本文主要是介绍【进阶】基于U8g2的OLED多级菜单显示教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
提示:本项目用到的硬件是STM32f103ZET6开发板、旋转编码器和OLED显示屏幕
项目演示视频:
基于u8g2的丝滑菜单显示
前言
浑浑噩噩好久了(从考研结束后,基本到现在没有学习过啥新知识,原先的知识也有忘掉了![]() ),终于静下来写一下这个项目了,今天带来一个还不错的综合项目教程,让小伙伴的能拥有属于自己特有OLED菜单显示,当然我写的代码很烂,只做参考框架,如果想要整个测试代码的小伙伴,记得点赞后留言或者私信,废话少说,接下来进入正题吧!!!
),终于静下来写一下这个项目了,今天带来一个还不错的综合项目教程,让小伙伴的能拥有属于自己特有OLED菜单显示,当然我写的代码很烂,只做参考框架,如果想要整个测试代码的小伙伴,记得点赞后留言或者私信,废话少说,接下来进入正题吧!!!
一、前期准备
在写这个项目时,我看过的b站教程有U8g2的移植,和OLED丝滑菜单教程,下面是它们教程链接,我希望大家可以先看完这个两个教程后,再来看我的文章,这样就不会云里雾里了,还有就是我自己写的两篇文章(多级菜单和编码器),可以先去看看,结合起来对下面我要说的内容更加清楚的了解。
OLED丝滑菜单显示 ![]() https://www.bilibili.com/video/BV1jD4y1t7NX/?spm_id_from=333.999.0.0&vd_source=970bbd301ecda0e3a17a011e76112cdcU8g2移植STM32
https://www.bilibili.com/video/BV1jD4y1t7NX/?spm_id_from=333.999.0.0&vd_source=970bbd301ecda0e3a17a011e76112cdcU8g2移植STM32![]() https://www.bilibili.com/video/BV16x4y1A7sE/?spm_id_from=333.999.0.0&vd_source=970bbd301ecda0e3a17a011e76112cdc
https://www.bilibili.com/video/BV16x4y1A7sE/?spm_id_from=333.999.0.0&vd_source=970bbd301ecda0e3a17a011e76112cdc
二、菜单主界面显示
1.对主界面布局
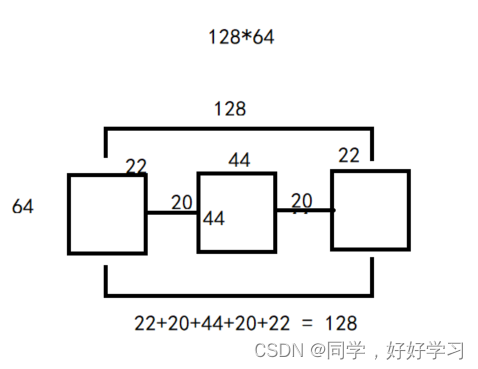
因为使用的是128*64大小的OLED屏幕,所以我选择的将图片显示为44*44大小的图片,中间空格20,左右各显示一半图片,可以看到移动坐标时,达到移动的效果展示,具体如下所示:

可以根据自己的需求调整,以达到自己喜欢的布局风格,我这里就以这个布局为例,下面代码也是根据上面的布局所写。
2.主界面显示图片的选择
这里我提供一个网站,里面包括了很多单色的图片,可以用来进行OLED显示,从中挑选属于自己菜单风格显示图片。
OLED显示LOGO网站![]() https://www.onlinewebfonts.com/icon
https://www.onlinewebfonts.com/icon
如何显示用Stm32配合OLED显示一张图片具体操作如下:
1、在上述网站中下载一个单色图,选择PNG格式,点击下载。

2、用ps或其他图片处理软件将下载好的图片打开,我这里以ps为例,将背景色选择为白色,选择图片,按下快捷键shift+F5,填充为背景色(注意模式是背后),完成效果如第二张图所示,如果黑白对比不明显的话,建议修改一下阀值,因为这在后面对图片取模的时候有影响。


3、将图片进行反相处理,选择图片,按下Ctrl+I。因为我们使用的取模软件是以黑色为亮,且要图片显示成44*44大小,所以要以黑色为边。

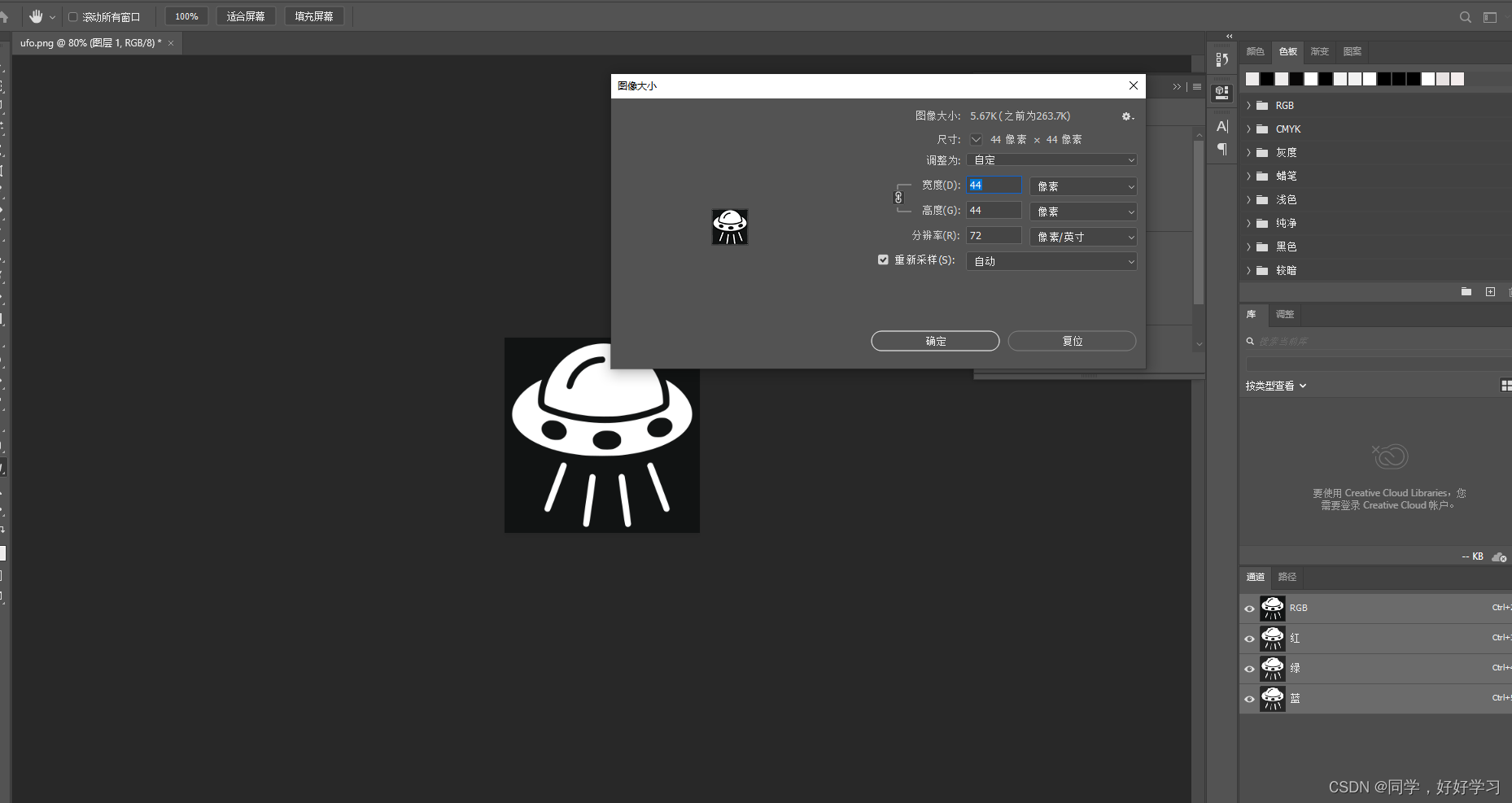
4、将图片修改成我们需要的格式和大小,按下Alt+Ctrl+I,调整为44*44大小图片,再储存为BMP格式。

5、利用PCtoLCD2002完美版,将图片进行取模,设置格式如下:
再进行图片细节上的处理,将所以图片变成圆角化,更具有美感,和一些显示连成一片的,进行剔除和修补(利用鼠标右击和左击),实际效果如下:

6、调用显示图片函数,进行显示,上面移植u8g2中视频有讲调用参数细节,这里就不多说,看一下效果图。

三、代码逻辑
1.多级菜单主逻辑
代码如下(示例):
typedef struct
{char current;char upper;char next;char enter;char back;void (*current_operation)(void);}Menu_Operate;Menu_Operate Table[] =
