本文主要是介绍【ZYNQ】从SD卡中读取图片并显示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
- 硬件工程搭建
- 函数解析
硬件工程搭建
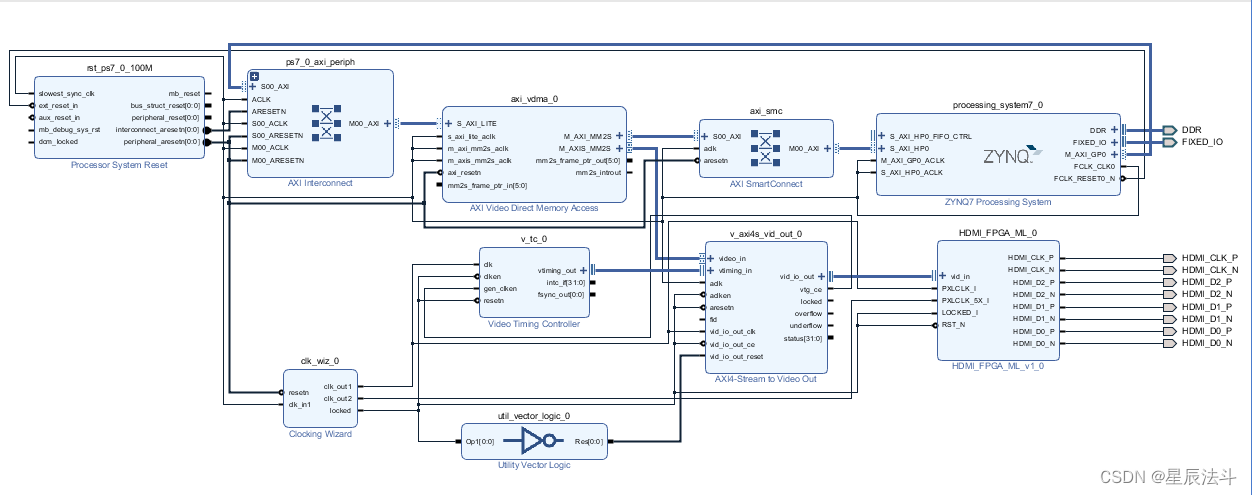
总Block Design如下图所示。

具体IP工程搭建这里就不做详细介绍了,只提一下几个重要的地方:
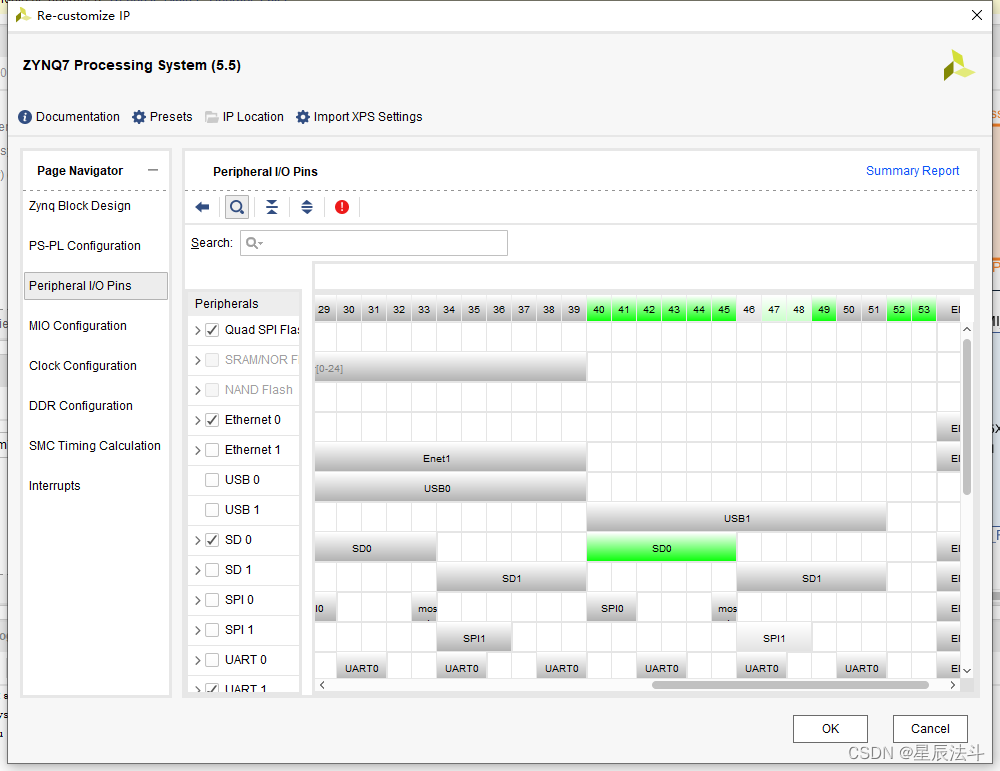
1、ZYNQ记得勾选SD的I/O

2、VDMA IP只需要MM2S即可,HDMI用来显示,V_tc用来配置视频分辨率,其他的IP没什么重要的,自动或者自己设置都可以。
整个图片数据的流程就是:DDR----->VDMA----->vid_out----->HDMI
函数解析
先描述一下代码的步骤:
初始化,为图像刷新一片界面,配置VDMA,挂载SD卡,循环交替播放两张图片
首先,配置图片参数和DDR基地址
#define H_STRIDE 1280
#define H_ACTIVE 1280
#define V_ACTIVE 720
#define VIDEO_LENGTH (H_STRIDE*V_ACTIVE)#define VDMA_BASEADDR XPAR_AXI_VDMA_0_BASEADDR
#define DDR_BASEADDR 0x00000000
#define VIDEO_BASEADDR0 0x01000000
#define BUF_SIZE 1280*720*3
挂载SD和配置VDMA
int SD_init()
{FRESULT result;//-----------------------mount dev-----------------------------------------------result = f_mount(&SD_Dev,SD_Path, 0);if (result != 0) {return XST_FAILURE;}return XST_SUCCESS;
}void VDMA_init()
{int i;for(i=0;i<VIDEO_LENGTH;i++){Xil_Out32(VIDEO_BASEADDR0+i*4,0);//黑色背景}Xil_DCacheFlush();Xil_Out32((VDMA_BASEADDR + 0x000), 0x3);//0011Xil_Out32((VDMA_BASEADDR + 0x05c), VIDEO_BASEADDR0);Xil_Out32((VDMA_BASEADDR + 0x060), VIDEO_BASEADDR0);Xil_Out32((VDMA_BASEADDR + 0x064), VIDEO_BASEADDR0);Xil_Out32((VDMA_BASEADDR + 0x058), (H_STRIDE*4));Xil_Out32((VDMA_BASEADDR + 0x054), (H_ACTIVE*4));Xil_Out32((VDMA_BASEADDR + 0x050), V_ACTIVE);}
这一部分也没什么好说的,如果对VDMA的寄存器配置有疑问的话,可以看下我的上一篇博客,VDMA的使用
接下来介绍一下将图片从结构数组写入DDR的函数:
void show_img( const unsigned char * addr, u32 size_x, u32 size_y)
{u32 x=0;u32 y=0;u32 r,g,b;for(y=size_y;y>0;y--){for(x=0;x<size_x;x++){b = *(addr++);g = *(addr++);r = *(addr++);Xil_Out32((VIDEO_BASEADDR0+(((y-1)*size_x)+x)*4),((r<<16)|(g<<8)|(b<<0)));}}Xil_DCacheFlush();
