本文主要是介绍【鸿蒙开发】第十一章 Stage模型应用组件-UIAbility,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1 简介
UIAbility组件是系统调度的基本单元,为应用提供绘制界面的窗口。一个应用可以包含一个或多个UIAbility组件。例如,在支付应用中,可以将入口功能和收付款功能分别配置为独立的UIAbility。每一个UIAbility组件实例都会在最近任务列表中显示一个对应的任务。
2 配置
为使应用能够正常使用UIAbility,需要在module.json5配置文件的abilities标签中声明UIAbility的名称、入口、标签等相关信息。
{"module": {..."abilities": [{"name": "EntryAbility", // UIAbility组件的名称"srcEntry": "./ets/entryability/EntryAbility.ts", // UIAbility组件的代码路径"description": "$string:EntryAbility_desc", // UIAbility组件的描述信息"icon": "$media:icon", // UIAbility组件的图标"label": "$string:EntryAbility_label", // UIAbility组件的标签"startWindowIcon": "$media:icon", // UIAbility组件启动页面图标资源文件的索引"startWindowBackground": "$color:start_window_background", // UIAbility组件启动页面背景颜色资源文件的索引...}]}
}3 生命周期
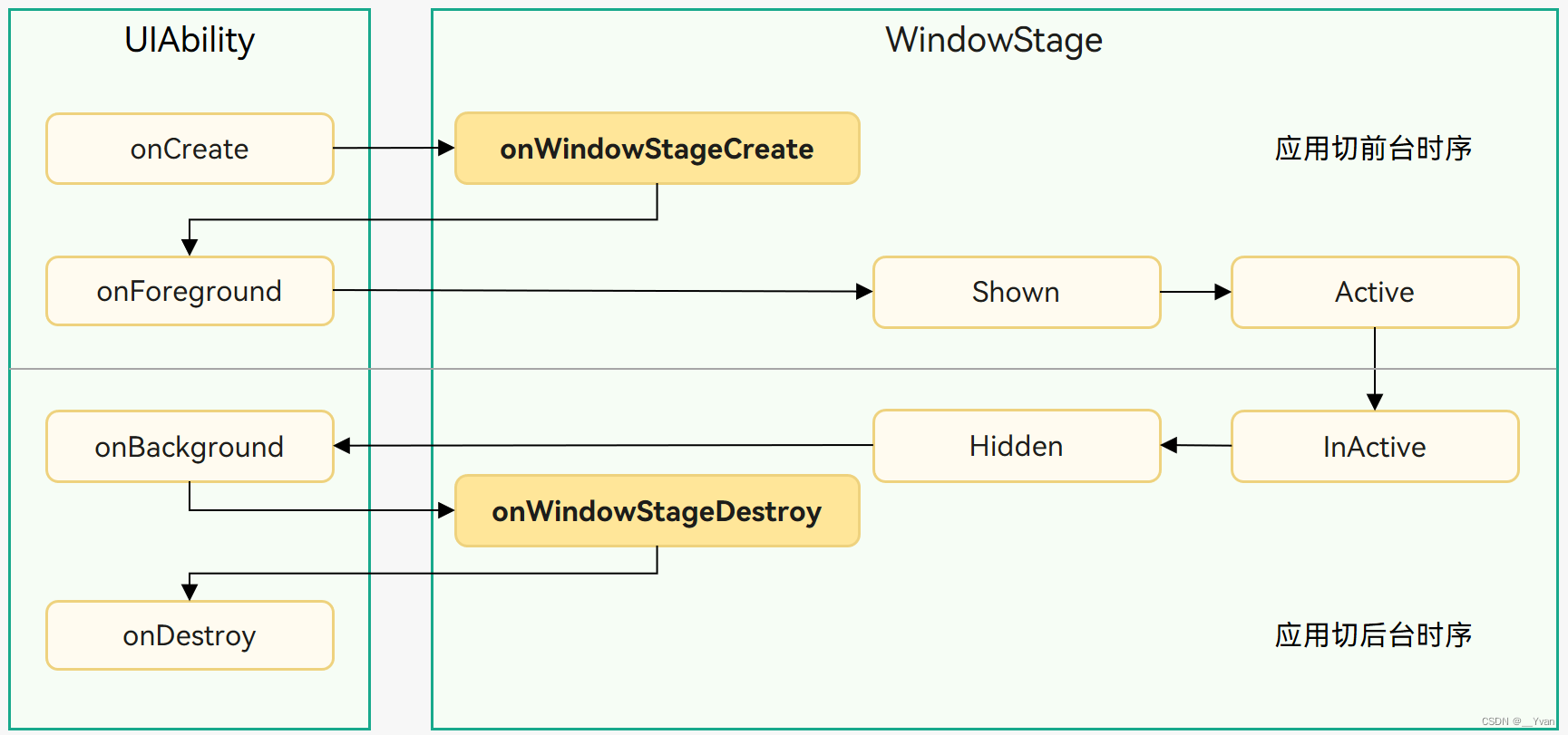
3.1 生命周期四个状态
- Create状态:
Create状态为在应用加载过程中,UIAbility实例创建完成时触发,系统会调用onCreate()回调。可以在该回调中进行应用初始化操作,例如变量定义资源加载等,用于后续的UI展示。 - Foreground状态:切换至前台时触发,对应
onForeground()回调 - Background状态:切换至后台时触发,对应
onBackground()回调 - Destroy状态:
Destroy状态在UIAbility实例销毁时触发。可以在onDestroy()回调中进行系统资源的释放、数据的保存等操作。

3.2 WindowStageCreate和WindowStageDestroy状态
UIAbility实例Create完成之后,在进入Foreground之前,系统会创建一个WindowStage。WindowStage创建完成后会进入onWindowStageCreate()回调,可以在该回调中设置UI加载、设置WindowStage的事件订阅。

在onWindowStageCreate()回调中通过loadContent()方法设置应用要加载的页面,并根据需要调用on('windowStageEvent')方法订阅WindowStage的事件(获焦/失焦、可见/不可见)。
对应onWindowStageCreate()回调。在UIAbility实例销毁之前,则会先进入onWindowStageDestroy()回调,可以在该回调中释放UI资源。例如在onWindowStageDestroy()中注销获焦/失焦等WindowStage事件。
