本文主要是介绍Hack The Box-Sherlocks-Noted,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
靶场介绍
Simon, a developer working at Forela, notified the CERT team about a note that appeared on his desktop. The note claimed that his system had been compromised and that sensitive data from Simon’s workstation had been collected. The perpetrators performed data extortion on his workstation and are now threatening to release the data on the dark web unless their demands are met. Simon’s workstation contained multiple sensitive files, including planned software projects, internal development plans, and application codebases. The threat intelligence team believes that the threat actor made some mistakes, but they have not found any way to contact the threat actors. The company’s stakeholders are insisting that this incident be resolved and all sensitive data be recovered. They demand that under no circumstances should the data be leaked. As our junior security analyst, you have been assigned a specific type of DFIR (Digital Forensics and Incident Response) investigation in this case. The CERT lead, after triaging the workstation, has provided you with only the Notepad++ artifacts, suspecting that the attacker created the extortion note and conducted other activities with hands-on keyboard access. Your duty is to determine how the attack occurred and find a way to contact the threat actors, as they accidentally locked out their own contact information.
在Forela工作的开发人员Simon向CERT团队通知了他桌面上出现的一张纸条。该纸条声称,他的系统已被泄露,西蒙工作站的敏感数据已被收集。犯罪者在他的工作站上进行了数据勒索,现在威胁说,除非他们的要求得到满足,否则将在暗网上公布数据。Simon的工作站包含多个敏感文件,包括计划的软件项目、内部开发计划和应用程序代码库。威胁情报小组认为,威胁行为者犯了一些错误,但他们没有找到任何联系威胁行为者的方法。该公司的利益相关者坚持要求解决这一事件,并恢复所有敏感数据。他们要求在任何情况下都不应泄露这些数据。作为我们的初级安全分析师,您被指派在本案中进行特定类型的DFIR(数字取证和事件响应)调查。CERT负责人在试用工作站后,只向您提供了Notepad++工件,怀疑攻击者创建了勒索笔记,并通过实际键盘访问进行了其他活动。你的职责是确定攻击是如何发生的,并找到联系威胁行为者的方法,因为他们意外地锁定了自己的联系信息。
Task 1
What is the full path of the script used by Simon for AWS operations?
Simon用于AWS操作的脚本的完整路径是什么?
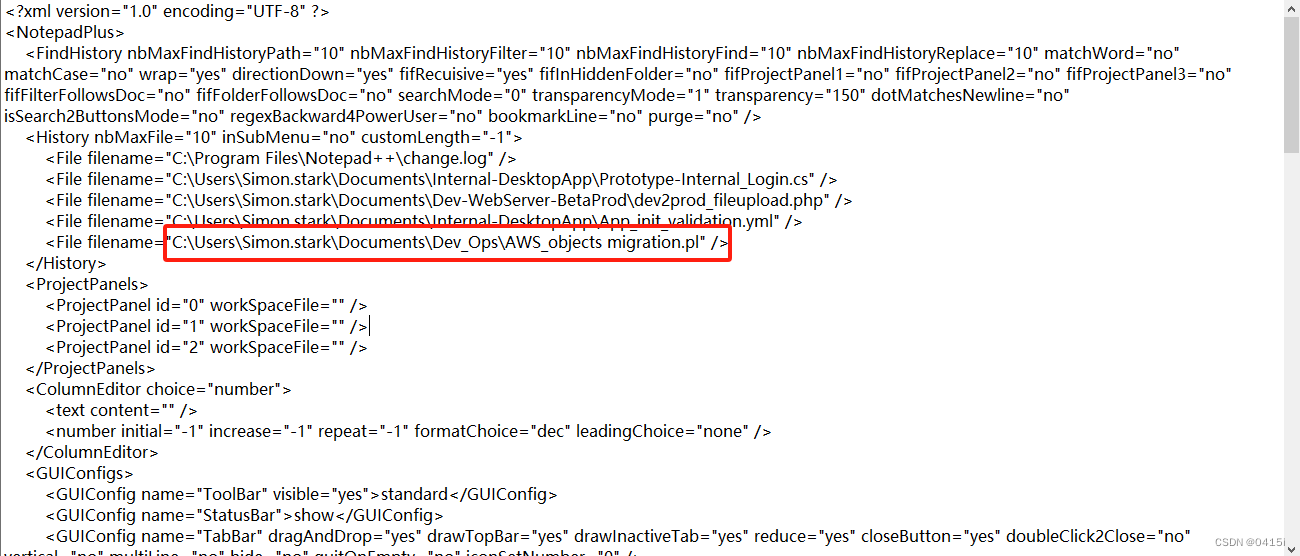
查看config.xml文件,在History表单中有一段有段AWS的脚本

Task 1:C:\Users\Simon.stark\Documents\Dev_Ops\AWS_objects migration.pl
Task 2
The attacker duplicated some program code and compiled it on the system, knowing that the victim was a software engineer and had all the necessary utilities. They did this to blend into the environment and didn’t bring any of their tools. This code gathered sensitive data and prepared it for exfiltration. What is the full path of the program’s source file?
