本文主要是介绍小程序:页面跳转闪屏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
自己的笔记,随手记录。扛精走开。
1、问题描述
进入页面,是一个组件,通过路由传参判断是由哪个页面进入,不同的页面拿的已选值不一样,需要回显值,在编辑数据。此时会出现一个问题,A页面中进来,操作数据,点献取消,然后从A页面在进入,或者从B页面进入,会出现上一次A操作的数据,点击取消,会闪一下,然后才会拿到B页面已选的数据。如果解决这个问题呢?
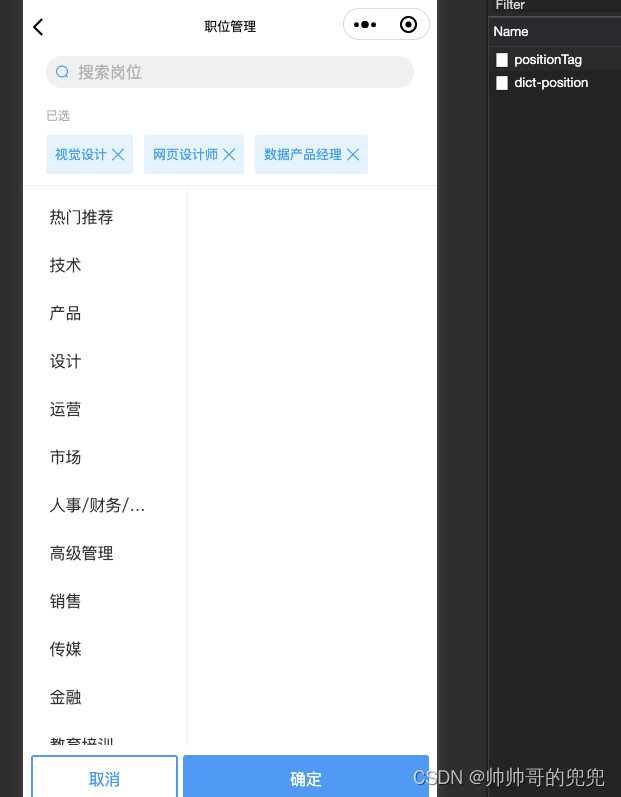
2、页面展示
| 从此处进入
|
|
3、解决方法
function Index() {// 正常是这么写useEffect(() => {store.init()}, [])// 此问题修改const [isReady, setIsReady] = useState<boolean>(false);useEffect(() => {store.init().then(() => setIsReady(true))return store.unInit}, [])return (<View></View> )
}
export default Index()这篇关于小程序:页面跳转闪屏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!