{//开始菜单{0,7,8,1,0,ui_show},//1级菜单{1,7,8,9,0,String_show},{2,7,8,9,0,String_show}, {3,7,8,9,0,String_show}, {4,7,8,9,0,String_show},{5,7,8,9,0,String_show}, {6,7,8,9,0,String_show},//坐标操作{7,7,7,7,7,Str_Coordinate_Add},{8,8,8,8,8,Str_Coordinate_Decrease}, //2级菜单{9,9,9,9,9,Str_Operate}};int func_index = 0;
int func_index_last = 0;
void (*current_operation_index)(void);void Menu_Key_Set(void)
{ func_index_last = func_index;if (Select_flag > 0){switch (Select_flag){case 1: func_index = Table[func_index].upper;break;case 2: func_index = Table[func_index].next;break;case 3: func_index = Table[func_index].enter;if (func_index == 1){func_index += MainMenu_Select;}break;case 4: func_index = Table[func_index].back;break;case 5: func_index = 0;break;default: break;}Select_flag = 0; }//防止执行7,8,9时,造成屏幕没有显示,增加一次显示屏幕if (func_index == 7 || func_index == 8||func_index == 9){current_operation_index = Table[func_index].current_operation;(*current_operation_index)(); }current_operation_index = Table[func_index].current_operation;(*current_operation_index)(); u8g2_SendBuffer(&u8g2);u8g2_ClearBuffer(&u8g2);}我的代码逻辑是,主菜单界面显示图片,当我进行左旋或右旋时,进入加减坐标代码,利用func_index,func_index_last实现,进入加减坐标函数后,还能返回当进来的func_index,就不用重新显示新的下一个界面,而我在func_index == 1时加MainMenu_Select原因,我是想在主界面选定菜单后,直接跳到对应图片下的第二级菜单中;二级菜单下确定哪个一个字符按下,调用9,二级操作函数,会标志按下。
2、图片和字符串等移动核心代码
代码如下(示例):
int run_str(int *now,int *trag,const int speed,const int c_speed)
{int temp = 0;if (*now > *trag){temp = ((*now - *trag) > c_speed) ? speed : c_speed;*now -= temp;}else if (*now < *trag){temp = ((*trag - *now) > c_speed) ? speed : c_speed;*now += temp;}else {return 1;}return 0;
}其函数的作用是利用目标值和当前值比较,进行坐标调整,类似于相互追赶的两人,达到字符或图片的移动效果,speed代表速度,c_speed代表控制速度,如何速度太快就会造成一种震荡效果,就需要控制速度来调节,建议2-4值。
3、坐标加减操作代码
代码如下(示例):
void Str_Coordinate_Add(void)