攻击者复制了一些程序代码并在系统上进行了编译,知道受害者是一名软件工程师,拥有所有必要的实用程序。他们这样做是为了融入环境,没有带任何工具。该代码收集了敏感数据,并准备进行外过滤。程序源文件的完整路径是什么?
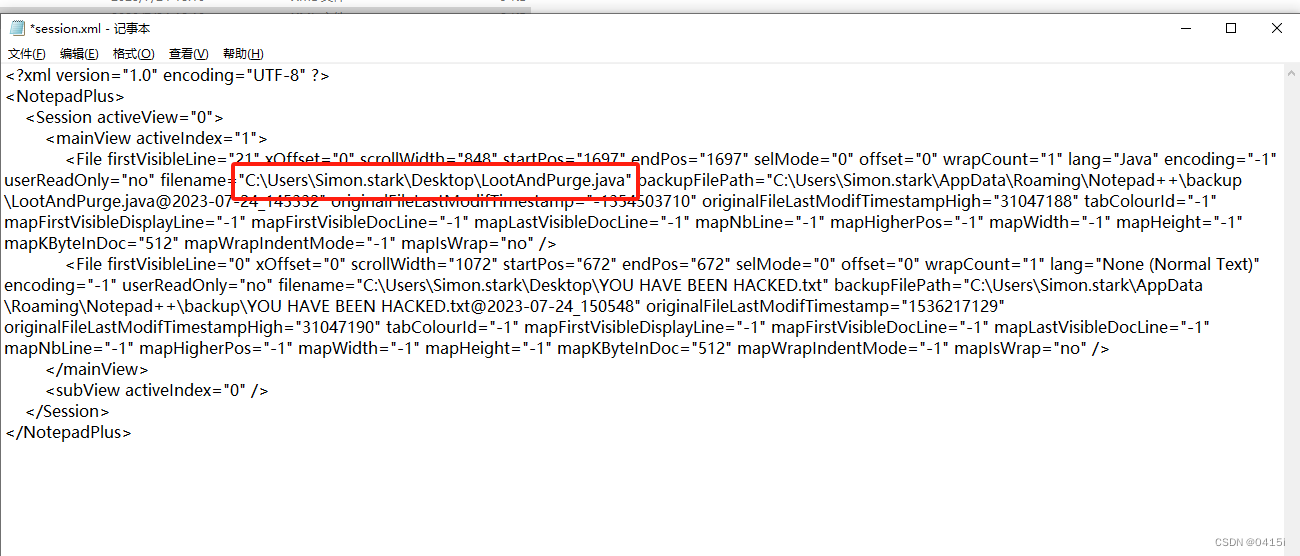
查看session.xml文件,由题目可知,攻击者运行了一段程序代码,因此以java结尾的文件为答案

Task 2:C:\Users\Simon.stark\Desktop\LootAndPurge.java
Task 3
What’s the name of the final archive file containing all the data to be exfiltrated?
