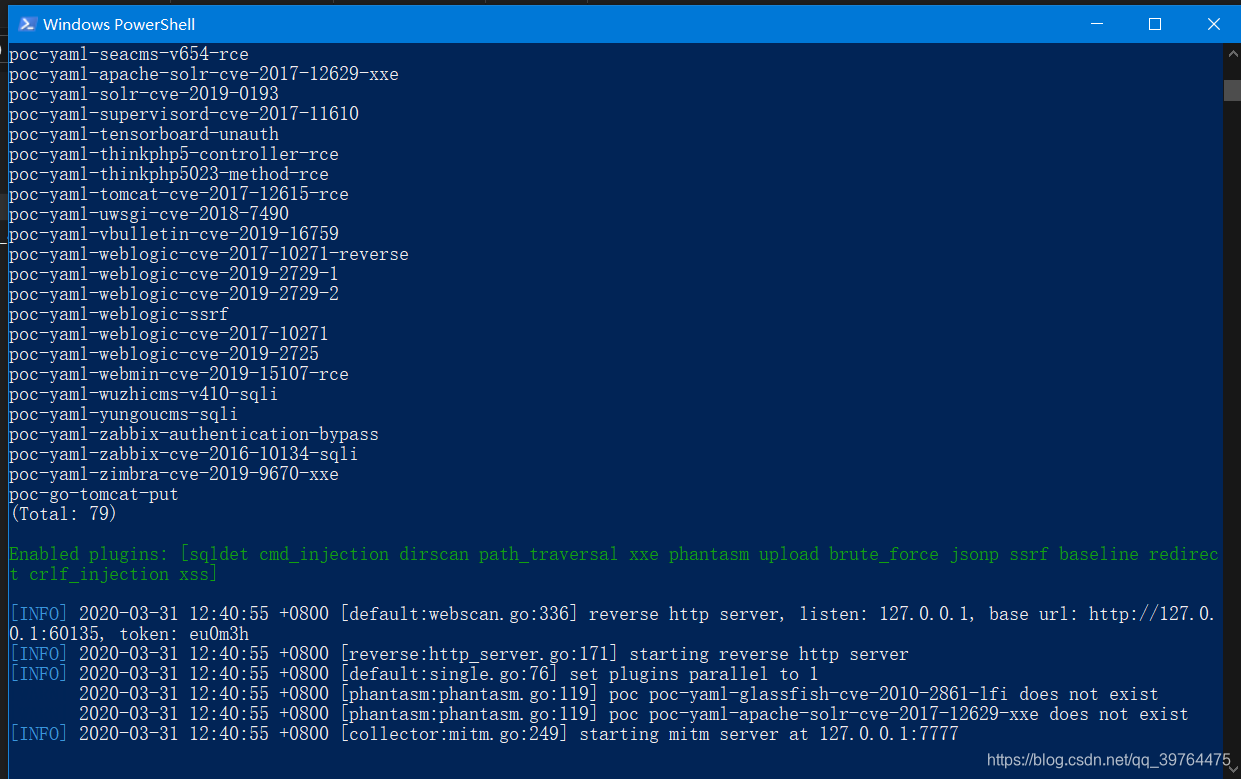
保存后右击-选择 使用powershell运行


出现这个页面就运行成功了
之后会在目录下生成ca证书,建议一同导入浏览器(导入操作与导入burp证书一致,不再累述)
剩下就是burp配合xray了
burp配合xray
burp插件使用
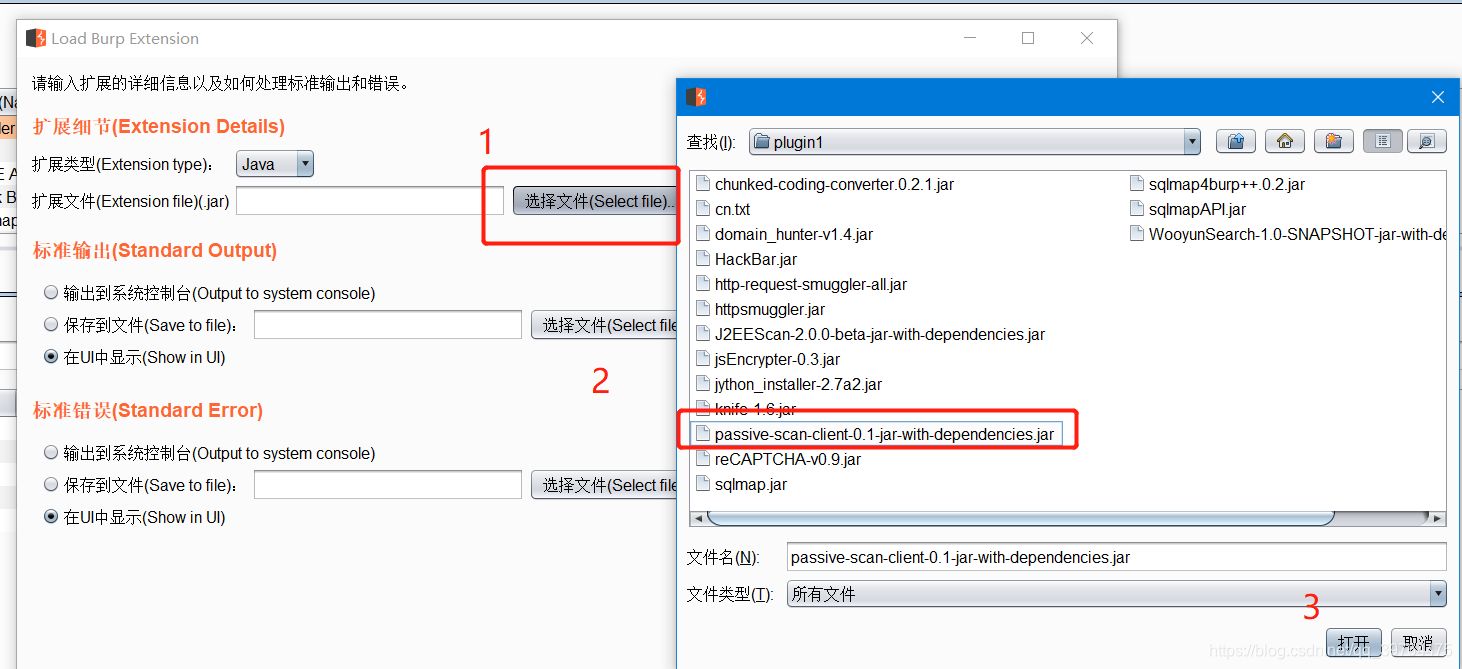
插件名字是:passive-scan-client-0.1-jar-with-dependencies.jar (Burp被动扫描流量转发插件)
下载地址:
gayhub
*导入插件


