本文主要是介绍web前端实现随机点名系统?安卓实现随机点名系统?Java实现随机点名?对 本篇全部实现,各位看官请好,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本篇将用web前端:HTML+CSS+JS实现随机点名、Android实现随机点名、Java实现随机点名;
当然我这儿先实现说一下思路;细心的你会发现,无论我提到的哪种实现,其核心都是Java,HTML的核心代码还是JavaScript,安卓的实现逻辑代码当然还是Java了。
多不废话,咋们先来看看整体的逻辑:我们先把要随机显示的名字放到一个数组里面,然后产生一个数组长度大小的随机数,完事我们用这个随机数作为数组的下标取出数字里面的名字,这样就可以产生一个随机的名字了,当然要实现那种动态的随机效果还得用到定时器了Java和Android的可以是Timer,而JS当然是用setInterval这个函数了,这样基本逻辑就清楚了,来具体实现:
1.当然最先还是先实现Java的,毕竟这是老大嘛:
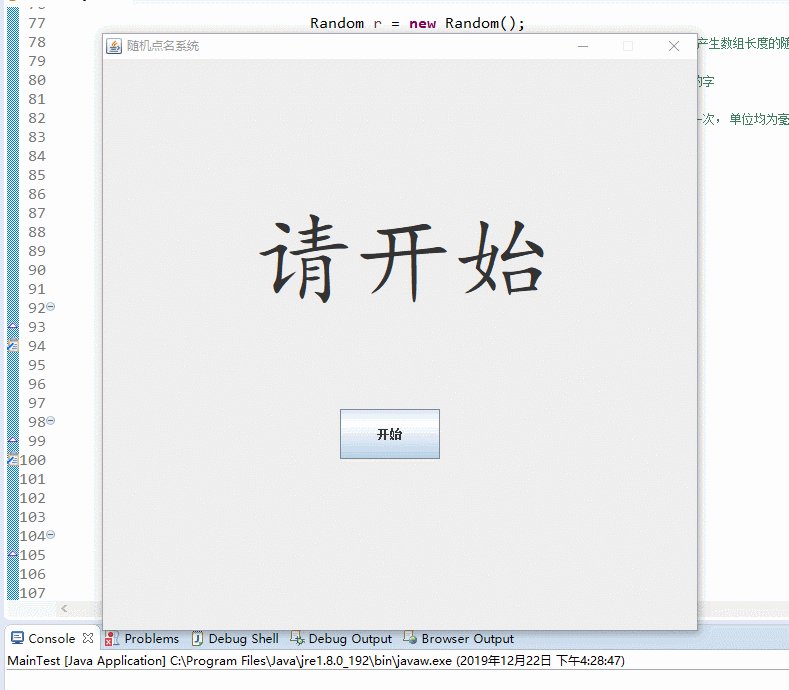
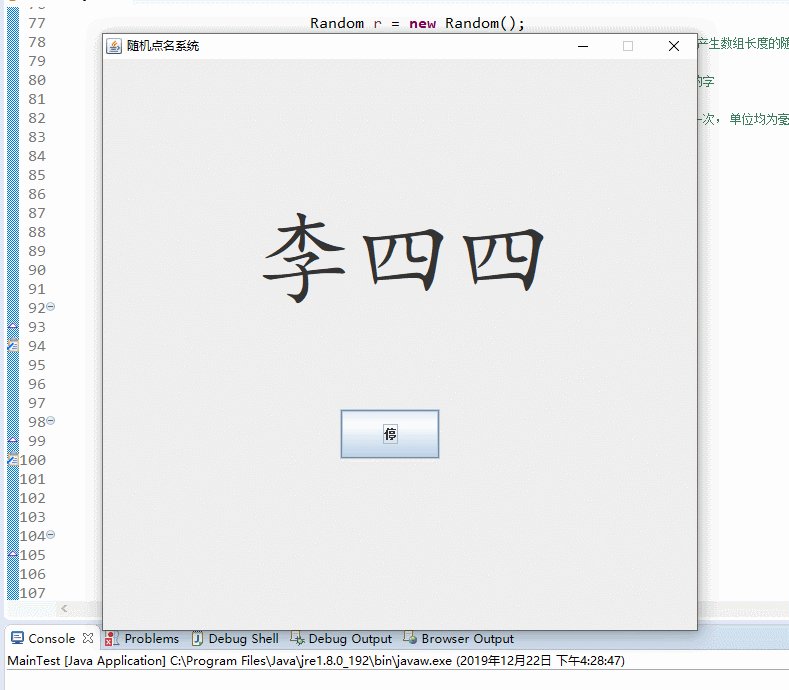
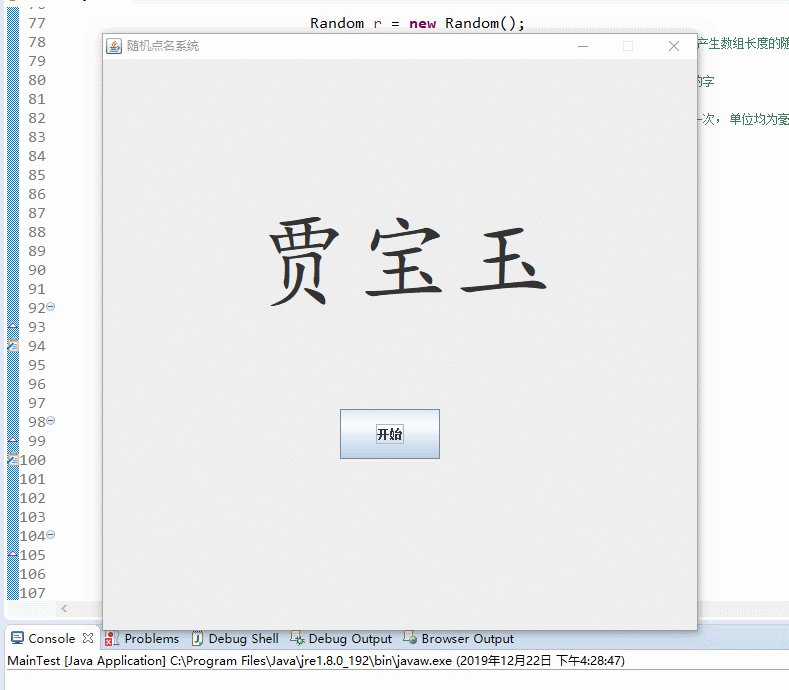
首先是效果图:

直接贴代码,注释写的清清楚楚的,不懂得可以评论区建楼:
import java.awt.Font;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.util.Random;
import java.util.Timer;
import java.util.TimerTask;import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JOptionPane;/**
* @ClassName: MainTest
* @Description: TODO(实现类)
* @author 户伟
* @date 2019年12月22日
*
*/
public class MainTest extends JFrame{
// 准备数据,一些人名 你们可以换自己需要的String[] names = {"张三三","李四四","王五五","马叔叔","鸟爸爸","大哥哥","张哥哥","梁宝宝","汉堡堡","孔老爷","贾宝玉","户三娘","孙悟空","猪八戒","再来一次"};// 定时器Timer timer = null;// 窗口的控件JFrame window; // 显示用的窗口JLabel name; // 显示名字的控件JButton start; // 操作按钮// 初始化窗口public MainTest() {window = new JFrame("随机点名系统"); // 初始化窗口类window.setSize(600,600); // 设置窗口的大小window.setLocationRelativeTo(null); // 设置窗口居中window.setResizable(false); // 设置窗口不可拉伸变换window.setLayout(null); name = new JLabel(); // 初始化显示名字的控件name.setText("请开始"); // 这个就是等会显示名字的控件,先让他为空 等会我们动态的设置name.setFont(new Font("楷体",Font.PLAIN,100));name.setBounds(150,150,300,100); // 设置位置window.add(name); // 把这个控件添加到咋们的窗口布局中start = new JButton("开始"); // 初始化按钮start.setBounds(237, 350, 100, 50); // 设置按钮的位置window.add(start);window.setVisible(true);// 为按钮设置鼠标监听器start.addMouseListener(new