包含所有要过滤的数据的最终存档文件的名称是什么?
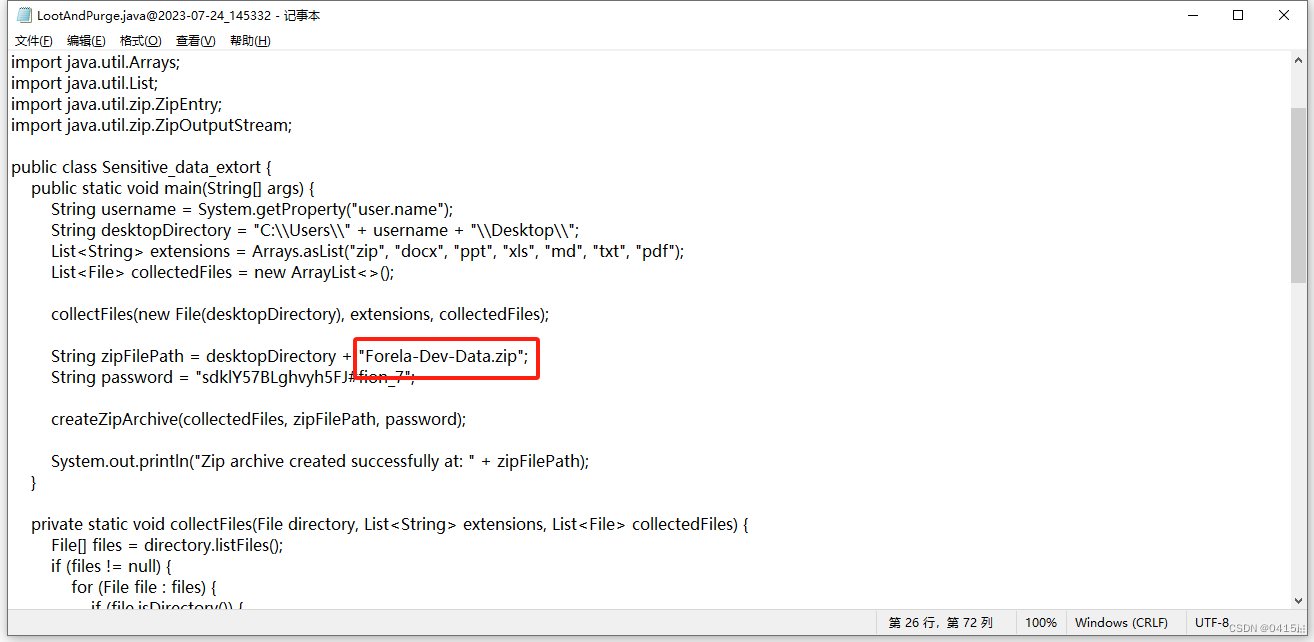
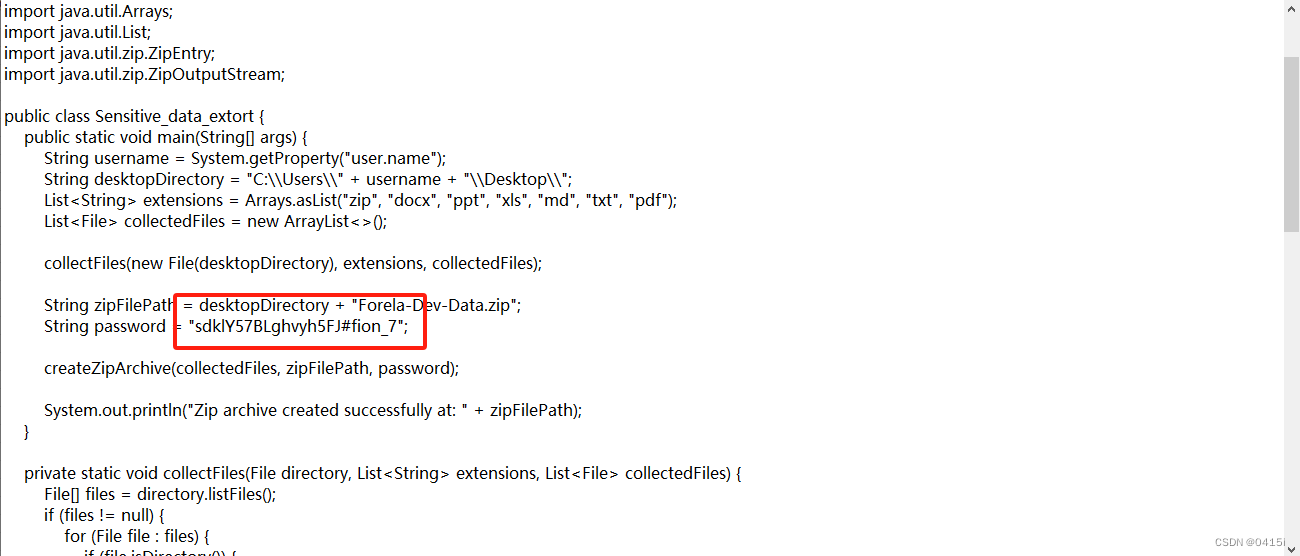
查看程序被运行后生成的txt文档:LootAndPurge.java@2023-07-24_145332

发现数据都被打包为Forela-Dev-Data.zip
Task 3:Forela-Dev-Data.zip
Task 4
What’s the timestamp in UTC when attacker last modified the program source file?
攻击者上次修改程序源文件时的时间戳(UTC)是多少?
(编者还没接出来)
Task 4:*****
Task 5
