本文主要是介绍nodejs+vue+ElementUi大学生校园生活互助系统nyvlx,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文讲述了大学生爱心互助代购网站。结合电子管理系统的特点,分析了大学生爱心互助代购网站的背景,给出了大学生爱心互助代购网站实现的设计方案。
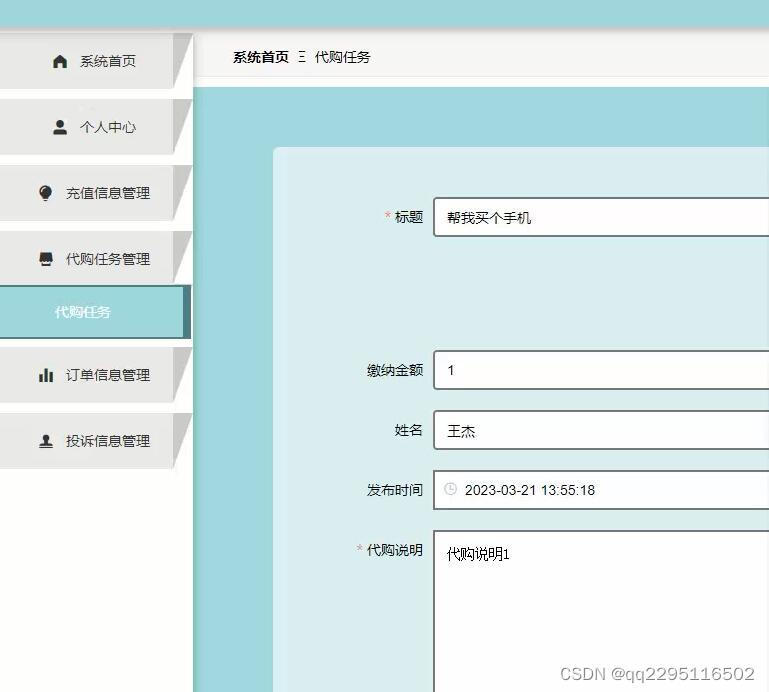
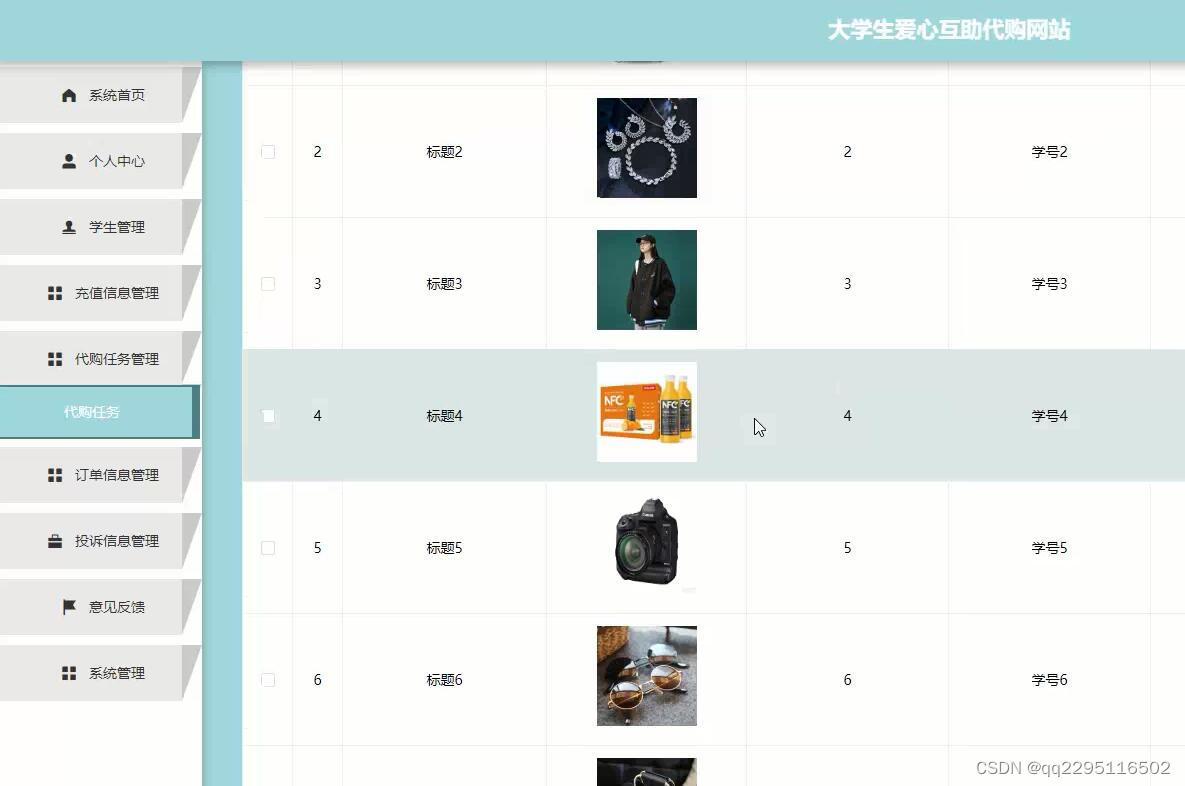
本论文主要完成不同用户的权限划分,不同用户具有不同权限的操作功能,在学生模块,主要有学生进行注册和登录,学生可以实现充值信息、代购任务、订单信息、投诉信息,还能修改个人信息等;在管理员模块,管理员可以对学生、充值信息、代购任务、订单信息、投诉信息、意见反馈等进行相应的操作。
关键词:大学生爱心互助代购网站;vue框架 ;
运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可




该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互
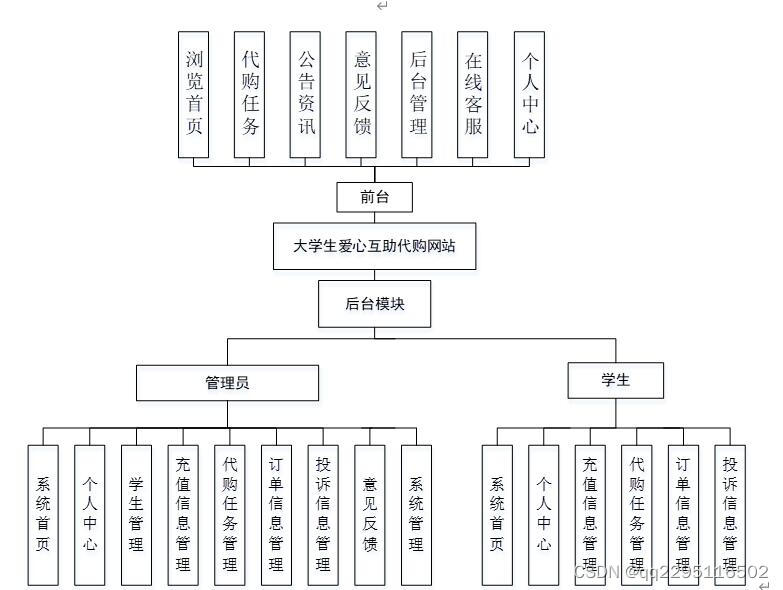
大学生爱心互助代购网站分为二个模块,分别是管理员功能模块和学生功能模块。管理员功能模块包括:学生、充值信息、代购任务、订单信息等功能,学生功能模块包括:充值信息、代购任务、订单信息、投诉信息等
该系统以 B/S架构为基础,通过 Mysql技术,实现了对数据的查询与存储,保证了工作的正常、高效,提高了工作效率。主要的工作包括:
(1)本系统界面简洁明了,便于使用者进行操作。vscode提供了可视化的程序设计,大多数的功能都可以由控制程序来实现,并且用户可以很容易地进行各种操作。
(2)本系统分为二部分,能够满足管理人员与使用者的不同需要。该系统的使用者有:管理员及学生[3]。
目 录
摘 要 I
Abstract II
1绪 论 1
1.1 课题背景 1
1.2 选题的目的与意义 1
1.3 初步设计方法与实施方案 2
1.4 本文研究内容 2
2 关键技术介绍 3
2.1 nodejs语言 3
2.2 Vue简介 4
2.3 MySQL数据库 4
2.4 vue框架 5
3 系统分析 6
3.1可行性分析 6
3.1.1系统可行性分析 7
3.1.2技术可行性分析 7
3.1.3 操作可行性分析 7
3.1.4运营可行性 8
3.1.5法律可行性 8
3.2 需求分析 9
3.3系统用例图 9
3.4系统流程的分析 9
3.4.1 用户管理的流程 10
3.4.2 个人中心管理流程 10
3.4.3 登录流程 11
4系统设计 11
4.1 软件功能模块设计 12
4.2 数据库设计 13
4.2.1 概念模型设计 13
4.2.2 数据表 14
5 系统功能实现 15
5.1前台系统功能实现 19
5.2后台管理员模块实现 24
5.3后台学生模块实现 29
6系统测试 31
6.1系统测试结论 31
结 论 32
致 谢 33
参考文献 34
这篇关于nodejs+vue+ElementUi大学生校园生活互助系统nyvlx的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




