本文主要是介绍前端开发中常用的UI组件库有哪些?推荐10款优秀的UI组件库!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
UI组件库是可以理解为界面设计元素重复使用的集合体,是一个文件库。 UI组件库在整个系统中起着行为层面的对接作用,是团队内部设计师与开发之间的横向合作,是保证产品输出一致性的标准化基础。在即时设计资源广场中搜索设计系统,其中有不同行业和顶级互联网制造商的UI组件库!一键即可免费调用!
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxcsdn01311
https://js.design/square?source=csdn&plan=jxcsdn01311
1、MUI
MUI(或者Materiall-UI)设计组件库包含60多个UI设计组件,如图标和按钮。您可以在即时设计资源广场中一键复制它们,并免费使用它们,从而更快、更简单地建立自己的设计项目。您还可以自由组合或更改UI组件,以创建更个性化的组件或交互。

2、Bootstrap
Bootstrap 它是最受欢迎的UI组件库之一,可用于开发响应式布局和移动设备优先的Web项目。这个即时设计资源广场 Bootstrap 用户界面组件库包括按钮、标签、颜色和文本等可重复使用的组件,用于设计原型图,可与前端开发完美协调,无需担心代码难以实现。
3、Ant Design
Ant Design UI组件库是从蚂蚁企业级中后台产品的交互语言和视觉风格中提取的。该系统拥有120个数据可视化色板,为网络应用程序提供65个+的基本UI组件。设计师可以提高统一UI资产(组件库)的效率,直接支持关键项目。基于基础「自然」、「确定性」、「意义感」、「生长性」通过模块化解决方案,四种设计价值降低了冗余的生产成本,使设计师能够专注于更好的用户体验。在即时设计工作台上,我们可以直接使用“资源”面板来管理ant Design资源和组件,材料直接拖动重复使用,节省大量重复性工作,轻松创造高效快乐的工作体验。

4、Shards React
Shards React是一款高品质的React,由DesignRevision创建。 UI组件库具有重量轻、占用空间小的特点。它优化了性能,并遵循了现代发展的最佳实践。所有组件都有足够的响应能力。Shards 为了获得流畅的开发人员体验,React中的每个组件都经过了适当的记录。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxcsdn01311
https://js.design/square?source=csdn&plan=jxcsdn01311

5、Blueprint UI
Blueprint 基于React的UI是Webb。 UI设计组件库对桌面应用程序构建的复杂界面进行了大量优化,包括40多个常用UI设计组件,如日期、时间、图标和选择。
6、WeUI
随着applet的普及,微信也开发了许多内部applet。每个小程序都需要从零到1进行开发和设计。在这个过程中,有很多 UI互动是重复的,而且 WeUI 它是一个基于风格库weui-wxss开发的小程序扩展组件库,与微信本地视觉体验一致 UI组件库,由微信官方设计团队和小程序团队为微信小程序量身定制,使用户的使用感知更加统一。