The attacker wrote a data extortion note after exfiltrating data. What is the crypto wallet address to which attackers demanded payment?
攻击者在过滤数据后写了一封勒索信。攻击者要求付款的加密钱包地址是什么?
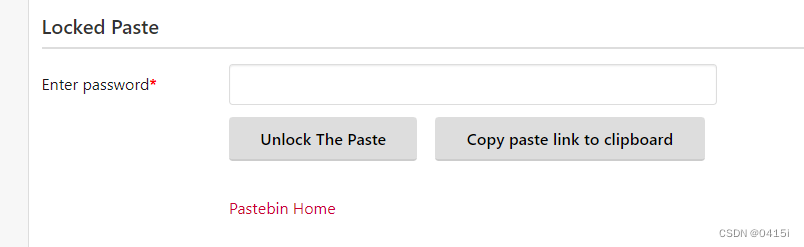
打开YOU HAVE BEEN HACKED.txt@2023-07-24_150548文件,其中提供了一个交钱的网址,访问之

需要输入密码,密码能够在LootAndPurge.java@2023-07-24_145332文件中找到

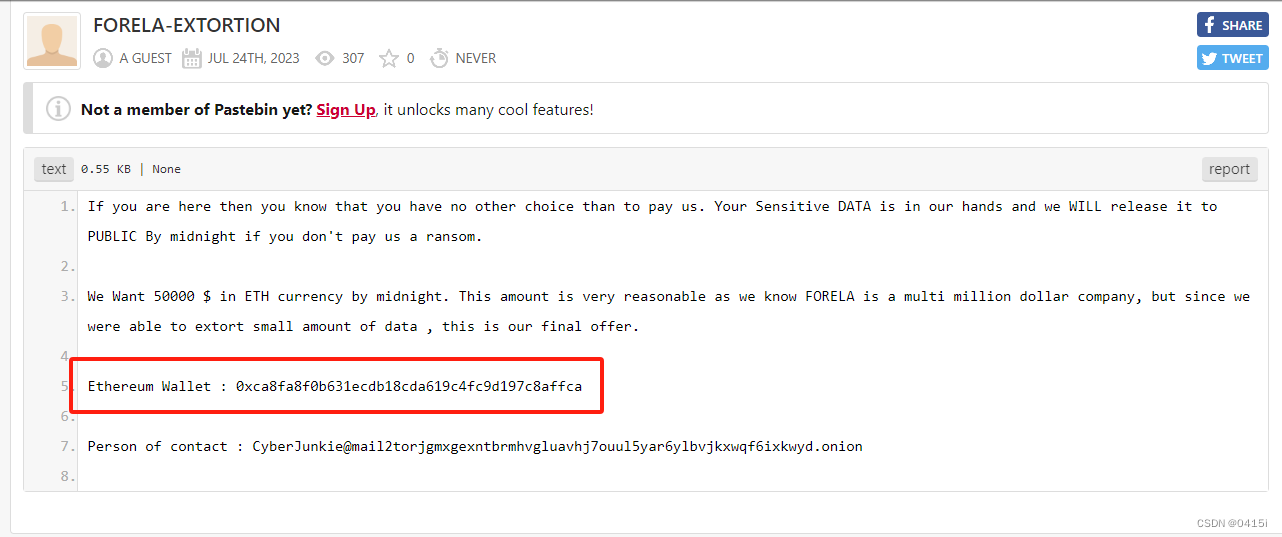
输入密码后,能够看到攻击者要求付款的加密钱包地址为