}
BMP文件存储数据时,图像的扫描方向是按从左到右、从上到下的顺序(代码中 ‘y–’ 和 ‘x++’ )。
“(r<<16)|(g<<8)|(b<<0)” 是RGB转16进制颜色。
再看main函数
u8 RD_Buf1[BUF_SIZE] __attribute__ ((aligned(32)));
u8 RD_Buf2[BUF_SIZE] __attribute__ ((aligned(32)));int main()
{VDMA_init();SD_init();BMP_Picture((u8 *)"1.bmp" , RD_Buf1 ,BUF_SIZE);BMP_Picture((u8 *)"2.bmp" , RD_Buf2 ,BUF_SIZE);while(1){show_img(RD_Buf1,1280,720);sleep(2);show_img(RD_Buf2,1280,720);sleep(2);}return 0;
}
“while” 里的函数不消说,sleep 2秒切换图片。
重点介绍一下 “BMP_Picture” 函数,显示BMP格式的图片,查看源代码
void BMP_Picture(uint8_t *dir , uint8_t * buf ,uint32_t len)
{FRESULT res;FIL fsrc;UINT br;UINT a;uint8_t buffer[1024];BMP_HeaderTypeDef bmpHeader;/* 打开要读取的文件 */res = f_open(&fsrc, (const TCHAR*)dir, FA_READ);if(res == FR_OK) //打开成功{/* 读取BMP文件的文件信息 */res = f_read(&fsrc, buffer, sizeof(buffer), &br);/* 将数组里面的数据放入到结构数组中,并排序好 */BMP_ReadHeader(buffer, &bmpHeader);a = bmpHeader.fileHeader.bfOffBits; //去掉文件信息才开始是像素数据res=f_lseek(&fsrc, a);if(res){return 0;}res = f_read(&fsrc, buf, len, &br);}f_close(&fsrc); //不论是打开,还是新建文件,一定记得关闭
}BMP文件由三个部分组成:位图文件头数据结构;位图信息数据结构;图像像素数据。
因此读取BMP文件的头文件数据可以了解该文件的所有信息,用到这个函数: “BMP_ReadHeader” 。
感兴趣的同学可以自行了解,这里只贴上相关代码:
typedef struct
{uint16_t bfType; //文件类型,BMP格式为字符串BMuint32_t bfSize; //图片大小,单位为KBuint16_t bfReserved1; //保留位uint16_t bfReserved2; //保留位uint32_t bfOffBits; //从文件头到实际图像数据之间的字节偏移量
} BMP_FileHeaderTypeDef;typedef struct