MouseListener() {@Overridepublic void mouseReleased(MouseEvent e) {// TODO Auto-generated method stub}@Overridepublic void mousePressed(MouseEvent e) {// TODO Auto-generated method stub// 实现鼠标的按下事件-->当点击这个按钮之后开始定时器任务if(timer == null) {timer = new Timer(); // 实例化定时器timer.schedule(new TimerTask() {@Overridepublic void run() {Random r = new Random();int num = r.nextInt(names.length-1); // 产生数组长度的随机数name.setText(names[num]); //设置显示的名字start.setText("停"); // 设置名字产生后按钮上显示的字}}, 300,50); // 参数1是延迟多长时间启动定时器,参数2是隔多长时间执行一次, 单位均为毫秒 1000ms=1m}else {timer.cancel();timer = null;start.setText("开始");}}@Overridepublic void mouseExited(MouseEvent e) {// TODO Auto-generated method stub}@Overridepublic void mouseEntered(MouseEvent e) {// TODO Auto-generated method stub}@Overridepublic void mouseClicked(MouseEvent e) {}});}// 实现main方法public static void main(String[] args) {
// 调用类的方法,实现程序的启动MainTest test = new MainTest();}}2.其次就是web前端的实现了,核心是JavaScript;注释很详细,直接效果+code:
 代码
代码
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style>.cor {background-color: #6083cd;}#box {width: 500px;border: 2px solid black;margin: 0 auto;height: 500px;}ul {list-style: none;}li {width: 50px;height: 50px;margin: 20px;float: left;line-height: 50px;text-align: center;}.center {width: 156px;height: 40px;line-height: 40px;margin: 0 auto;}#pp {display: block;text-align: center;margin-top: 40px;font-size: 35px;color: red;}#btn,#btn2{width: 70px;height: 30px;background-color: aliceblue;}</style></head><body><div id="box"><h1 style="text-align:center;color: aqua;">安卓工作室点名Demo</h1><span id="pp"></span><div id="dv"></div> <div class="center"><input type="button" value="随机点名" id="btn"><input type="button" value="就选Ta" id="btn2"></div></div></body><script>function