7、Grommet
Grommet也是一个基于React的UI设计组件库。为了满足布局、颜色和类型的需要,该库提供了一个强大的主题工具,可以定制组件库。还有大量的组件,如数据可视化图表、图标、导航、输入等,设计元素十分完整。
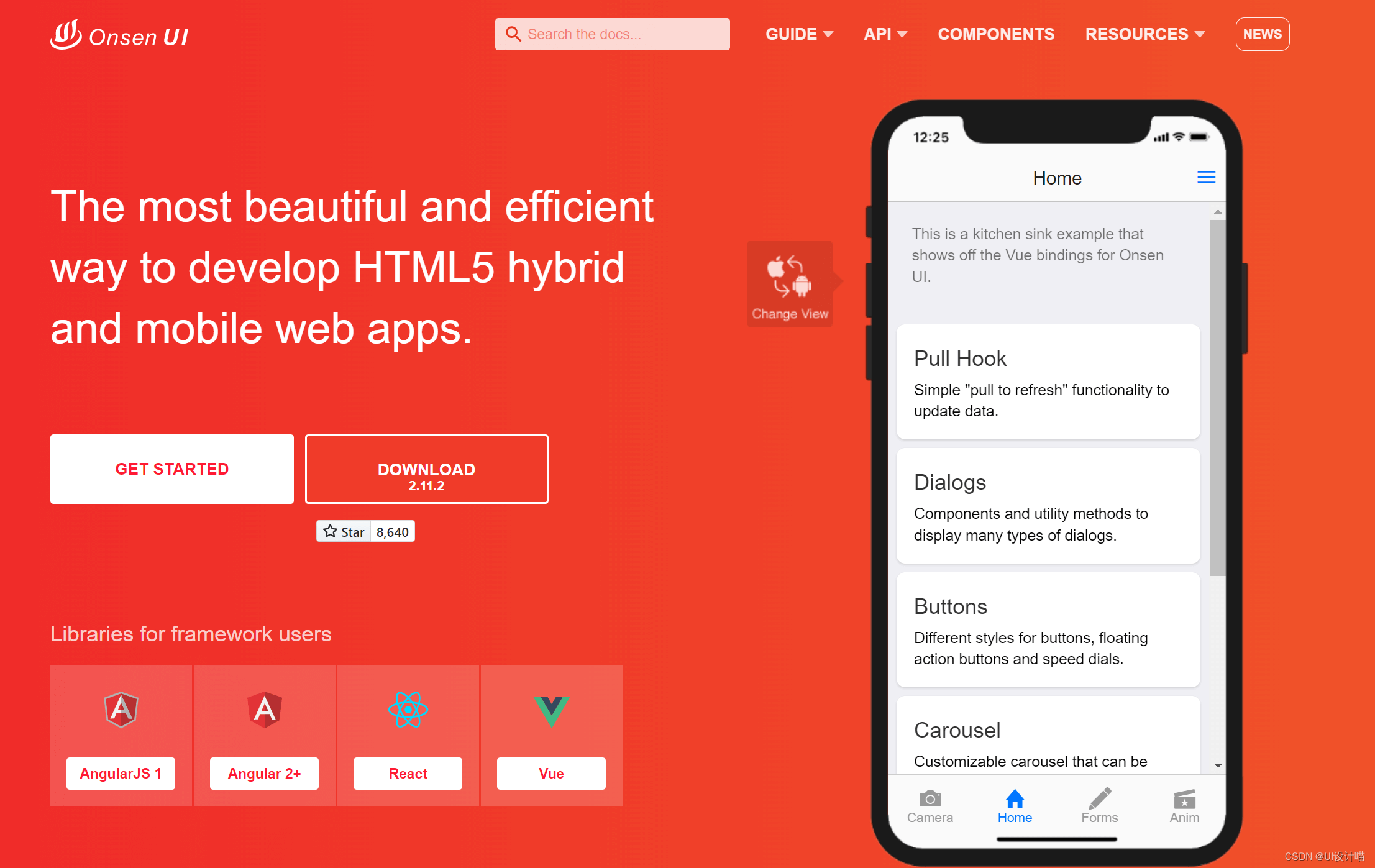
8、Onsen UI
UI设计组件库Onsen的UI元素和组件都是本地设计的,具有即时实现功能,符合本地IOS和Android设计标准。有兴趣开发App的朋友可以关注这个UI组件库。Onsen UI提供了标签、侧菜单、导航等数百个UI设计组件,兼容性好。所有动画都经过了调整和优化,可以帮助开发者简化开发工作,快速完成符合原始体验标准的应用。

