本文主要是介绍程序员防猝死插件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
对于程序员来说,经常会遇到项目周期短的状况。白天开会讨论需求,晚上加班写代码,熬夜发版本,上线改 Bug。工作日就是:开会、写代码、倒水、上厕所、抽烟、改 Bug。
好不容易到了周末,有时还会通宵玩游戏,半个月也不运动一次。再好的身体,也会被这种高强度的工作,无规律的生活所击垮。随着年龄越来越大,加上每天久坐不起来运动运动,这样下去身体真的顶不住,久坐有挺多危害的:
1、久坐可能会导致心脑血管疾病增加
2、久坐可能会导致免疫力低下
3、久坐可能会导致损脑伤胃
4、久坐可能会得痔*
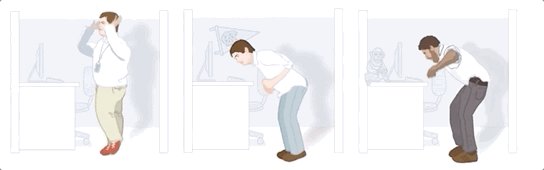
为了我身体健康,有一款插件,这插件可以 40 分钟提醒一次该起来起来运动啦,并且展示一些骚骚的动图。12 个经典小动作让你肩不痛,腰不酸,腿不麻!

下面是插件的安装教程:
1. 下载 Jar 包
地址:
https://github.com/s-unscrupulous/idea_seat
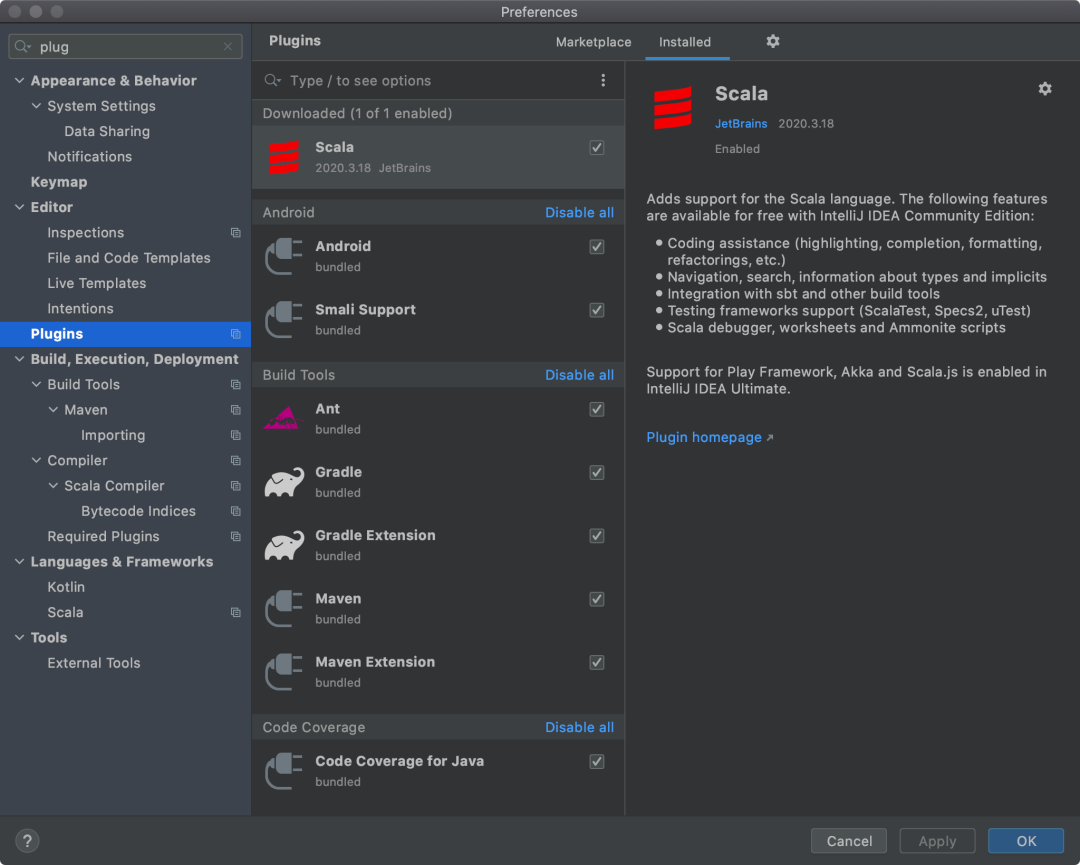
2. 安装插件
打开 IDEA 设置 -> Plugins -> 右上角齿轮 -> Install Plugin from Disk

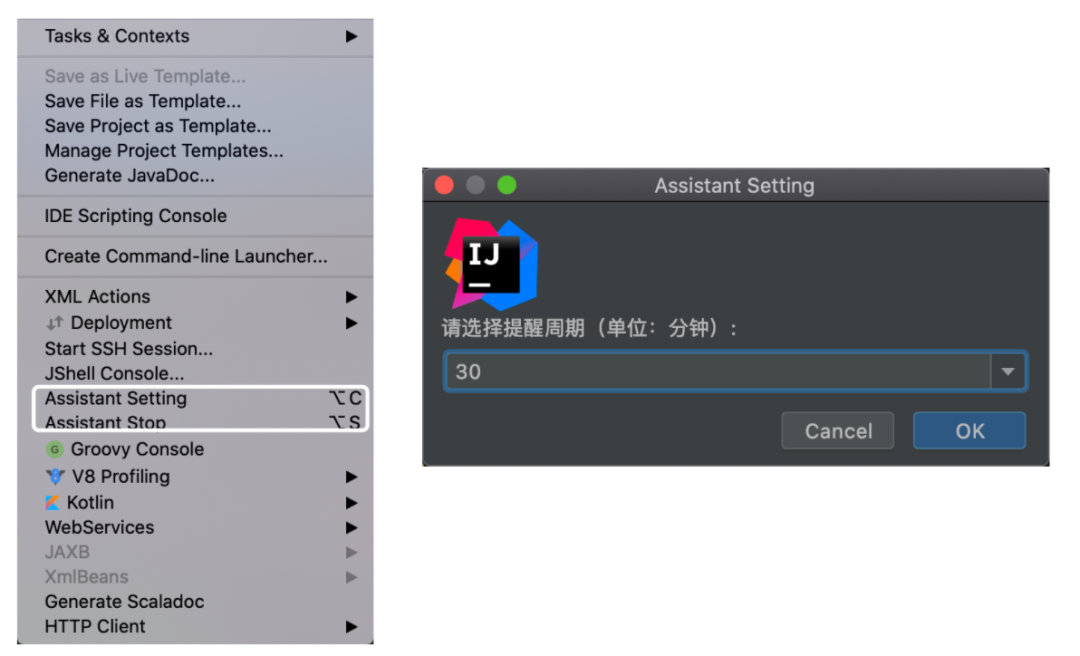
3. 开启插件
工具栏 Tools 点击,找到 Assistant setting,就能设置提醒时间了。