4 启动模式
UIAbility的启动模式是指UIAbility实例在启动时的不同呈现状态。针对不同的业务场景,系统提供了三种启动模式:
-
singleton(单实例模式):
singleton单实例模式,也是默认情况下的启动模式。每次调用startAbility()方法时,如果应用进程中该类型的UIAbility实例已经存在,则复用系统中的UIAbility实例,进入该UIAbility的onNewWant()回调,不会进入其onCreate()和onWindowStageCreate()生命周期回调。系统中只存在唯一一个该UIAbility实例,即在最近任务列表中只存在一个该类型的UIAbility实例。 -
multiton(多实例模式):
multiton多实例模式,每次调用startAbility()方法时,都会在应用进程中创建一个新的该类型UIAbility实例。即在最近任务列表中可以看到有多个该类型的UIAbility实例。这种情况下可以将UIAbility配置为multiton(多实例模式)。 -
specified(指定实例模式):
specified指定实例模式,针对一些特殊场景使用(例如文档应用中每次新建文档希望都能新建一个文档实例,重复打开一个已保存的文档希望打开的都是同一个文档实例)。此模式下需要使用者定义Key值,在启动之前,会先进入对应的AbilityStage的onAcceptWant()生命周期回调中,以获取该UIAbility实例的Key值。然后系统会自动匹配,如果存在与该UIAbility实例匹配的Key,则会启动与之绑定的UIAbility实例,并进入该UIAbility实例的onNewWant()回调函数;否则会创建一个新的UIAbility实例,并进入该UIAbility实例的onCreate()回调函数和onWindowStageCreate()回调函数。理解为页面定义的key如果有则不创建,没有则创建,具体跟进业务来实现逻辑。
在module.json5配置文件中的launchType字段配置启动模式:
{"module": {..."abilities": [{"launchType": "singleton",...}]}
}5 基本用法
UIAbility组件的基本用法包括:
- 指定UIAbility的启动页面
- 获取UIAbility的上下文UIAbilityContext。
5.1 指定UIAbility的启动页面
应用中的UIAbility在启动过程中,需要指定启动页面,否则应用启动后会因为没有默认加载页面而导致白屏。可以在UIAbility的onWindowStageCreate()生命周期回调中,通过WindowStage对象的loadContent()方法设置启动页面。
import UIAbility from '@ohos.app.ability.UIAbility';
import window from '@ohos.window';export default class EntryAbility extends UIAbility {onWindowStageCreate(windowStage: window.WindowStage) {// Main window is created, set main page for this abilitywindowStage.loadContent('pages/Index', (err, data) => {// ...});}// ...