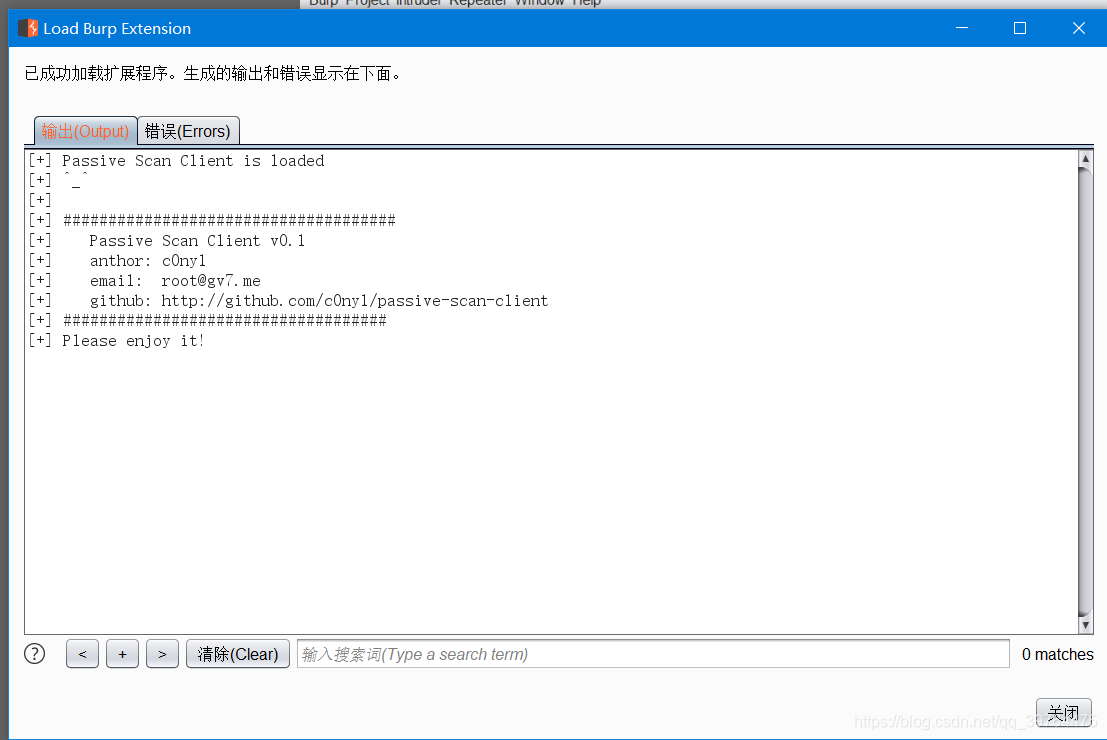
如下页面则是导入成功

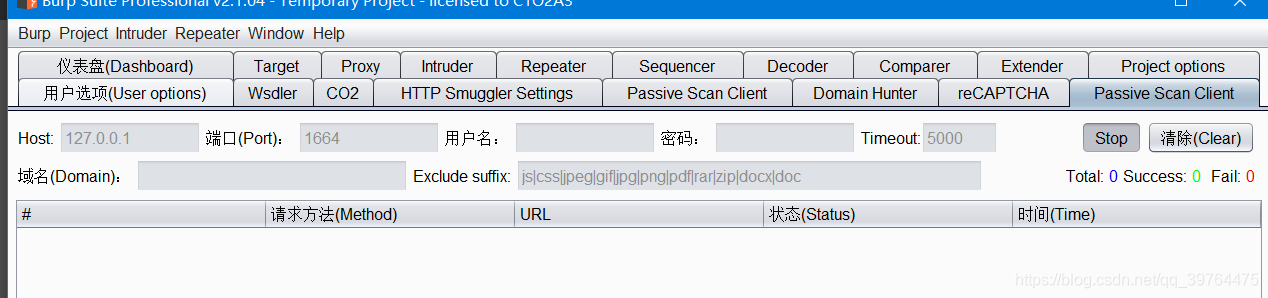
导入成功后burp会多了个功能

我们切换过去,出现如下页面

host我们不改,port改成xary监听的7777端口(即将流量转发至7777端口)
然后点击run

完成后我们使用浏览器正常测试网站(记得开代理给burp)