Task 5:0xca8fa8f0b631ecdb18cda619c4fc9d197c8affca
Task 6
What’s the email address of the person to contact for support?
要联系以获得支持的人员的电子邮件地址是什么?
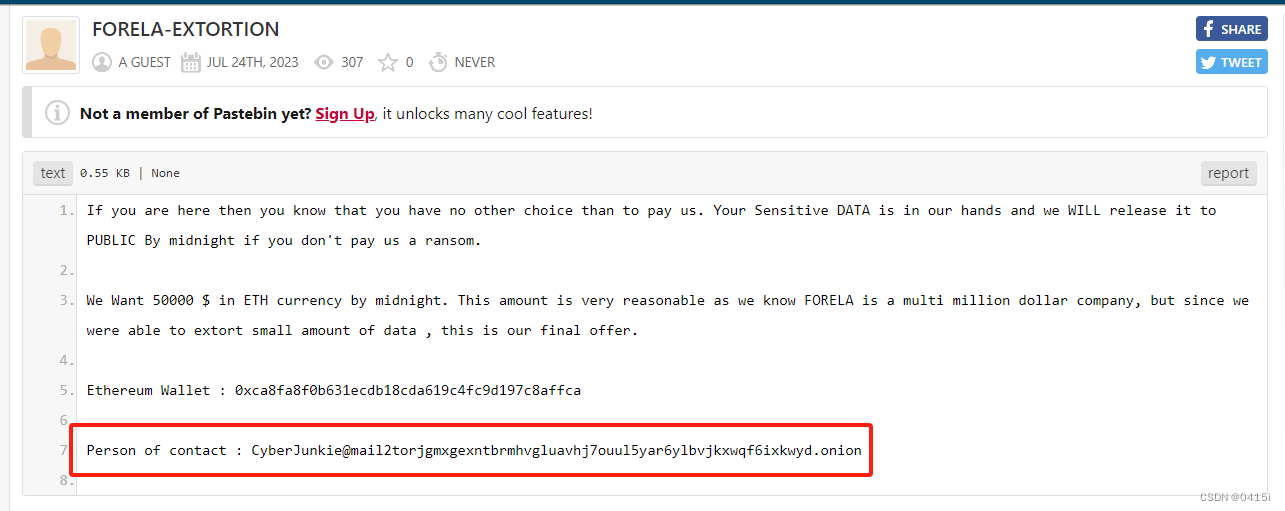
在第五问的图中,能够看到支持的人员的电子邮件地址

Task 6:CyberJunkie@mail2torjgmxgexntbrmhvgluavhj7ouul5yar6ylbvjkxwqf6ixkwyd.onion
这篇关于Hack The Box-Sherlocks-Noted的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!