9、Element UI
来自饥饿的前端团队使用Vueee 2.0 基于Vue为开发者、设计师和产品经理准备了一套基本框架的组件库。 2.0 组件库,提供配套的设计资源,帮助网站快速成型,同时支持Angularr 还有React 的版本,ElementPlus Vue3支持。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/square?source=csdn&plan=jxcsdn01311
https://js.design/square?source=csdn&plan=jxcsdn01311
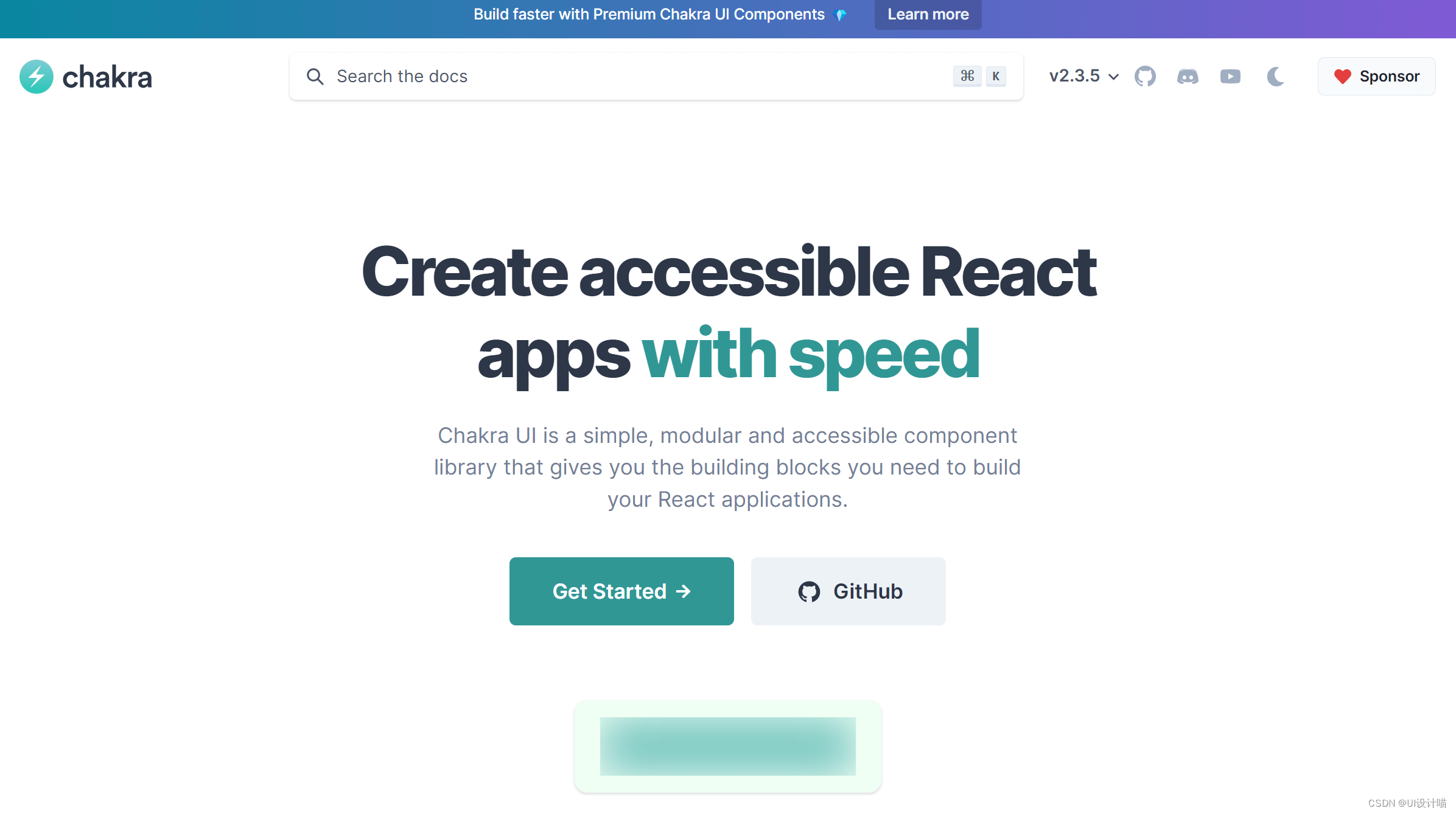
10、Chakra UI
Chakra UI设计组件库的目的是在重复工作中花费更少的时间,并为客户创造更多的时间。Chakra 用于UI的Segun Adebayo创造的组件风格非常简单干净,具有良好的可扩展性和定制性。

以上是今天的分享。强烈建议先收集这10个UI组件库。易于使用的UI组件库不仅可以保护设计,还可以大大加快工作效率。即时设计是为中国设计师量身打造在线 UI 设计工具,拥有更多的组件样式、中英文字体库、国内大型工厂设计系统等本地化资源,无需使用第三方插件。即时设计资源广场内置了大量国内外大型工厂的设计系统和UI设计组件库。所有大型工厂的UI组件库资源不仅都可以一键调用,而且颜色、文本样式和图层样式可以一键保存为资源。
这篇关于前端开发中常用的UI组件库有哪些?推荐10款优秀的UI组件库!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