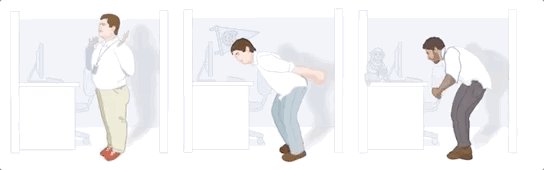
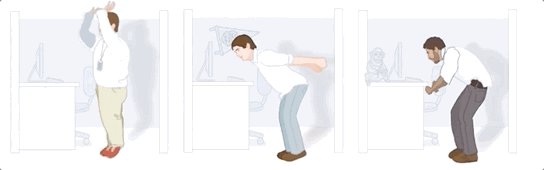
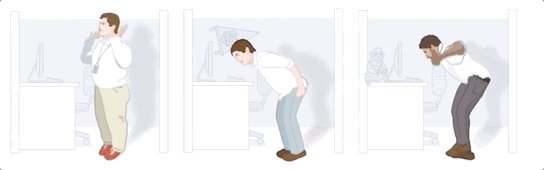
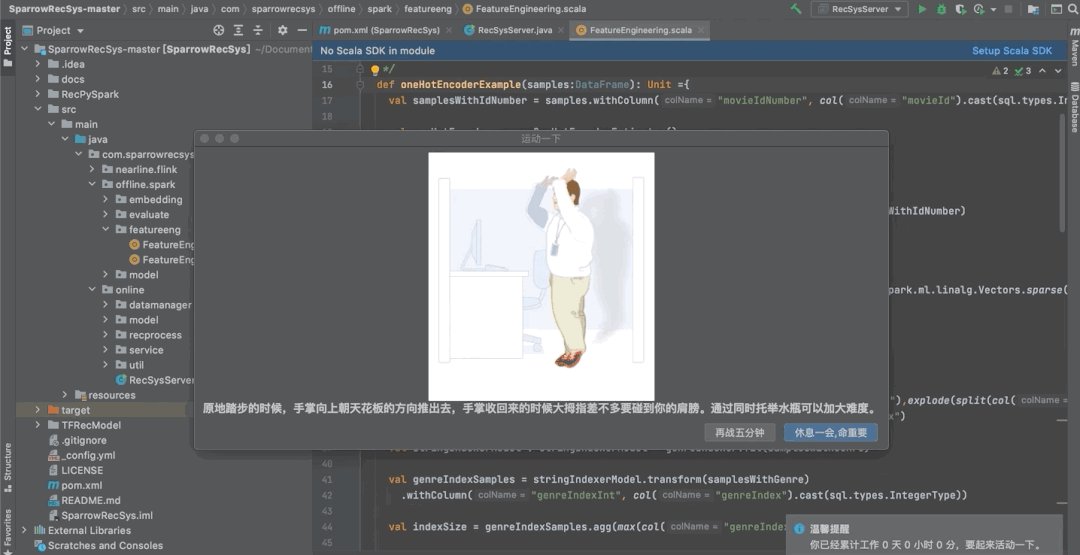
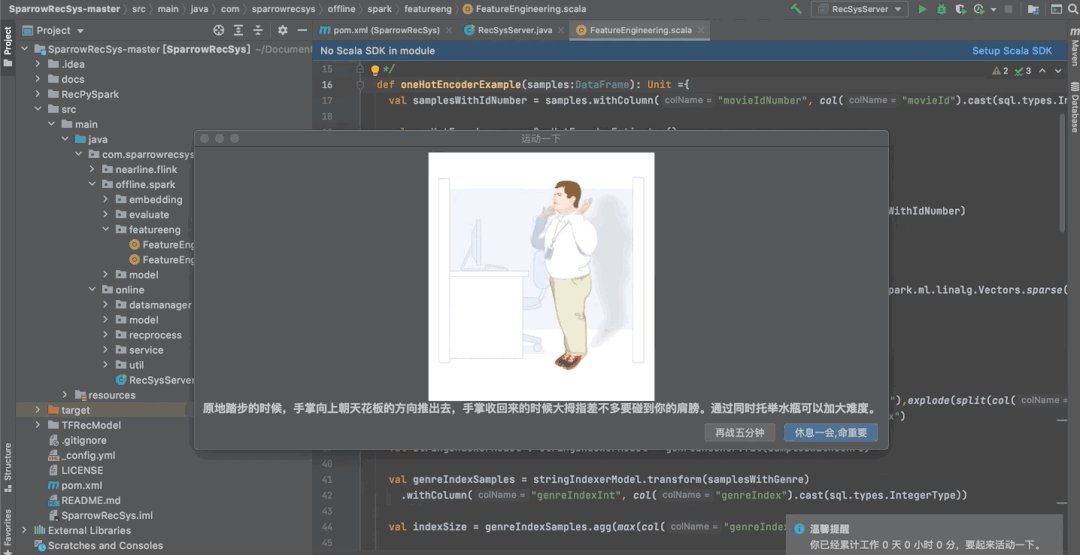
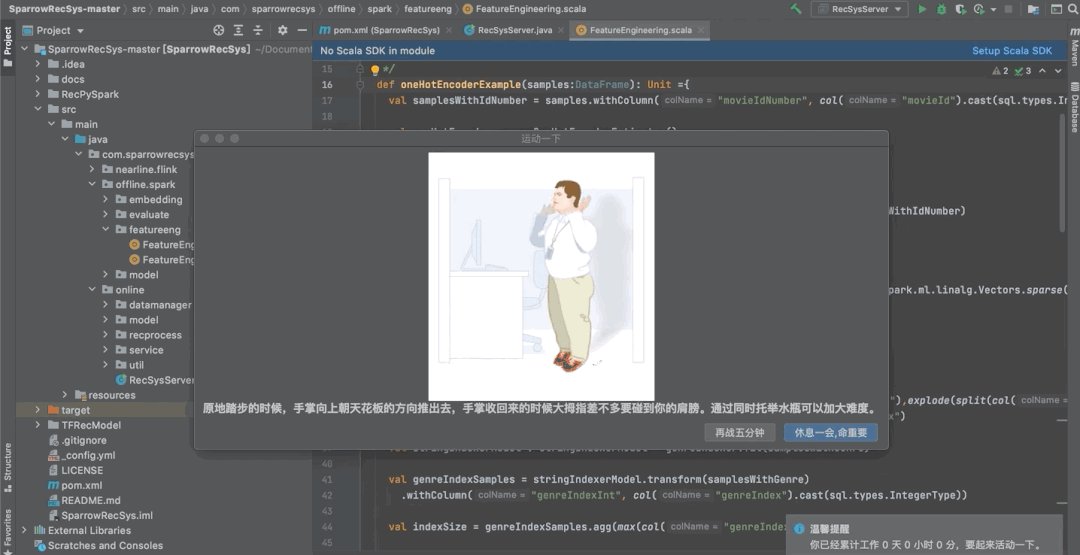
过了半小时,弹出来一个胖胖的「打工人」动图,提醒你该休息了。

动图下方配上了一句话:原地踏步的时候,手掌向上朝天花板的方向推出去,手掌收回来的时候大拇指差不多要碰到你的肩膀,通过同时托举水瓶可以加大难度。