myVoid(id){return document.getElementById(id);}//定义数组,存放数值var arr = ["张三","王五","何浩马","如往往","户伟伟","张麻子","为增肥","王城"];//先创建一个ul加入到名字为dv的div中var oul = document.createElement("ul"); myVoid("dv").appendChild(oul);//接下来遍历arr数组,动态创建li元素并且加入到ul中,并且把数组变量动态写到li中for(var i=0;i<arr.length;i++){oli = document.createElement("li");oul.appendChild(oli);oli.innerHTML = arr[i];}//先获取到所有的li,为下面的应用css样式做铺垫var oli = oul.getElementsByTagName("li");var timer;//这里先定义一个变量,开启定时器再赋值,//为鼠标注册点击事件myVoid("btn").onclick=function (){clearInterval(timer);//在开启定时器之前先清除定时器,避免出现用户多次点击开启多个定时器而关不掉。//开启定时器并赋值给变量timer = setInterval(function (){var num = parseInt(Math.random()*arr.length);console.log(num);//这里遍历所有的li元素,在开启定时器之前先把所有的li的样式清除掉//如果这里不清除,那么所有的li在下一步都会全部应用上css样式,//全部都会高亮显示,无法实现排他效果for(var i=0;i<oli.length;i++){oli[i].className = "";}oli[num].className = "cor";//将生成的随机数动态显示到span中,将最后所选择的数组名显示到span中myVoid("pp").innerHTML = arr[num];//console.log(arr[num]);},100);}//停止点名按钮。myVoid("btn2").onclick=function (){clearInterval(timer);}</script>
</html>3.Android实现,因为我Android代码用是Java,所以第1的代码可以直接使用,我实现一下:
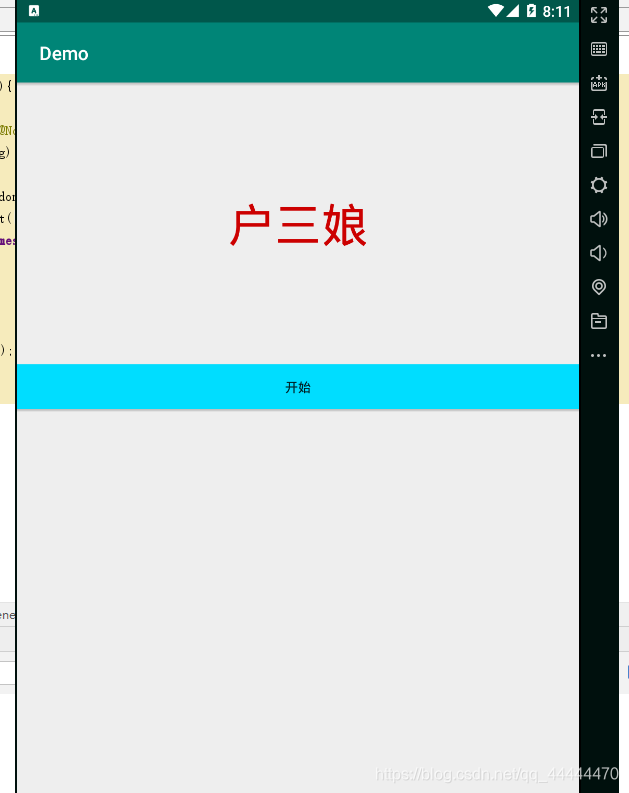
先上效果图

新建一个空的Android项目;
 布局就是一个TextView一个Button;前者用于显示抽到的人名,后者控制开始停止;
布局就是一个TextView一个Button;前者用于显示抽到的人名,后者控制开始停止;
 Java代码,在按钮的点击事件里给设置一个定时器,然后进行判断,若为空,就说明没开始,给handler发送消息,通知它开始随机点名,否则通知它取消定时器,为下次的开始做准备。
Java代码,在按钮的点击事件里给设置一个定时器,然后进行判断,若为空,就说明没开始,给handler发送消息,通知它开始随机点名,否则通知它取消定时器,为下次的开始做准备。
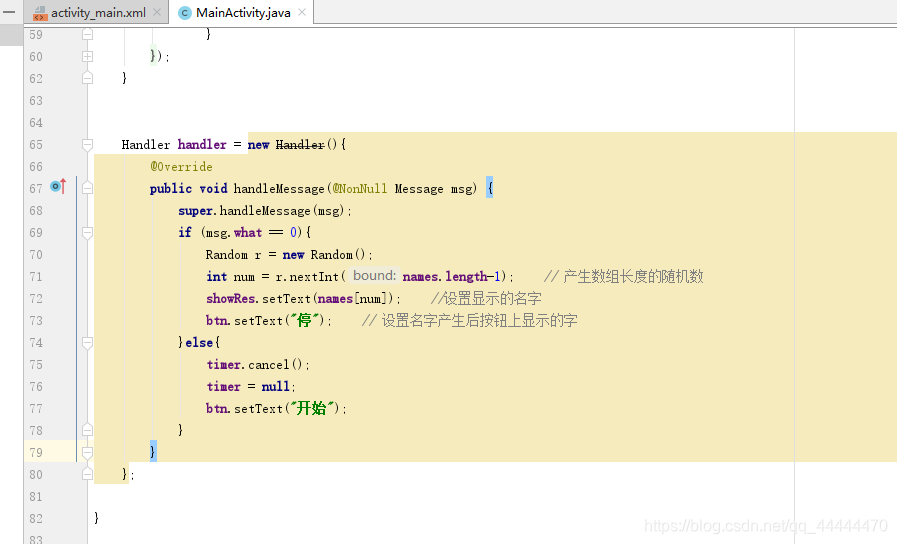
 Handler的处理
Handler的处理

这就简单的实现了Java的随机点名功能、Web的随机点名以及Android的随机点名功能;比较简单,但也算比较经典,好了,最后贴上安卓的源码:
UI:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".MainActivity"><TextViewandroid:id="@+id/show_res"android:layout_width="match_parent"android:layout_height="300dp"android:gravity="center"android:text="Hello World!"android:textColor="@android:color/holo_red_dark"android:textSize="50sp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent"app:layout_constraintTop_toTopOf="parent" /><Buttonandroid:id="@+id/btn"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="@android:color/holo_blue_bright"android:text="开始" /></LinearLayout>
MainActivity:
package com.hw.demo;import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;import java.util.Random;
import java.util.Timer;
import java.util.TimerTask;public class MainActivity extends AppCompatActivity {private TextView showRes; // 声明显示的控件private Button btn; // 声明按钮控件// 准备数据,一些人名 你们可以换自己需要的String[] names = {"张三三","李四四","王五五","马叔叔","鸟爸爸","大哥哥","张哥哥","梁宝宝","汉堡堡","孔老爷","贾宝玉","户三娘","孙悟空","猪八戒","再来一次"};// 定时器Timer timer = null;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);init();}// 初始化void init(){showRes = (TextView) findViewById(R.id.show_res);btn = (Button) findViewById(R.id.btn);btn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {if(timer == null) {timer = new Timer(); // 实例化定时器timer.schedule(new TimerTask() {@Overridepublic void run() {Message msg = new Message();msg.what = 0;handler.sendMessage(msg);}}, 300,50); // 参数1是延迟多长时间启动定时器,参数2是隔多长时间执行一次, 单位均为毫秒 1000ms=1m}else {Message msg = new Message();msg.what = 1;handler.sendMessage(msg);}}});}Handler handler = new Handler(){@Overridepublic void handleMessage(@NonNull Message msg) {super.handleMessage(msg);if (msg.what == 0){Random r = new Random();int num = r.nextInt(names.length-1); // 产生数组长度的随机数showRes.setText(names[num]); //设置显示的名字btn.setText("停"); // 设置名字产生后按钮上显示的字}else{timer.cancel();timer = null;btn.setText("开始");}}};}这篇关于web前端实现随机点名系统?安卓实现随机点名系统?Java实现随机点名?对 本篇全部实现,各位看官请好的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