{//对主界面坐标操作if (func_index_last == 0)//图片向左移动{MainMenu_Select += 1;MainMenu_Picture_x_target -= 64; if (MainMenu_Select >= 0 && MainMenu_Select <= MainMenu_MaxNum){ //模拟字符从屏幕下方弹起效果 MainMenu_Str_y = 78;MainMenu_Str_y_target = 64;//模拟左边弹出效果,进行选择控制提醒效果MainMenu_Rec_x = -8;MainMenu_Rec_x_target = 0;//Beep_Work(Turn_OFF);//进行蜂鸣器提醒}/* 限值代码段 */ if (MainMenu_Picture_x_target >= 42)//进行左边最后一张图片限值{MainMenu_Picture_x_target = 42;}else if (MainMenu_Picture_x_target <= (-MainMenu_MaxNum*64 + 42))//进行右闭最后一张图片限值{MainMenu_Picture_x_target = (-MainMenu_MaxNum*64 + 42);}if (MainMenu_Select < 0)//进行菜单选择值限值{MainMenu_Select = 0;}else if (MainMenu_Select >= MainMenu_MaxNum){MainMenu_Select = MainMenu_MaxNum;} }//对1级菜单坐标操作if (func_index_last >= 1 && func_index_last <= 6){char temp = func_index_last-1;Str_AllArray[temp].select++;if (Str_AllArray[temp].select >= 0 && Str_AllArray[temp].select <= Str_AllArray[temp].len){//Beep_Work(Turn_OFF);//进行蜂鸣器提醒Str_AllArray[temp].rate_y_target += Str_AllArray[temp].rate_y_duan;Str_AllArray[temp].fram_select = Str_AllArray[temp].select;if (Str_AllArray[temp].fram_select >= 0 && Str_AllArray[temp].fram_select <= 3)//是否对框下移动{Str_AllArray[temp].fram_y_target += 16;}else if (Str_AllArray[temp].select <= Str_AllArray[temp].len)//是否进行字符上移动{Str_AllArray[temp].str_y_target -= 16;}Str_AllArray[temp].fram_x_target = 7*Str_AllArray[temp].Str_Pa[Str_AllArray[temp].select].num;}if (Str_AllArray[temp].select > Str_AllArray[temp].len) // 进行限值{Str_AllArray[temp].select = Str_AllArray[temp].len;} }if (func_index == 7 || func_index == 8)//执行坐标加减函数后,在回到之前的索引值{func_index = func_index_last;}}
void Str_Coordinate_Decrease(void)
{if (func_index_last == 0)//对主菜单坐标进行操作{MainMenu_Select -= 1;MainMenu_Picture_x_target += 64;if (MainMenu_Select >= 0 && MainMenu_Select <= MainMenu_MaxNum){MainMenu_Str_y = 78;MainMenu_Str_y_target = 64;MainMenu_Rec_x = -8;MainMenu_Rec_x_target = 0;//Beep_Work(Turn_OFF);//进行蜂鸣器提醒}/* 限值代码段 */ if (MainMenu_Picture_x_target >= 42)//进行左边最后一张图片限值{MainMenu_Picture_x_target = 42;}else if (MainMenu_Picture_x_target <= (-MainMenu_MaxNum*64 + 42))//进行右闭最后一张图片限值{MainMenu_Picture_x_target = (-MainMenu_MaxNum*64 + 42);}if (MainMenu_Select < 0)//进行菜单选择值限值{MainMenu_Select = 0;}else if (MainMenu_Select >= MainMenu_MaxNum){MainMenu_Select = MainMenu_MaxNum;} }//对一级菜单坐标操作if (func_index_last >= 1 && func_index_last <= 6){char temp = func_index_last-1;Str_AllArray[temp].select--;if (Str_AllArray[temp].select >= 0 && Str_AllArray[temp].select <= Str_AllArray[temp].len){//Beep_Work(Turn_OFF);//进行蜂鸣器提醒Str_AllArray[temp].rate_y_target -= Str_AllArray[temp].rate_y_duan;Str_AllArray[temp].fram_select = Str_AllArray[temp].select;if (Str_AllArray[temp].fram_select >= 0 && Str_AllArray[temp].fram_select < 3)//是否对框上移动{Str_AllArray[temp].fram_y_target -= 16;}else if (Str_AllArray[temp].select > 0)//是否进行字符下移动{Str_AllArray[temp].str_y_target += 16;}}if (Str_AllArray[temp].select < 0) // 进行限值{Str_AllArray[temp].select = 0;} }if (func_index == 7 || func_index == 8)//执行坐标加减函数后,在回到之前的索引值{func_index = func_index_last;}}4、主界面图片显示代码
代码如下(示例):
//菜单显示图片参数
int MainMenu_Select = 1;
int MainMenu_Picture_x = -22;
int MainMenu_Picture_x_target = -22;
int MainMenu_MaxNum = 5;//菜单显示最大数量 以0开始计数
//菜单显示字符名字参数
int MainMenu_Str_y = 78;
int MainMenu_Str_x = 34;
int MainMenu_Str_y_target = 64;
//菜单左侧弹出
int MainMenu_Rec_x = -6;
int MainMenu_Rec_x_target = 0;void ui_show(void)
{char i = 0;u8g2_SetFont(&u8g2, u8g2_font_t0_22b_tf);//设置菜单字符名字显示字体/* 显示代码段 */ for (i = 0;i <= MainMenu_MaxNum;i++)//显示菜单图片{u8g2_DrawXBMP(&u8g2,MainMenu_Picture_x+i*64, 0, 44, 44, logo[i]);}if (MainMenu_Select >= 0 && MainMenu_Select <= MainMenu_MaxNum)//显示菜单的字符名字{u8g2_DrawStr(&u8g2,MainMenu_Str_x,MainMenu_Str_y,MainMenu_Parameter[MainMenu_Select].str);}u8g2_DrawBox(&u8g2, MainMenu_Rec_x, 50, 8, 16);//左边弹出矩形/* 处理坐标代码段 */ run_str(&MainMenu_Picture_x,&MainMenu_Picture_x_target,32,c_speed);//对图片坐标进行移动run_str(&MainMenu_Str_y,&MainMenu_Str_y_target,speed,c_speed);//对图片字符名称坐标进行移动run_str(&MainMenu_Rec_x,&MainMenu_Rec_x_target,speed,c_speed);//弹出动画
}先设定主菜单的一些参数,调用上面提到的移动函数,在进行坐标加减时,就可以有移动效果,这里图片移动设定为32一次,原因是太小会使图片其移动时,看起来帧率不够,有重影,好像可以改成硬件iic或其他方式提高刷新率。
5、二级字符串显示和对其操做代码
代码如下(示例):
/* 菜单选择操作代码段 */
typedef struct
{char* str;char num;int flag;
}MainSet_Str;MainSet_Str MainMenu_Parameter[] =
{{"Setting",7,0},{"Clock",5,0},{"Timer",5,0},{"Calendar",8,0},{"Weather",7,0},{"Games",5,0},
};typedef struct