这插件不仅仅能提醒你该休息了,而且还提示你需要做哪些动作来缓解疲劳。

这个插件装备了 12 种缓解疲劳的动作,让我自己去解锁 。。。
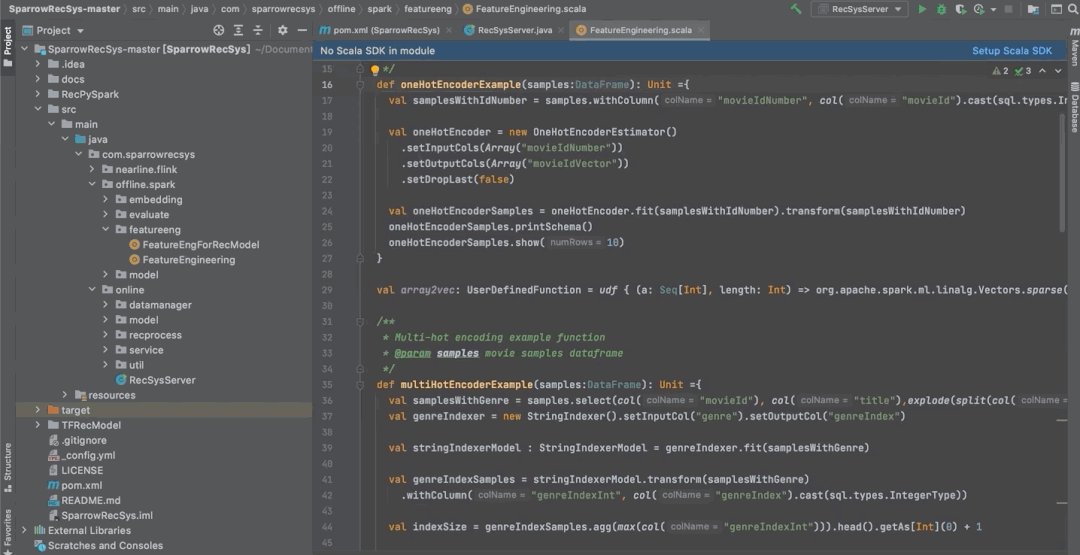
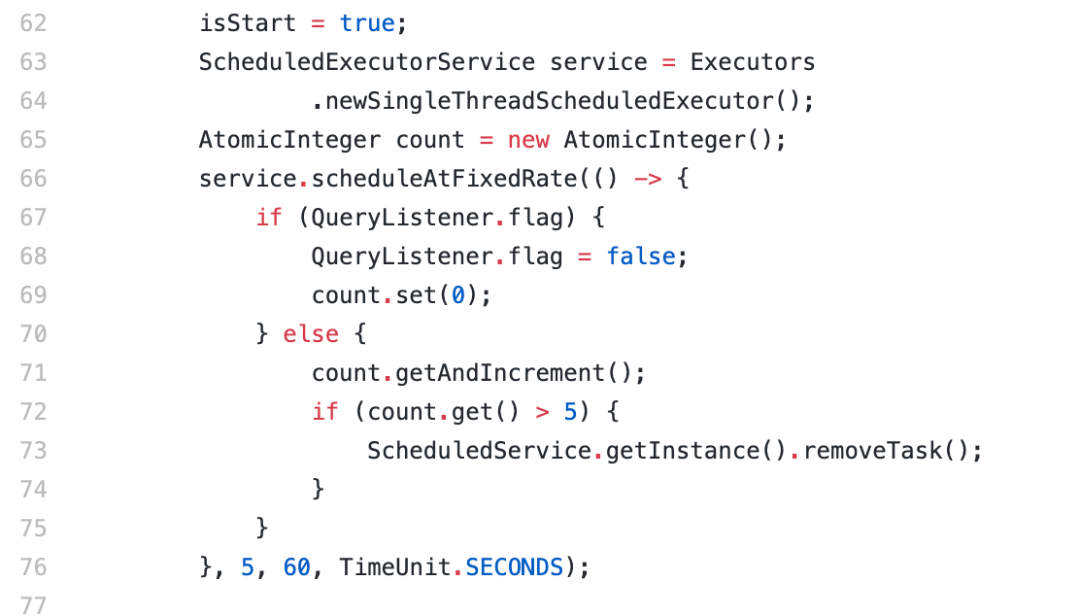
我看了一下源码,女朋友在代码中加入了鼠标监听的功能,如果鼠标十分钟没有移动过,那就认为我在休息了。这时候会把定时任务取消,只有下一次移动鼠标时才会重新启动定时任务。

好了,大家对这个插件感兴趣的可以装一装,体验一下。这只是第一个版本,后面还会不断更新。
这篇关于程序员防猝死插件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!