本文主要是介绍玩转 iOS 10 推送 —— UserNotifications Framework(下),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
《上》咱们聊了一些:
- iOS 10 before 推送的流程
- iOS 10 beta 推送的基本使用方法
- 以及跟 iOS 10 before 推送的区别
《中》向大家详细介绍了:
- Notification Actions:3d-touch 轻触推送横幅操作
- Dismiss Actions:锁屏推送侧滑操作 | 通知中心推送侧滑操作 | 非 3d-touch 横幅下拉操作
- Response handling:点击横幅或操作的后续处理
- Service Extension:更新推送横幅(alert 变为 title subtitle content)
《下》篇中将为大家介绍更加进阶的内容:
- Notifications User Interface:iOS 10 推送 UI
- Media Attachments:在推送横幅里增加图片、gif、音频、视频
- Customization:完全自定义推送横幅的 UI,并在点击操作以后立即更新推送横幅 UI
Notifications User Interface
我们先来看一下 iOS 10 默认的推送 UI。
包括「横幅、锁屏、通知中心 」三处,看起来差不多的样子。

Media Attachments
推送内容中增图片、gif、audio、video。
在以上的三个界面都可以通过 3d-touch 触发。
先一起来看看效果。


添加方法
-
打开 iOS Xcode Project - File - New - Target - iOS - Notification Service Extension - Next - Product Name 填写
yourPushNotificationService- Finish
具体图示方法,在《中》里有详细的介绍。 -
添加文件。把你们定制的各种 media 文件拖拽至上一步系统自动生成的
yourPushNotificationService文件夹下,勾上 copy to items,add to targets 一定要选择这个 Notification Service 作为 target,如下所示。

-
添加代码。在 2 中生成的
NotificationService.m里添加代码:-(void)didReceiveNotificationRequest:(UNNotificationRequest *)request withContentHandler:(void (^)(UNNotificationContent * _Nonnull))contentHandler {self.contentHandler = contentHandler;// 1.把推送内容转为可变类型self.bestAttemptContent = [request.content mutableCopy];// 2.获取 1 中自定义的字段 valueNSString *urlStr = [request.content.userInfo valueForKey:@"your-attachment"];// 3.将文件夹名和后缀分割NSArray *urls = [urlStr componentsSeparatedByString:@"."];// 4.获取该文件在本地存储的 urlNSURL *urlNative = [[NSBundle mainBundle] URLForResource:urls[0] withExtension:urls[1]];// 5.依据 url 创建 attachmentUNNotificationAttachment *attachment = [UNNotificationAttachment attachmentWithIdentifier:urlStr URL:urlNative options:nil error:nil];// 6.赋值 @[attachment] 给可变内容self.bestAttemptContent.attachments = @[attachment];// 7.处理该内容self.contentHandler(self.bestAttemptContent); } -
先运行你的项目 target 使之在手机上安装,再运行 Notification Service 的 target,并选择在你的项目上运行该 Extension。此时可进行 Notification Service 代码的调试,即在
NotificationService.m中打断点可以调试,但是在你的项目中的断点无法调试。 -
发送 payload 需依照下述格式:
{ aps : { alert : {...}, mutable-content : 1 //必须}your-attachment : aPicture.png //必须 }其中:
mutable-content : 1说明该推送在接收后可被修改,这个字段决定了系统是否会调用 Notification Service 中的方法。- your-attachment:是自定义的字段,key 可以自定义(你自己要记住),value 需要是一个完整的文件名(或 url,后续会详细解释),即你想要展示的文件。
-
手机接收后,在任一个能看到推送条目的界面对推送条目进行 3d-touch 强按都可以触发。(需要 iPhone 6s 及以后设备 & iOS 10)
-
提示:各种 media 文件大小有一定限制,图片、视频等过大都不会被展示,Apple 的意思是:对于图片,最大宽度也就和屏幕等宽,过大的图片没有意义;对于音频、视频等,完全可以提供一个短时间预览部分,更多的内容还是需要用户点击推送进入 App 之后对完整的内容进行查看。希望开发者遵从这样的逻辑进行开发。
Notification Content
iOS 10 新增的另一项 Extension,用于完全自定义推送展示的 UI 界面,响应 Actions 的同时刷新该 UI。简单的说就是你可以把需要推送的内容(比如一条完整的新闻快讯,包括多条文字+图片的组合)全部放到一条推送里,用户点击了一个 Action(如赞、踩、关注、甚至评论等),在推送里立刻刷新 UI(如展示加星动画、评论内容等)。
特点
- 需要添加 Notification content extension
- 完全自定义 UI
- 推送 UI 不能响应触摸、点击、滑动等任何手势
- 可以响应 notification actions
下图中日程表的 UI 完全由开发者自定义,并且在点击了 Accept 之后,UI 立即发生了变化:

添加方法
打开 iOS Xcode Project - File - New - Target - iOS - Notification Content - Next - Product Name 填写yourPushNotificationContent - Finish
系统会在 Xcode 工程目录中 自动生成 yourPushNotificationContent 文件夹,并且包含四个文件:NotificationViewController.h、NotificationViewController.m、MainInterface.storyboard、Info.plist。
NotificationViewController 继承自 UIViewController,并实现了 UNNotificationContentExtension 协议。
MainInterface.storyboard
拖拖拽拽一个 UI 就出来了 ^。^
NotificationViewController.h/m
- 你可以在 viewDidLoad 里各种代码写你的 UI,或者使用 storyboard 拖拖拽拽就 ok
- 在 didReceiveNotification 方法里接收推送内容,然后各种处理逻辑、传值、展示 UI 等等。当点击了 actions,也会走到这里,并且包含一个 action 的字段,判断点击了哪个 action 进而相应的更新你的 UI。
Info.plist
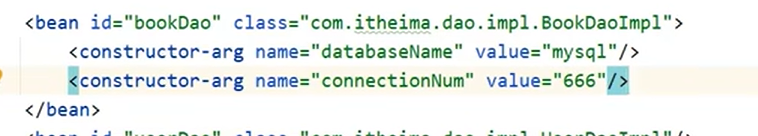
-
需要在这里让系统知道,哪个 id 字段会触发你这个 extension。

高亮部分字段的值,需要跟 Notification Actions 的 category id 值一样,这样收到推送时,就会同时触发 Notification content + Notification actions。 -
同时这里也可以添加多个值,用于收到不同的推送,展示类似的 UI。
比如接受聚会邀请和提醒聚会邀请,UI 相近,操作却不同。

调试
当你各种 UI 展示后,会发现存在 2 个问题。
其一
是系统会自动展示一遍收到的推送内容,这部分很可能跟你的内容是重复的。

解决方法
在 Info.plist 中添加如下字段,并且把值设为 YES 即可隐藏系统默认的展示。

其二
是展示内容比较少的时候,系统仍然会以最大的界面展示出来,会露出很多空白部分。

解决方法
方法一:在 viewDidLoad 中调整 self 的 size 以达到一个合适的尺寸。如下获取了 size,并修改至一半的高度。
- (void)viewDidLoad {[super viewDidLoad];CGSize size = self.view.bounds.size;self.preferredContentSize = CGSizeMake(size.width, size.height/2);
}效果如下所示,仔细看你会发现存在小 bug,先展示了完整的高度,然后瞬间变成一半的高度,看起来有个高度适应的动画的样子。导致这种结果的原因是系统准备展示推送的时候,还没有执行到你的代码(展示从系统层级到 App 层级的过程),这是苹果内部的机制所致。

方法二:还是在 Info.plist 文件添加新的字段,设置缩放比例。
这样系统层级会预先读取该数据,用于展示。当然有时候展示的内容不同,需要的高度不同,而这里只能设置成唯一的固定值。不过这也是现阶段苹果所能给你提供的可行方法了。

然后最终的展示效果如下,没有上面那个不舒服的高度调整动画了。

小结
感觉 Notification Content 的功能极其强大,有了它之后连 App 都不需要再启动了的样子(只要能合理的设计展示内容和操作),省去了用户每次为了一项简单操作都要进行「启动 App - 操作 - 切换到多任务界面 - 退出 App」这样的繁琐过程。原本用户看到推送可能不太有意愿去查看详细内容,现在他只需要很简单的操作就能快速的查看,推送的点开率应该会因此而大幅增加吧。
究其如此便捷的原因,Notification Service Extension 和 Notification Content 都是独立于项目的 target,收到推送后,系统会单独运行这两个 target,完全不会在此时去启动 App 并执行 App 中大量的代码,童鞋们在调试的时候也可以注意这一点。
以上
《玩转 iOS 10 推送》上中下三篇就全部结束了,更多分享内容将会在之后奉上^。^
原文链接:http://www.jianshu.com/p/25ca24215f75
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
这篇关于玩转 iOS 10 推送 —— UserNotifications Framework(下)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!