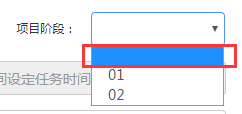
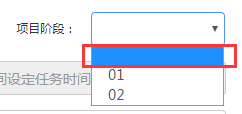
项目中用到很多下拉选项都会多出一个空选项,如图运行结果

总会有一个空值出现,解决办法如下:

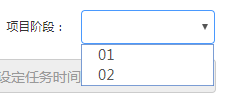
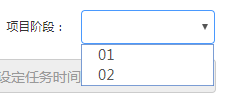
效果如下:

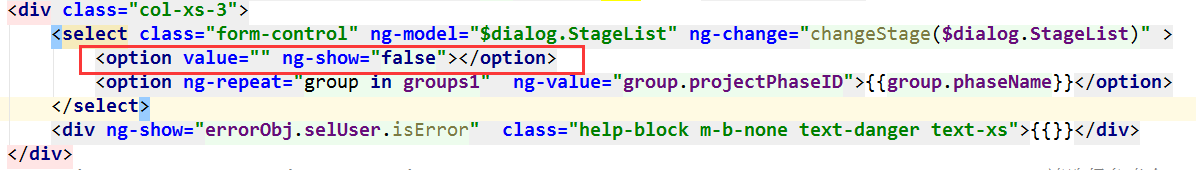
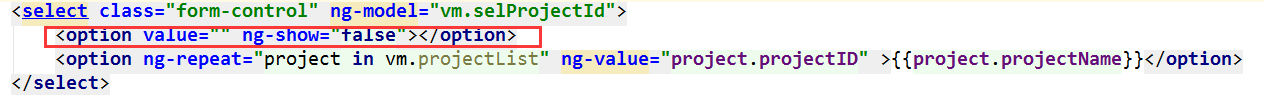
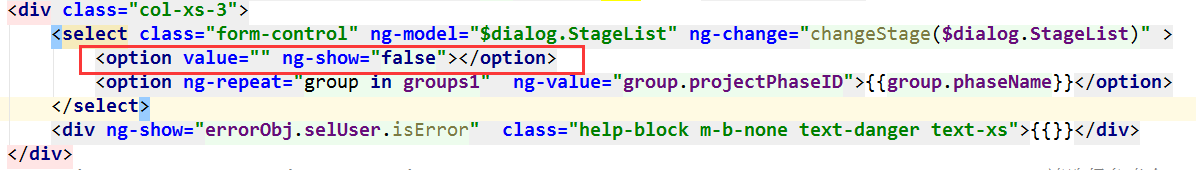
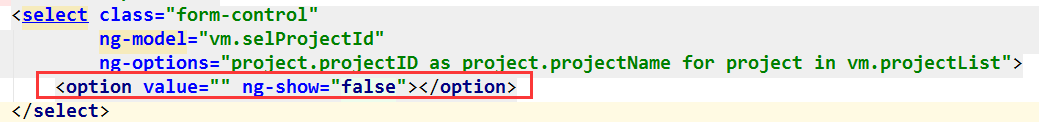
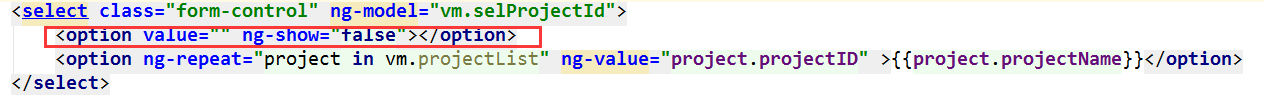
添加图中框选的代码即可,我是在Angularjs中使用的,在不用框架的情况下:
<option style='display: none' value=''></option>
其实就是添加一个option,value为空,样式为不显示diaplay:none;
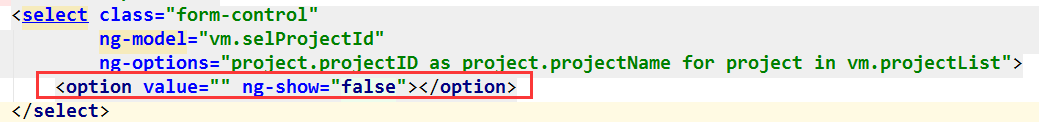
我的在项目中都是循环获取如下图(两种实现效果一样)给大家做个参考:
图一:

图二:

本文主要是介绍解决select 下拉框运行时总会有一个空值(空选项)的问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
项目中用到很多下拉选项都会多出一个空选项,如图运行结果

总会有一个空值出现,解决办法如下:

效果如下:

添加图中框选的代码即可,我是在Angularjs中使用的,在不用框架的情况下:
<option style='display: none' value=''></option>
其实就是添加一个option,value为空,样式为不显示diaplay:none;
我的在项目中都是循环获取如下图(两种实现效果一样)给大家做个参考:
图一:

图二:

转载于:https://www.cnblogs.com/zhoushuang0426/p/10183785.html
这篇关于解决select 下拉框运行时总会有一个空值(空选项)的问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/659946。
23002807@qq.com