}5.2 获取UIAbility的上下文信息
UIAbility类拥有自身的上下文信息,该信息为UIAbilityContext类的实例,UIAbilityContext类拥有abilityInfo、currentHapModuleInfo等属性。通过UIAbilityContext可以获取UIAbility的相关配置信息,如包代码路径、Bundle名称、Ability名称和应用程序需要的环境状态等属性信息,以及可以获取操作UIAbility实例的方法(如startAbility()、connectServiceExtensionAbility()、terminateSelf()等)。 如果需要在页面中获得当前Ability的Context,可调用getContext接口获取当前页面关联的UIAbilityContext或ExtensionContext。
在UIAbility中可以通过this.context获取UIAbility实例的上下文信息。
import UIAbility from '@ohos.app.ability.UIAbility';
import AbilityConstant from '@ohos.app.ability.AbilityConstant';
import Want from '@ohos.app.ability.Want';export default class EntryAbility extends UIAbility {onCreate(want: Want, launchParam: AbilityConstant.LaunchParam) {// 获取UIAbility实例的上下文let context = this.context;...}
}在页面中获取UIAbility实例的上下文信息,包括导入依赖资源context模块和在组件中定义一个context变量两个部分。
import common from '@ohos.app.ability.common';
import Want from '@ohos.app.ability.Want';@Entry
@Component
struct Index {private context = getContext(this) as common.UIAbilityContext;startAbilityTest() {let want: Want = {// Want参数信息};this.context.startAbility(want);}// 页面展示build() {...}
}也可以在导入依赖资源context模块后,在具体使用UIAbilityContext前进行变量定义。
import common from '@ohos.app.ability.common';
import Want from '@ohos.app.ability.Want';@Entry
@Component
struct Index {startAbilityTest() {let context = getContext(this) as common.UIAbilityContext;let want: Want = {// Want参数信息};context.startAbility(want);}// 页面展示build() {...}
}6 数据同步
数据同步有两种方式
- 使用
EventHub进行数据通信 - 使用
AppStorage/LocalStorage进行数据同步
6.1 使用EventHub进行数据通信
在基类Context中提供了EventHub对象,可以通过发布订阅方式来实现事件的传递。在事件传递前,订阅者需要先进行订阅,当发布者发布事件时,订阅者将接收到事件并进行相应处理。
import UIAbility from '@ohos.app.ability.UIAbility';
import AbilityConstant from '@ohos.app.ability.AbilityConstant';
import Want from '@ohos.app.ability.Want';const TAG: string = '[Example].[Entry].[EntryAbility]';export default class EntryAbility extends UIAbility {onCreate(want: Want, launchParam: AbilityConstant.LaunchParam) {// 获取eventHublet eventhub = this.context.eventHub;// 执行订阅操作eventhub.on('event1', (data: string) => {// 触发事件,完成相应的业务操作console.info(TAG, '2. ' + JSON.stringify(data));});}// 通过eventHub.emit()方法触发该事件eventHubFunc() {// 带2个参数触发自定义“event1”事件this.context.eventHub.emit('event1', 2, 'test');}// 调用eventHub.off()方法取消该事件的订阅eventHubFuncOff() {// context为UIAbility实例的AbilityContextthis.context.eventHub.off('event1');}}6.2 使用AppStorage/LocalStorage进行数据同步
ArkUI提供了AppStorage和LocalStorage两种应用级别的状态管理方案,可用于实现应用级别和UIAbility级别的数据同步。具体参考上一章节【鸿蒙开发】第十章 ArkTS语言UI范式-状态管理(二)
7 组件间交互
7.1 启动UIAbility并返回结果
场景:EntryAbility的页面中启动FuncAbility,FuncAbility关闭后将结果返回给EntryAbility页面。