{MainSet_Str Str_Pa[10];//二级菜单最大容量int select;//二级菜单的选择值int len;//从0开始算起有几个字符串int str_x;//开始字符串x轴的起始位置int str_x_target;int str_y;int str_y_target;int fram_select;//选择框的选择值int fram_x;int fram_x_target;int fram_y;int fram_y_target; int fram_h;int fram_w;int fram_w_target;int rate_y;//选择进度条的长度int rate_y_target;int rate_y_duan;//选择进度条的有几段,比如说有一米长的线条,有几个元素就分为几段,从而达到不同菜单下的长短
}MainSet_Str_All;MainSet_Str_All Str_AllArray[] =
{{{{"aetting",7,0},{"alock",5,0},{"aimer",5,0},{"aalendar",8,0},},0,3,4,4,12,12,0,0,0,0,0,14,2,7,2,2,0},{ {{"betting",7,0},{"block",5,0},{"bimer",5,0},{"balendar",8,0},{"beather",7,0},{"bames",5,0},},0,5,4,4,12,12,0,0,0,0,0,14,7,7,2,2,0},{ {{"cetting",7,0},{"clock",5,0},{"cimer",5,0},{"calendar",8,0},{"ceather",7,0},{"cames",5,0},},0,5,4,4,12,12,0,0,0,0,0,14,7,7,2,2,0},{ {{"detting",7,0},{"dlock",5,0},{"cimer",5,0},{"dalendar",8,0},{"eeather",7,0},{"fames",5,0},},0,5,4,4,12,12,0,0,0,0,0,14,7,7,2,2,0},{ {{"eetting",7,0},{"elock",5,0},{"cimer",5,0},{"dalendar",8,0},{"eeather",7,0},{"fames",5,0},},0,5,4,4,12,12,0,0,0,0,0,14,7,7,2,2,0},{ {{"fetting",7,0},{"flock",5,0},{"cimer",5,0},{"dalendar",8,0},{"eeather",7,0},{"fames",5,0},},0,5,4,4,12,12,0,0,0,0,0,14,7,7,2,2,0},
};void String_show(void)
{char i = 0;char temp = func_index - 1;Str_AllArray[temp].rate_y_duan = 64/(Str_AllArray[temp].len+1);u8g2_SetFont(&u8g2, u8g2_font_6x13_te);//显示字符for (i = 0; i <= Str_AllArray[temp].len; i++){u8g2_DrawStr(&u8g2,Str_AllArray[temp].str_x,Str_AllArray[temp].str_y+i*16,Str_AllArray[temp].Str_Pa[i].str);u8g2_DrawFrame(&u8g2, 90, Str_AllArray[temp].str_y+i*16-8, 9, 9);//对应菜单下画空框} //画选择条//u8g2_DrawVLine(&u8g2, 124, 0, (Str_AllArray[temp].len/4+1)*64);u8g2_DrawRBox(&u8g2, 122,Str_AllArray[temp].rate_y, 6,Str_AllArray[temp].rate_y_duan , 2);u8g2_DrawRFrame(&u8g2, 122, 1, 6, 62, 2);u8g2_SetDrawColor(&u8g2, 2);//画选择框Str_AllArray[temp].fram_w_target = 7*Str_AllArray[temp].Str_Pa[Str_AllArray[temp].select].num;u8g2_DrawRBox(&u8g2,Str_AllArray[temp].fram_x,Str_AllArray[temp].fram_y,Str_AllArray[temp].fram_w,Str_AllArray[temp].fram_h,4);u8g2_SetDrawColor(&u8g2, 1);//画二级菜单确定框,扫码哪个一个被按下了,在这里可以加入自己想执行的代码for(i = 0; i <= Str_AllArray[temp].len; i++){//测试案列if (temp == 1){if ( 1 == Str_AllArray[temp].Str_Pa[i].flag){u8g2_DrawBox(&u8g2, 90, Str_AllArray[temp].str_y+i*16-8, 9, 9);//对应按下操作的显示实心方框 switch(i){case 0:LED1_ON();break;case 1:LED2_ON();break;default:LED1_ON();LED2_ON();break;}}else {switch(i){case 0:LED1_OFF();break;case 1:LED2_OFF();break;}}} }run_str(&Str_AllArray[temp].str_y,&Str_AllArray[temp].str_y_target,speed,c_speed);run_str(&Str_AllArray[temp].fram_y,&Str_AllArray[temp].fram_y_target,speed,c_speed);run_str(&Str_AllArray[temp].fram_w,&Str_AllArray[temp].fram_w_target,3,1);run_str(&Str_AllArray[temp].rate_y,&Str_AllArray[temp].rate_y_target,speed,c_speed);
}// 二级菜单操作各种选定执行,将对应一级菜单里面的MainSet_Str的flag就可以得知点击了哪个
void Str_Operate(void)
{int index = func_index_last-1;if(Str_AllArray[index].Str_Pa[Str_AllArray[index].select].flag == 1){Str_AllArray[index].Str_Pa[Str_AllArray[index].select].flag = 0;}else if (Str_AllArray[index].Str_Pa[Str_AllArray[index].select].flag == 0){Str_AllArray[index].Str_Pa[Str_AllArray[index].select].flag = 1;}//执行二级菜单操作函数后,在回到之前的索引值func_index = func_index_last;
}
如果没有看之前我上面提到的哪个视频的话,对于这段代码肯定很难看懂我在写什么,所以我建议先把视频看完再来读这篇,我是在基础上融入我自己想法。
如这段代码:
/* 菜单选择操作代码段 */
typedef struct
{char* str;char num;int flag;
}MainSet_Str;MainSet_Str MainMenu_Parameter[] =
{{"Setting",7,0},{"Clock",5,0},{"Timer",5,0},{"Calendar",8,0},{"Weather",7,0},{"Games",5,0},
};typedef struct
{MainSet_Str Str_Pa[10];//二级菜单最大容量int select;//二级菜单的选择值int len;//从0开始算起有几个字符串int str_x;//开始字符串x轴的起始位置int str_x_target;int str_y;int str_y_target;int fram_select;//选择框的选择值int fram_x;int fram_x_target;int fram_y;int fram_y_target; int fram_h;int fram_w;int fram_w_target;int rate_y;//选择进度条的长度int rate_y_target;int rate_y_duan;//选择进度条的有几段,比如说有一米长的线条,有几个元素就分为几段,从而达到不同菜单下的长短
}MainSet_Str_All;我在MainSet_Str结构体中加入一个flag标志位,这就可以在二级界面下按下哪个字符串了,我进行一个一系列嵌套,这样就可以方便管理每一个主菜单界面下二级字符串显示的各种数据,只要层层剥开,我想理解也不是很难,只是看起来比较绕而已,理清嵌套关系,豁然开朗。
总结
说真的,写完这个教程时,我发现自己在面对一个稍微综合项目时,很难把自己的想法用文字表现出来,这个教程写的很烂,大家可以看看,我主代码逻辑框架,希望能给小伙伴提供到一点的思路也行不错的,我也会一步一步进步的!如果有什么不懂或者错误,请留言或私信,谢谢!
这篇关于【进阶】基于U8g2的OLED多级菜单显示教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