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2ZXrEdKS-1628920233247)(https://www.picbed.cn/images/2021/08/14/3cdb6d02a7594c839700a2c17be07399.gif)]
不需要使用的话就关掉xray(ctrl+c停止),关掉burp的端口转发
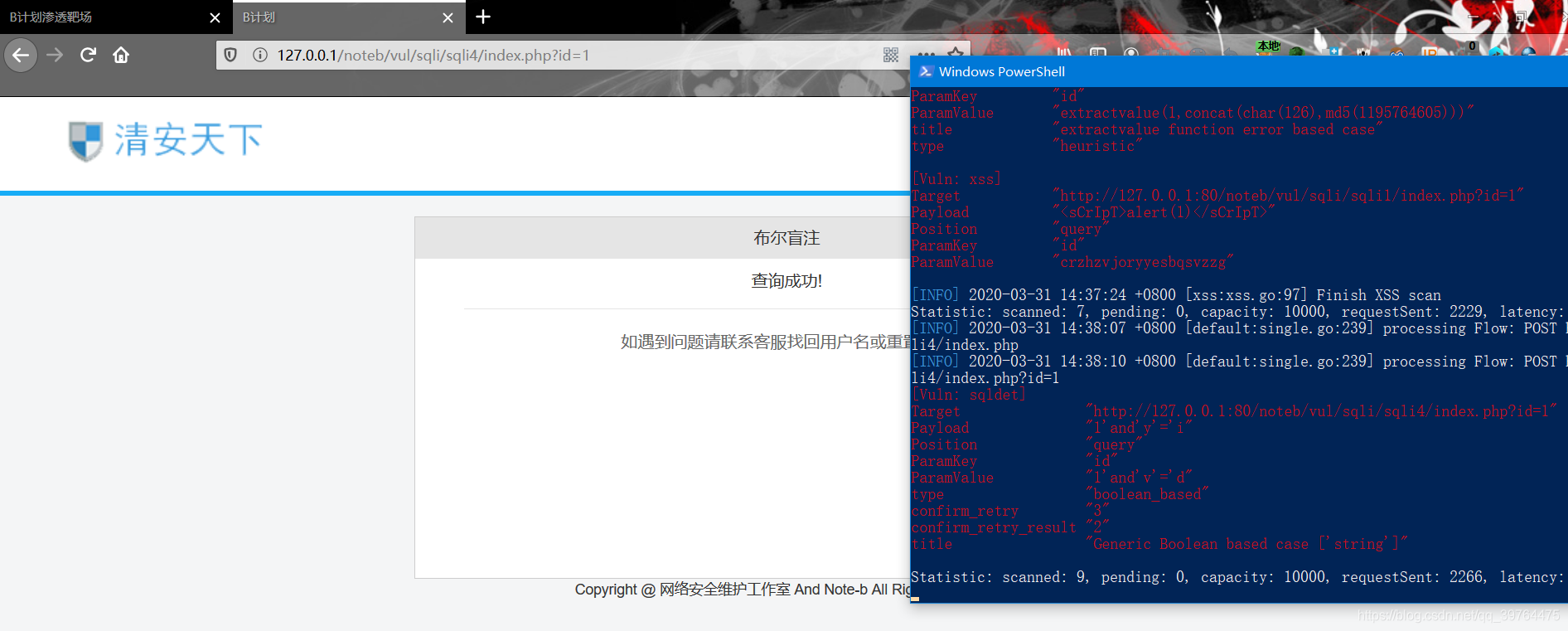