EntryAbility中通过startAbilityForResult启动FuncAbility页面,并判断resultCode获取其返回值。
import common from '@ohos.app.ability.common';
import Want from '@ohos.app.ability.Want';
import { BusinessError } from '@ohos.base';let context = getContext(this) as common.UIAbilityContext;; // UIAbilityContextlet want: Want = {deviceId: '', // deviceId为空表示本设备bundleName: 'com.example.myapplication',moduleName: 'func', // moduleName非必选abilityName: 'FuncAbility',parameters: { // 自定义信息info: '来自EntryAbility Index页面',},
}
// context为调用方UIAbility的UIAbilityContext
context.startAbilityForResult(want).then((data) => {if (data?.resultCode === RESULT_CODE) {// 解析被调用方UIAbility返回的信息let info = data.want?.parameters?.info;// ...}
}).catch((err: BusinessError) => {console.error(`Failed to start ability for result. Code is ${err.code}, message is ${err.message}`);
})
FuncAbility通过terminateSelfWithResult关闭并传值回EntryAbility页面
import common from '@ohos.app.ability.common';
import Want from '@ohos.app.ability.Want';let context = getContext(this) as common.UIAbilityContext;; // UIAbilityContext
const RESULT_CODE: number = 1001;
let abilityResult: common.AbilityResult = {resultCode: RESULT_CODE,want: {bundleName: 'com.example.myapplication',moduleName: 'func', // moduleName非必选abilityName: 'FuncAbility',parameters: {info: '来自FuncAbility Index页面',},},
}
// context为被调用方UIAbility的AbilityContext
context.terminateSelfWithResult(abilityResult, (err) => {if (err.code) {console.error(`Failed to terminate self with result. Code is ${err.code}, message is ${err.message}`);return;}
});7.2 启动非当前应用的UIAbility
区别在于两点:
- 需要在module.json5配置文件中,配置skills的entities字段和actions字段。
- 传参Want需要指定action和entities。
{"module": {"abilities": [{..."skills": [{"entities": [..."entity.system.default"],"actions": [..."ohos.want.action.editData"]}]}]}
}
let want: Want = {deviceId: '', // deviceId为空表示本设备// uncomment line below if wish to implicitly query only in the specific bundle.// bundleName: 'com.example.myapplication',action: 'ohos.want.action.editData',// entities can be omitted.entities: ['entity.system.default']
}
7.3 冷热启动
-
UIAbility冷启动:指的是UIAbility实例处于完全关闭状态下被启动,这需要完整地加载和初始化UIAbility实例的代码、资源等。在目标UIAbility的onCreate()生命周期回调中,接收调用方传过来的参数。然后在目标UIAbility的onWindowStageCreate()生命周期回调中,解析EntryAbility传递过来的want参数,获取到需要加载的页面信息url,传入windowStage.loadContent()方法。 -
UIAbility热启动:指的是UIAbility实例已经启动并在前台运行过,由于某些原因切换到后台,再次启动该UIAbility实例,这种情况下可以快速恢复UIAbility实例的状态。启动目标UIAbility时,不会重新走初始化逻辑,只会直接触发onNewWant()生命周期方法。为了实现跳转到指定页面,需要在onNewWant()中解析要参数进行处理。
这篇关于【鸿蒙开发】第十一章 Stage模型应用组件-UIAbility的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