{uint32_t bitSize; //BMP_InfoHeaderTypeDef结构体所需要的字节数uint32_t biWidth; //图片宽度,像素位单位int32_t biHeight; //图片高度,像素为单位。正为倒立,负为正向。uint16_t biPlanes; //颜色平面数,总为1uint16_t biBitCount; //比特数/像素。其值为:1、4、8、16、24或32uint32_t biCompression; //数据压缩类型uint32_t biSizeImage; //图像大小uint32_t biXPelsPerMeter;//水平分辨率uint32_t biYPelsPerMeter;//垂直分辨率uint32_t biClrUsed; //颜色索引数uint32_t biClrImportant; //重要颜色索引数}BMP_InfoHeaderTypeDef;void BMP_ReadHeader(uint8_t *header, BMP_HeaderTypeDef *bmp)
{bmp->fileHeader.bfType = ((*header) << 8) | (*(header + 1));header += 2;bmp->fileHeader.bfSize = ((*(header + 3)) << 24) | ((*(header + 2)) << 16) |((*(header + 1)) << 8) | (*header);header += 8;bmp->fileHeader.bfOffBits = ((*(header + 3)) << 24) | ((*(header + 2)) << 16) |((*(header + 1)) << 8) | (*header);header += 4;bmp->infoHeader.bitSize = ((*(header + 3)) << 24) | ((*(header + 2)) << 16) |((*(header + 1)) << 8) | (*header);header += 4;bmp->infoHeader.biWidth = ((*(header + 3)) << 24) | ((*(header + 2)) << 16) |((*(header + 1)) << 8) | (*header);header += 4;bmp->infoHeader.biHeight = ((*(header + 3)) << 24) | ((*(header + 2)) << 16) |((*(header + 1)) << 8) | (*header);header += 6;bmp->infoHeader.biBitCount = ((*(header + 1)) << 8) | (*header);header += 2;bmp->infoHeader.biCompression = ((*(header + 3)) << 24) | ((*(header + 2)) << 16) |((*(header + 1)) << 8) | (*header);header += 4;bmp->infoHeader.biSizeImage = ((*(header + 3)) << 24) | ((*(header + 2)) << 16) |((*(header + 1)) << 8) | (*header);header += 4;bmp->infoHeader.biXPelsPerMeter = ((*(header + 3)) << 24) | ((*(header + 2)) << 16) |((*(header + 1)) << 8) | (*header);header += 4;bmp->infoHeader.biYPelsPerMeter = ((*(header + 3)) << 24) | ((*(header + 2)) << 16) |((*(header + 1)) << 8) | (*header);
}
这篇关于【ZYNQ】从SD卡中读取图片并显示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