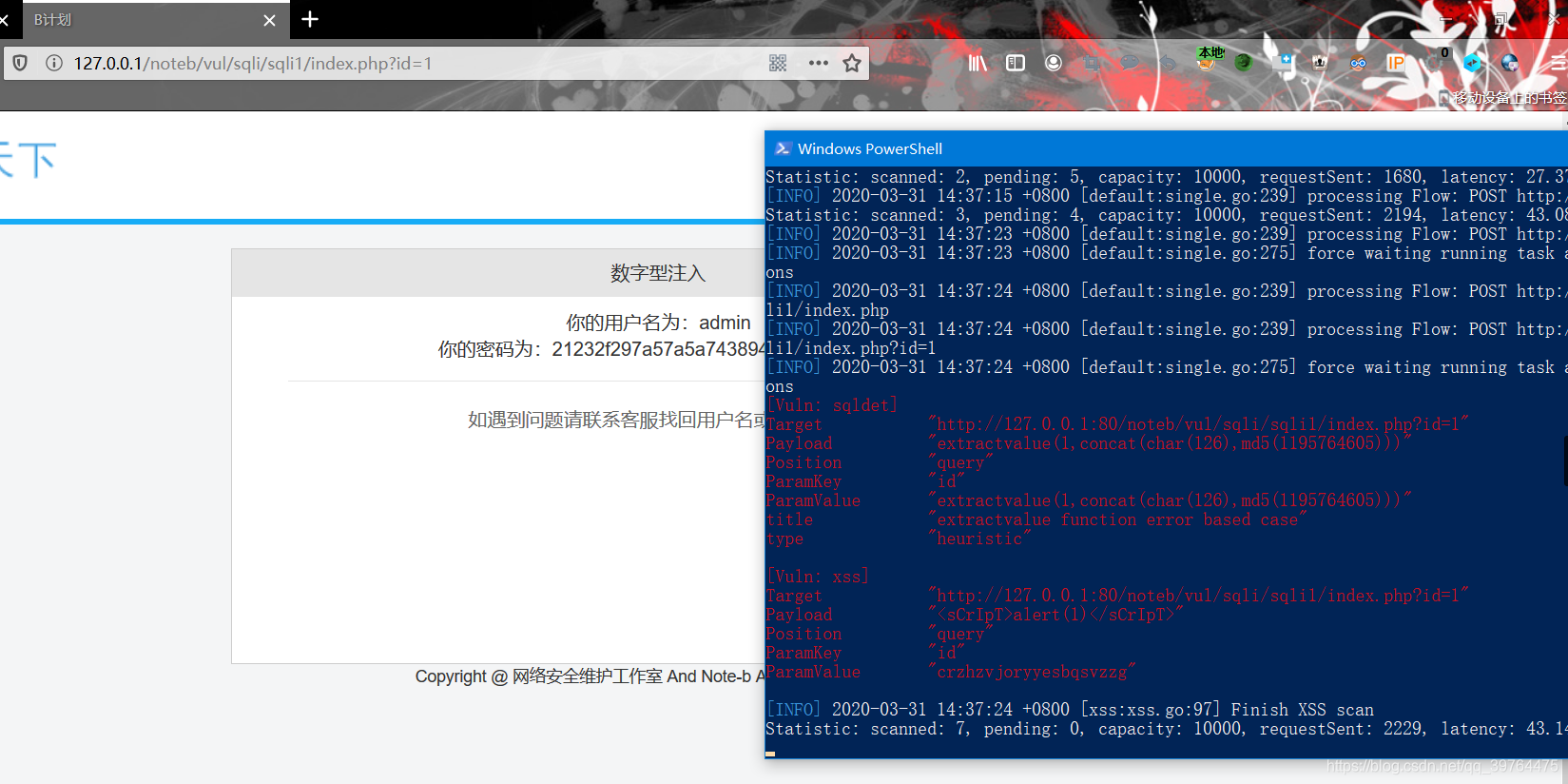
gif有点模糊,可能看不清,单独截了几张图
CSDN貌似上次的图片有限制………………






参考文章
https://github.com/Prodject/BurpSuite-collections
这篇关于xray配合burp躺着挖洞的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







